Свойство box-shadow
Для имитации тени у элемента веб-страницы используется CSS-свойство box-shadow, появившееся в стандарте CSS3 (см. спецификацию). Свойство является ненаследуемым и может применяться к любым элементам: блочным или строчным, а также к псевдоэлементу ::first-letter.
Значением свойства box-shadow может быть список параметров теней элемента (теней у элемента может быть несколько). Каждый элемент такого списка отделяется от последующего с помощью запятой:
box-shadow: <параметры_1-ой_тени>, <параметры_2-ой_тени>, …, <параметры_N-ой_тени >;
Также в качестве значения свойства могут использоваться ключевые слова:
none— отключает вывод тени (значение по умолчанию);inherit— предписывает наследовать значение свойства от родительского элемента;initial— предписывает использовать значение свойства, являющееся значением по умолчанию (то естьnone).
Примеры записи свойства:
box-shadow: none; box-shadow: inherit; /* создание единственной тени к элементу */ box-shadow: 2px 2px 2px 1px blue; /* создание трёх теней к элементу */ box-shadow: inset 0 -3em 3em rgba(0, 0, 0, 0.1), 0 0 0 2px rgb(255, 255, 255), 0.3em 0.3em 1em rgba(0, 0, 0, 0.3);
Описание каждой тени к элементу может содержать от двух до шести записанных через пробел параметров, а именно:
- два, три или четыре значения длины. Если указаны только два значения, то они будут устанавливать смещение тени по горизонтали и вертикали относительно элемента. Третье значение, если оно присутствует, устанавливает радиус размытия тени. Четвёртое значение, если оно присутствует, задаёт радиус её распространения. Размеры смещений и радиусов можно указывать в пикселях или других единицах длины, принятых в CSS;
- необязательное значение цвета. Если оно отсутствует, то будет использовано установленное для элемента или для страницы в целом значение свойства
color, определяющее цвет текстового содержимого. Для указания цвета тени можно использовать стандартизированные имена цветов (такие какred,blue,whiteилиtransparent), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA; - необязательное ключевое слово
inset, указывающее на то, что тень будет выводиться внутри элемента. Если данное ключевое слово отсутствует, тень будет отбрасываться от элемента.
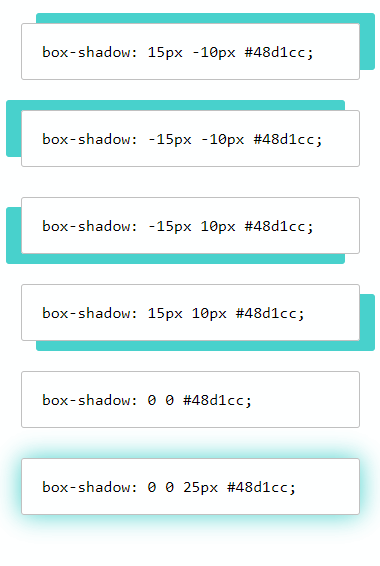
Значения параметров, отвечающих за смещение тени, могут быть как положительными, так и отрицательными. Отрицательные значения смещают тень по горизонтали влево, а по вертикали вверх (см. рис. ниже). Если смещение по обеим осям равно нулю, то тень будет отбрасываться за элементом и будет не видна, однако при наличии ненулевого значения радиуса размытия и/или радиуса распространения она будет выдаваться за границы элемента, создавая эффект размытия его границ.

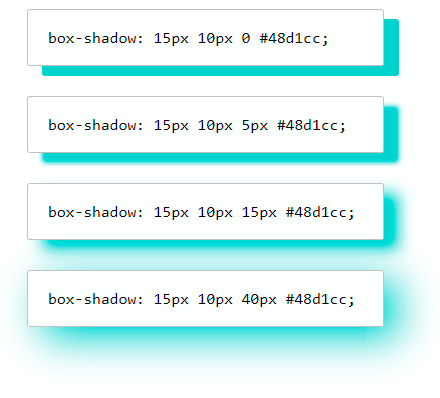
Значение параметра, устанавливающего радиус размытия тени, может быть только положительным. Чем больше это значение, тем шире и светлее будет тень (см. рис. ниже). Если радиус размытия не указан или задан равным нулю, края тени будут резкими.

