Установить фоновый рисунок для элемента можно с помощью свойства background-image, которое впервые появилось ещё в стандарте CSS1 (см. спецификацию) и может применяться ко всем элементам.
Свойство может принимать следующие значения:
url('путь_к_файлу')— назначает фоновое изображение для элемента, указывая абсолютный или относительный путь к графическому файлу. Путь при этом может быть записан как в кавычках (двойных или одинарных), так и без них;none— отменяет фоновое изображение для элемента;inherit— значение свойства будет унаследовано от родительского элемента.
Свойство не наследуется дочерними элементами. Значением по умолчанию является none.
Примечание: На случай, если фоновое изображение у пользователя по каким-либо причинам не загрузилось или загрузка изображений отключена в браузере, наряду со свойством background-image для элемента рекомендуется всегда задавать также свойство background-color, определяющее цвет заднего фона. Цвет фоны в этом случае должен быть близким к основному цвету фонового рисунка.
Пример использования свойства background-image:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
/* устанавливаем фоновое изображение */
background-image: url('images/bg.jpg');
/* устанавливаем цвет заднего плана */
background-color: #c7b39b;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p> Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum.</p>
</body>
</html>
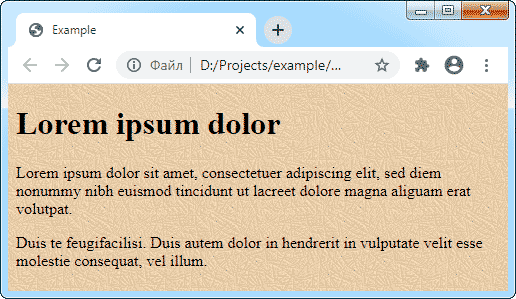
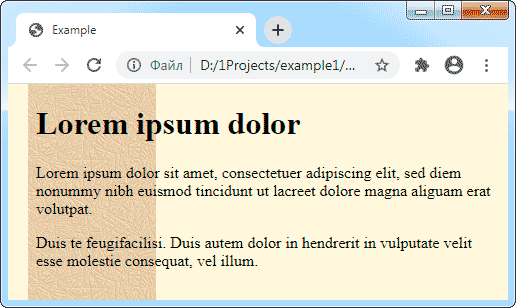
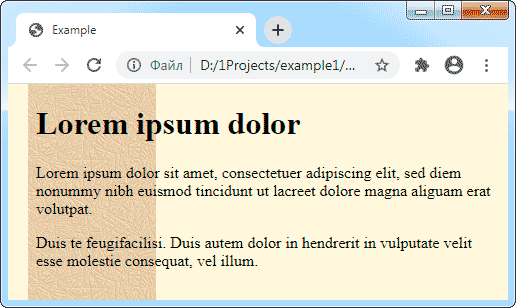
Поскольку значение свойства background-image элемента <body> не наследуется дочерними элементами (т.е. заголовками, абзацами), а значением по умолчанию для свойства background-color этих элементов, как я уже говорил ранее, является значение transparent (прозрачный цвет), то результат работы вышеприведённого кода в браузере будет следующим:

В современных браузерах для элементов поддерживается установка сразу нескольких фоновых рисунков, размещаемых послойно. Данная возможность была закреплена в стандарте CSS3 (см. спецификацию) и используется при создании сложных фоновых изображений, получаемых в результате компоновки нескольких простейших картинок.
Для назначения элементу нескольких фоновых изображений в свойстве background-image необходимо указать несколько значений через запятую. При этом изображение, указанное в списке первым, будет отображаться над всеми остальными (т.е. в слое, расположенном ближе к пользователю), а изображение, указанное в списке последним, будет отображаться под всеми остальными (т.е. в самом дальнем от пользователя слое).
Пример указания нескольких фоновых изображений:
<style> div { width: 660px; height: 300px; background-color: #E0E4EF; background-image: url("images/flower112.png), url("images/leaf112.png"), url("images/flower221.png"); background-repeat: repeat-x; background-position: 0 250px, 0 150px, 0 98px; } </style>
Примечание: Если элементу назначено несколько фоновых картинок, то и в других свойствах для фонового изображения, таких как background-repeat, background-position и т.д., необходимо также указать несколько значений (для каждой картинки), если эти значения не совпадают.
Режим повторения фонового рисунка
Для создания фонового рисунка страницы или любого другого её элемента обычно используются картинки, имеющие небольшие линейные размеры. По умолчанию браузер повторяет указанный в свойстве background-image рисунок по горизонтали и вертикали необходимое количество раз, «замащивая» таким образом всю видимую поверхность страницы или элемента. Это позволяет значительно снизить размер загружаемого файла картинки.
Для управления режимом повторения фонового рисунка ещё в стандарте CSS1 (см. спецификацию) было введено свойство background-repeat, которое может применяться ко всем элементам, и не наследуется потомками.
В качестве значения свойства могут использоваться следующие ключевые слова:
no-repeat— отменяет повторения картинки;repeat— включает повторение картинки. Изображение при этом будет повторяться столько раз, сколько необходимо, чтобы «замостить» всю область элемента; неубравшиеся на экране картинки обрезаются до необходимых размеров. Значение является значением по умолчанию;repeat-x— включает повторение картинки только по горизонтали;repeat-y— включает повторение картинки только по вертикали;inherit— значение свойства будет унаследовано от родителя.
Пример использования свойства:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
/* устанавливаем фоновое изображение */
background-image: url('images/bg.jpg');
/* устанавливаем цвет заднего плана */
background-color: #c7b39b;
/* включаем повторение рисунка по вертикали */
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p> Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum.</p>
</body>
</html>
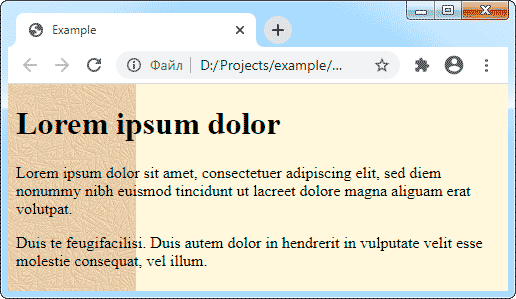
Результат в браузере:

В стандарт CSS3 (см. спецификацию) для свойства background-repeat было добавлено ещё несколько значений. Вот некоторые из них:
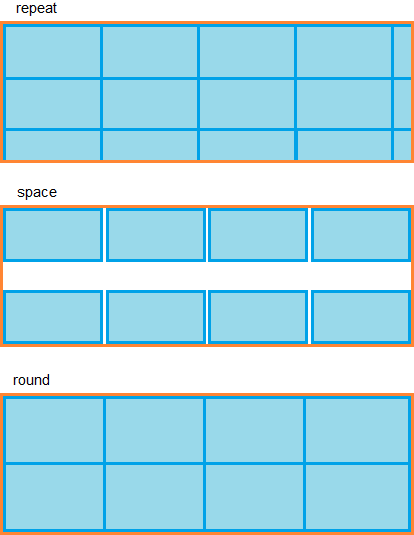
space— включить повторение картинки. Изображение при этом будет повторяться так, чтобы в области поместилось целое число рисунков; если это не удаётся, между картинками добавляется пустое пространство (см. рис. ниже). Первое и последнее изображения будут касаться краёв элемента.round— включить повторение картинки. Изображение при этом будет повторяться так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются (см. рис. ниже).
Пример заполнение области элемента фоновыми рисунками при различных значениях свойства background-repeat:

Ещё одним нововведением стандарта CSS3 стало то, что задавать режим повторения теперь можно для каждого направления индивидуально. Для этого в свойстве допускается использование двух значений: первое — для горизонтального направления, второе — для вертикального. Например:
background-repeat: repeat no-repeat; /* то же самое, что и repeat-x */ background-repeat: no-repeat repeat; /* то же самое, что и repeat-y */ background-repeat: space space; /* то же самое, что и space */ background-repeat: round round; /* то же самое, что и round */ background-repeat: no-repeat no-repeat; /* то же самое, что и no-repeat */ background-repeat: repeat space; background-repeat: repeat round;
Позиционирование фонового рисунка
Указать начальное положение фонового рисунка позволяет свойство background-position, которое появилось в стандарте CSS1 (см. спецификацию). Свойство может применяться только к блочным элементам и не наследуется потомками.
Примечание: Начальное положение рисунка — это положение, в котором рисунок будет находиться при отключенном повторении, и, самое главное, это положение, откуда начнётся повторение, если его включить. Другими словами, от этого положения зависит то, с какой стороны будут обрезаться неубирающиеся фрагменты фоновой картинки в режиме repeat.

Начальное положение фонового рисунка отсчитывается от левого верхнего угла элемента и может быть задано в процентах, пикселах и других единицах длины, принятых в CSS. Для указания крайних положений можно использовать ключевые слова left, right, top, bottom, а для указания положения в центре элемента — ключевое слово center.
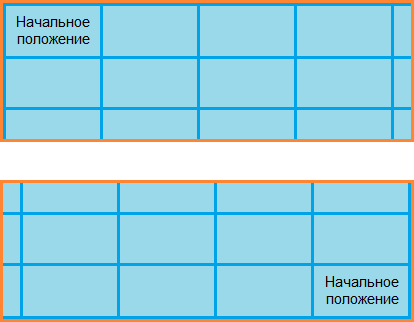
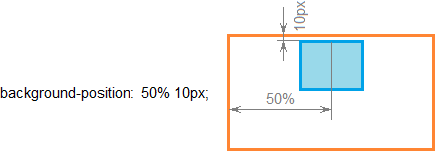
Если положение задаётся с помощью двух значений в процентах, пикселах или других CSS-единицах, то первое из этих значений будет определять смещение начального положения рисунка по горизонтали, второе — его смещение по вертикали, например:

Примечание: Расчёт смещения в процентах несколько отличается от расчета смещения в пикселах и других единицах длины.
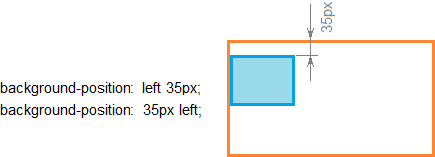
Если при указании начального положения картинка используется ключевое слово, то назначение второго значения будет определяться этим ключевым словом. Порядок следования значений в этом случае не важен. Если в свойстве, например, используется слово left (соответствует смещению 0% по горизонтали), то второе значение, независимо от того, где оно записано, будет определять смещение по вертикали.

Соотношение между используемыми ключевыми словами и процентной записью следующее:
top left =left top =0% 0%(позиция в левом верхнем углу; является начальным положением по умолчанию);top =top center =center top =50% 0%(позиция по центру вверху);right top =top right =100% 0%(позиция в правом верхнем углу);left =left center =center left =0% 50%(позиция по левому краю и по центру);center =center center =50% 50%(позиция по центру);right =right center =center right =100% 50%(позиция по правому краю и по центру);bottom left =left bottom =0% 100%(позиция в левом нижнем углу);bottom =bottom center =center bottom =50% 100%(позиция по центру внизу);bottom right =right bottom =100% 100%(позиция в правом нижнем углу).
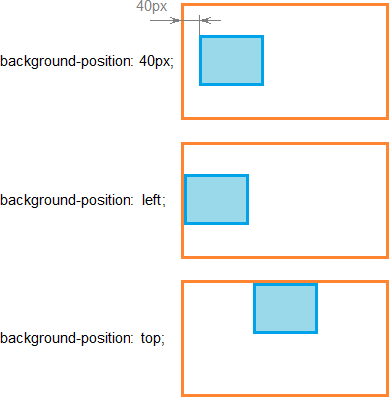
Если в свойстве указано только одно значение (спецификация допускает такой синтаксис), то вторым значением по умолчанию будет считаться 50% (или center). Причём, если это единственное значение указано в процентах, пикселах или других CSS-единицах, то оно определяет величину смещения начального положения рисунка по горизонтали. Если же это единственное значение является ключевым словом, то направление смещения определяется этим ключевым словом.