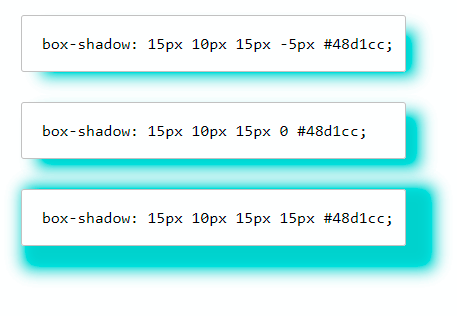
Параметр, устанавливающий радиус распространения тени, используется реже, чем три предыдущих, и позволяет устанавливать или изменять окончательные размеры тени. Отрицательное значение параметра уменьшает её размеры, положительное — увеличивает (см. рис. ниже). При нулевом значении параметра или при его отсутствии размер тени определяется размером элемента и радиусом размытия, если таковой задан.

Примечание: Чтобы тень, созданная к элементу, не наползала на соседние элементы и не выползала за пределы родительского блока, необходимо соизмерять значения внешних отступов элемента (margin) с самыми большими значениями радиусов размытия и распространения в списке теней.
Где браузеры рисуют изображение тени
Тень внешняя рисуется от внешней границы рамки элемента, тень внутренняя — от внутренней границы рамки. На область, занятую рамкой текущего элемента, тень не распространяется.
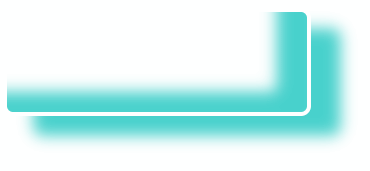
Чтобы убедится в этом, достаточно набрать нижеприведённый код, где для элемента DIV устанавливается две тени: внешняя и внутренняя. Рамке элемента для наглядности задан прозрачный цвет.
<!DOCTYPE html> <html> <head> <title>Example</title> <style> div { /* ширина блока */ width: 300px; /* высота блока */ height: 100px; /* параметры рамки */ border: 3px solid transparent; border-radius: 10px; /* параметры теней */ box-shadow: 20px 20px 15px #48d1cc, inset -20px -20px 15px #48d1cc; } </style> </head> <body> <div></div> </body> </html>
Результат работы кода в браузере будет следующим:

Примечание: Если углы рамки элемента скруглены с помощью свойства border-radius, то и отбрасываемые тени также будут иметь закруглённые углы.
Если для элемента задан список теней
Тени к элементу, как и текстовые тени, формируются в порядке обратном порядку их следования в списке. То есть первой формируется последняя тень из списка, затем на неё накладывается предпоследняя и т.д. В результате тень, указанная в списке первой, будет располагаться поверх всех остальных. Например:
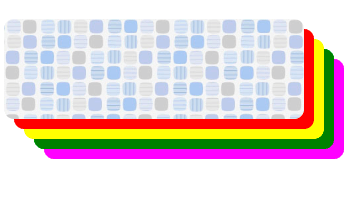
<!DOCTYPE html> <html> <head> <title>Example</title> <style> div { /* ширина блока */ width: 300px; /* высота блока */ height: 100px; /* радиус скругления углов */ border-radius: 10px; /* фоновый рисунок */ background-image: url('bg.png'); /* параметры теней */ box-shadow: 10px 10px red, 20px 20px yellow, 30px 30px green, 40px 40px fuchsia; } </style> </head> <body> <div></div> </body> </html>
Результат работы кода в браузере будет следующим:

Где можно использовать тени
На веб-страницах тени часто используются для выделения отдельных блоков текста: примечаний, цитат, сносок. Например:
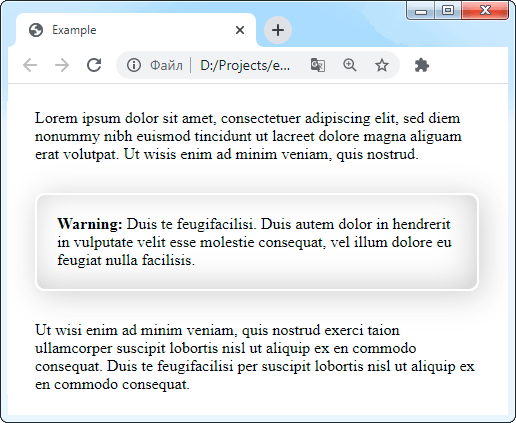
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { margin: 20px; } .note { /* параметры блока примечаний */ margin: 30px 20px; padding: 20px; border: 2px solid white; border-radius: 10px; box-shadow: 4px 4px 30px #ccc, inset -4px -4px 30px #ccc; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud.</p> <p> class="note"><b>Warning:</b> Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</p> </body> </html>
Вид выделенного блока в браузере:

С помощью теней можно создавать оригинальные рамки к рисункам и фотографиям. Например:
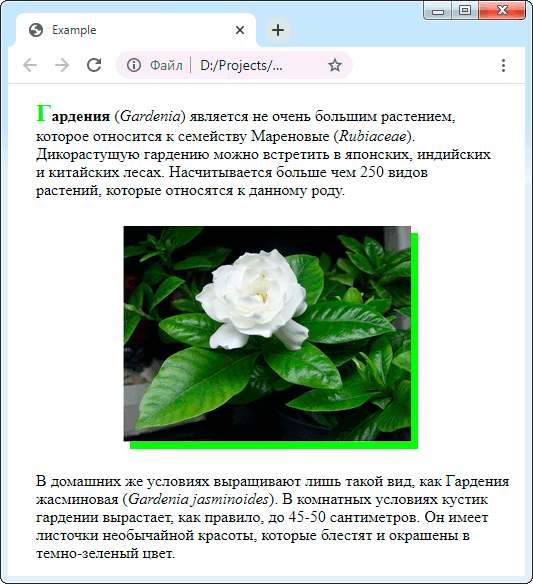
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { margin: 20px 10px 20px 20px; } .block-image { /* выравнивание рисунка в блоке */ text-align: center; } img { /* параметры тени к рисунку */ box-shadow: 7px 7px #00ff00; } p:first-child::first-letter { /* имитация буквицы */ font-size: 24px; color: #00ff00; } </style> </head> <body> <p><b>Гардения</b> (<i>Gardenia</i>) является не очень большим растением, которое относится к семейству Мареновые (<i>Rubiaceae</i>). Дикорастущую гардению можно встретить в японских, индийских и китайских лесах. Насчитывается больше чем 250 видов растений, которые относятся к данному роду.</p> <div class="block-image"> <img src="gardenia.png" alt="Гардения" width="288" height="216"> </div> <p>В домашних же условиях выращивают лишь такой вид, как Гардения жасминовая (<i>Gardenia jasminoides</i>). В комнатных условиях кустик гардении вырастает, как правило, до 45-50 сантиметров. Он имеет листочки необычайной красоты, которые блестят и окрашены в темно-зеленый цвет.</p> </body> </html>
Вид такого рисунка в браузере:

Поскольку тени к элементам создают видимость объёма, используя свойство box-shadow можно, например, стилизовать любую ссылку так, чтоб она выглядела и вела себя как объёмная кнопка.
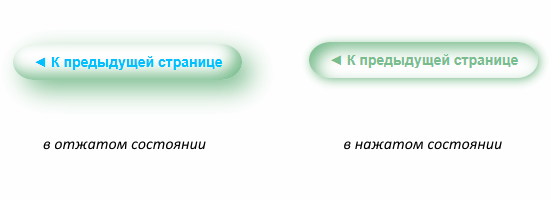
<div class="nav-previous"> <a href="адрес_страницы" class="nav-button">◄ К предыдущей странице</a> </div>
Для реализации эффекта нажатия кнопки используем псевдокласс :active:
div.nav-previous { padding: 40px; } a.nav-button { /* отступами устанавливаем размер кнопки */ padding: 10px 20px; /* параметры шрифта */ font: bold 14px Arial, Helvetica, Verdana, sans-serif; /* убираем подчеркивание */ text-decoration: none; /* цвет текста */ color: #00bfff; /* скругляем углы */ border-radius: 30px/25px; /* параметры тени */ box-shadow: inset -7px -7px 15px #8fbc8f, 10px 10px 25px #8fbc8f; } a.nav-button:active { /* меняем вид кнопки при нажатии */ color: #8fbc8f box-shadow: inset 7px 7px 15px #8fbc8f, 2px 2px 10px #8fbc8f; }
Вид такой ссылки в браузере:

Генераторы теней
Подбор точных параметров тени занимает довольно много времени, особенно если теней должно быть несколько. Ускорить этот процесс позволяют генераторы теней — специальные онлайн-сервисы, коих в Интернете сейчас можно найти превеликое множество. Вот ссылки лишь на некоторые из них:
- centmsn.github.io
/BoxShadow-generator/ - cssgenerator.org
/box-shadow-css-generator - html-css-js.com
/css /generator /box-shadow/ - www.cssportal.com
/css3-box-shadow-generator/ - developer.mozilla.org
/ru /docs /Web /CSS /CSS_backgrounds_and_borders /Box-shadow_generator
Сам подбор параметров теней во всех онлайн-генераторах осуществляется примерно одинаково, а вот установка первоначальных параметров образца элемента, к которому будет создаваться тень, то есть установка параметров его рамки, размеров, фонового цвета элемента происходит в разных генераторах по-разному. Рассмотрим работу с генератором теней на примере онлайн-сервиса centmsn.github.io
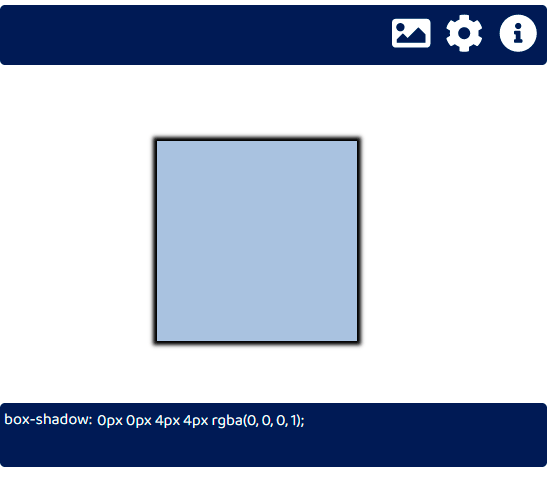
В данном генераторе образец элемента, к которому будет создаваться тень, по умолчанию имеет фоновую окраску тёмно-голубой цвета (см. рис. ниже), которая наверняка не сочетается с цветовой гаммой Вашей страницы и будет явно диссонировать с цветовыми оттенками создаваемых теней. Поэтому работу с тенями в генераторе следует начинать с установки цветовых параметров образца страницы. Для вызова окна установки параметров щёлкаем по кнопке с шестерёнкой (![]() ) в правом верхнем углу окна.
) в правом верхнем углу окна.

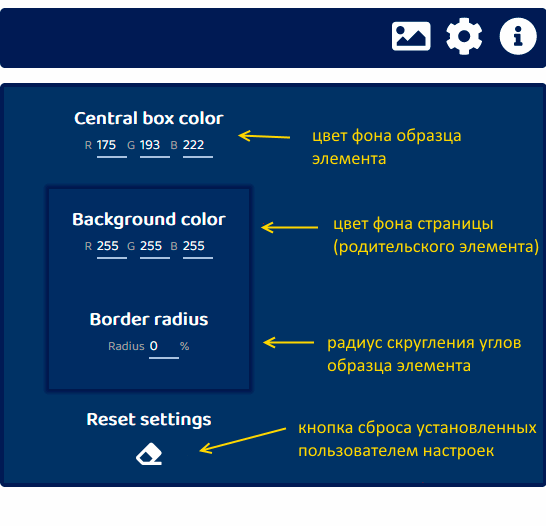
В появившемся при нажатии кнопки ![]() окне можно задать цвет фона и радиус скругления углов образца элемента (см. рис. ниже), а также цвет фона страницы (родительского элемента). После установки значений закрываем окно установки параметров той же кнопкой
окне можно задать цвет фона и радиус скругления углов образца элемента (см. рис. ниже), а также цвет фона страницы (родительского элемента). После установки значений закрываем окно установки параметров той же кнопкой ![]() .
.

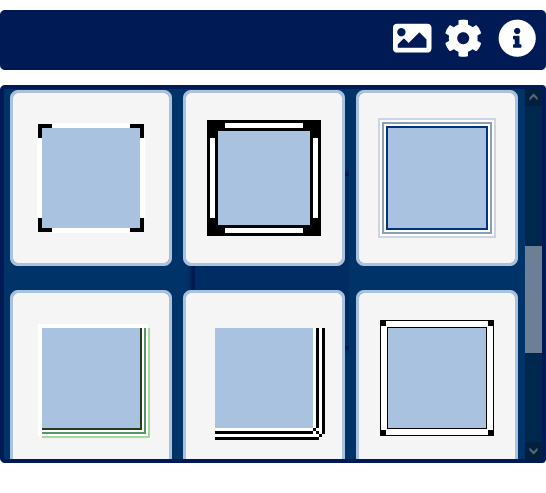
Если теней будет несколько, а тем более если с помощью их планируется формировать многоцветные рамки для объектов, то для облегчения создания таких наборов теней можно воспользоваться готовыми шаблонами. Для вызова окна со списком шаблонов (см. рис. ниже) необходимо щёлкнуть по кнопке ![]() в правом верхнем углу окна. Если ни один из шаблонов Вам не приглянулся, закрыть окно со списком можно с помощью всё той же кнопки
в правом верхнем углу окна. Если ни один из шаблонов Вам не приглянулся, закрыть окно со списком можно с помощью всё той же кнопки ![]() .
.

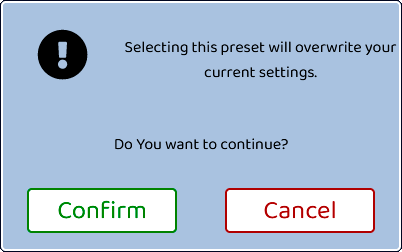
Если же какой-то из шаблонов был выбран, на экран будет выведено диалоговое окно для подтверждения выбранного действия (см. рис. ниже), в котором необходимо щёлкнуть по кнопке «Confirm».

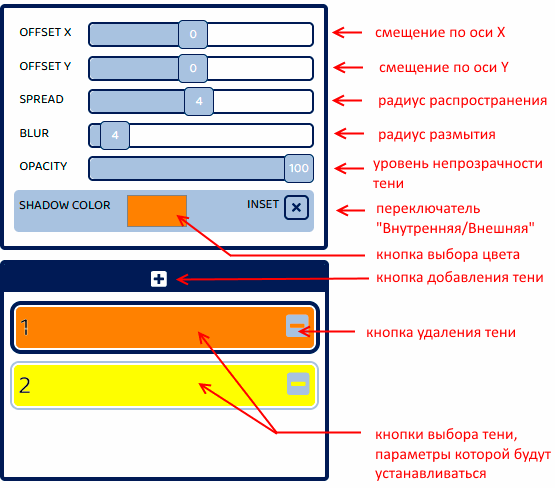
Дальнейшая работа с выбранными тенями осуществляется с помощью стандартного для большинства генераторов набора инструментов: ползунковых регуляторов, кнопок и чекбоксов (см. рис. ниже).

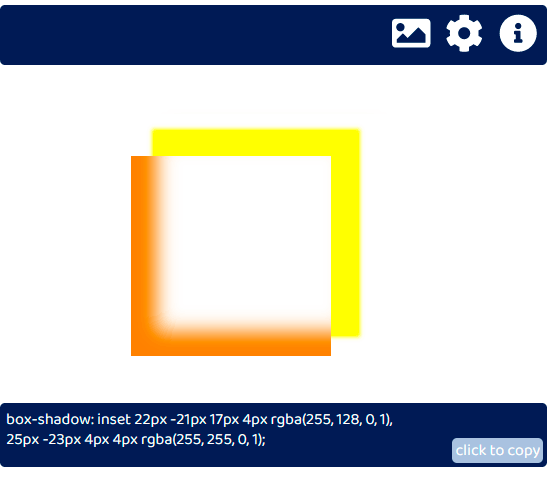
При изменении параметров тени с помощью имеющихся элементов управления результат сразу же будет отображаться в правой части окна генератора (см. рис. ниже). В нижней части окна будет отображаться соответствующий результату CSS-код. Чтобы скопировать код в буфер обмена, необходимо просто кликнуть по нему мышкой.

Другие статьи по схожей тематике