Пример использования свойства background-position:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
/* устанавливаем фоновое изображение */
background-image: url('images/bg.jpg');
/* устанавливаем цвет заднего плана */
background-color: #c7b39b;
/* включаем повторение рисунка по вертикали */
background-repeat: repeat-y;
/* задаём начальную позицию рисунка */
background-position: 20px 0;
padding-left: 20px;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p> Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum.</p>
</body>
</html>
Результат в браузере:

Управление скроллингом фонового рисунка
Управлять скроллингом (прокруткой) фонового рисунка позволяет свойство background-attachment, которое также появилось ещё в стандарте CSS1 (см. спецификацию). Оно устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента или нет. Изображение может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом. Свойство может применяться ко всем элементам и не наследуется потомками.
В качестве значения свойства могут использоваться следующие ключевые слова:
fixed— делает фоновое изображение элемента неподвижным;scroll— позволяет фону перемещаться вместе с содержимым;inherit— значение свойства будет унаследовано от родительского элемента.
Значением по умолчанию является scroll.
Пример использования свойства:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
/* устанавливаем фоновое изображение */
background-image: url('images/bg.jpg');
/* устанавливаем цвет заднего плана */
background-color: #c7b39b;
/* отключаем скроллинг фонового изображения */
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
</body>
</html>
Обобщённое свойство для установки фона
Установить сразу несколько характеристик фона позволяет универсальное (обобщённое) свойство background, которое появилось в стандарте CSS1 (см. спецификацию). Свойство может применяться ко всем элементам и не наследуется потомками. Значение по умолчанию зависит от использования.
Синтаксис:
background: <image> <repeat> <position> <attachment> <color>
где
- <image> — значение, устанавливающее фоновый рисунок (см. описание свойства
background-image); - <repeat> — значение, устанавливающее режим повторения фонового рисунка (см. описание свойства
background-repeat); - <position> — значение, устанавливающее начальное положение фонового рисунка (см. описание свойства
background-position); - <attachment> — значение, устанавливающее скроллинг фонового рисунка (см. описание свойства
background-attachment); - <color> — значение, устанавливающее цвет фона (см. описание свойства
background-colorв предыдущей статье).
Значения в свойстве могут идти в любом порядке, браузер сам определит, какое из них чему соответствует. Ни одно значение не является обязательным и может быть опущено.
Пример использования свойства:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
body {
background: url('images/bg.jpg') repeat-y 20px 0 fixed #c7b39b;
padding-left: 20px;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p> Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p> Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum.</p>
</body>
</html>
Результат в браузере:

Если с помощью свойства background необходимо установить несколько фоновых картинок для элемента, то группы значений записываются через запятую. При этом значение для цвета фона необходимо указать в последней группе, описывающей картинку, которая будет располагаться в самом дальнем от пользователя слое, например:
body { background: url('images/horline.jpg') repeat-x, url('images/verline.jpg') repeat-y, url('images/genbg.jpg') repeat #C7B39B; }
Примечание: В дополнение к свойствам, описанным выше, в стандарте CSS3 были добавлены ещё несколько свойств, позволяющих управлять выводом фонового изображения. Это такие свойства, как background-origin, background-clip и background-size. Однако на момент написания статьи в большинстве браузеров данные свойства либо не были реализованы вообще, либо были реализованы, но с некоторыми ошибками. Поэтому я не стал их рассматривать в этой статье.
Другие статьи по схожей тематике