Любой HTML-элемент может иметь такой элемент оформления, как рамка. Замечу, что в веб-дизайне рамки имеют немаловажное значение, поскольку позволяют визуально отделить второстепенный контент от основного содержимого страницы. А ещё рамки можно использовать для привлечения внимания пользователей к отдельным наиболее важным фрагментам этого содержимого.
Свойство border и его подсвойства
Установить рамку для любого элемента позволяет ненаследуемое стилевое свойство border, появившееся ещё в стандарте CSS1. Свойство является универсальным и может содержать до трёх параметров, записываемых в произвольном порядке.
Синтаксис свойства:
border: <width> || <style> || <color>
где
- <width> — значение, определяющее толщину линий рамки. Параметр является необязательным. Если он не указан, по умолчанию используется значение
medium, что соответствует толщине в 4 пикселя; - <style> — значение, определяющее стиль линии рамки. Параметр является необязательным. Если он не указан, по умолчанию используется значение
none(рамка на экран не выводится); - <color> — значение, определяющее цвет линии рамки. Параметр является необязательным. Если он не указан, по умолчанию используется цвет, установленный для элемента свойством
color.
Толщину рамки можно указывать в пикселях или других единицах длины, принятых в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px.
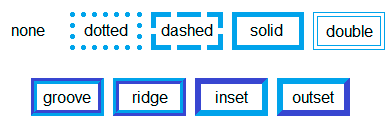
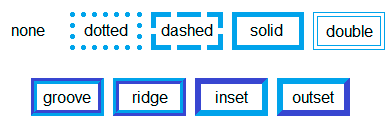
Для управления стилем рамки стандартом определено несколько ключевых слов (имён), которые могут быть использованы в качестве значения этого параметра:

Для указания цвета рамки можно использовать стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Допускается также использование ключевого слова transparent, делающего рамку прозрачной.
Примечание 1: Для создания полноценных линий в стиле double, groove и ridge необходимо, чтобы толщина рамки была не менее трёх пикселей; для inset и outset — не менее двух. При меньшей толщине эти линии будут больше похожи на линию в стиле solid. Конкретная реализация стиля линии зависит от конкретного браузера.
Примечание 2: В случае использования рамки в виде псевдотрёхмерных линий (стили groove, ridge, inset и outset) указанный в свойстве border цвет рамки будет применён к светлым («освещённым») граням этой рамки. Для граней же «затенённых» браузер автоматически подберёт более тёмный оттенок.
В качестве единственного параметра стилевого свойства border могут также использоваться ключевые слова inherit, предписывающее наследовать значения всех параметров рамки от родительского элемента, и initial, предписывающее использовать значения свойства, являющиеся значениями по умолчанию.
Примеры записи свойства border:
border: 3px double red; border: 2px; border: 2px dotted; border: thin dashed green; border: 4mm ridge rgba(211, 220, 50, .6); border: inherit;
Универсальное стилевое свойство border используется для одновременной установки всех четырёх линий рамки: верхней, нижней, правой и левой. Для установки линии рамки только с одной стороны элемента используются подсвойства свойства border:
border-left— устанавливает линию рамки с левой стороны;border-top— устанавливает линию рамки сверху;border-right— устанавливает линию рамки с правой стороны;border-bottom— устанавливает линию рамки снизу.
Синтаксис данных подсвойств и используемые в них значения аналогичны синтаксису и используемым значениям универсального свойства border.
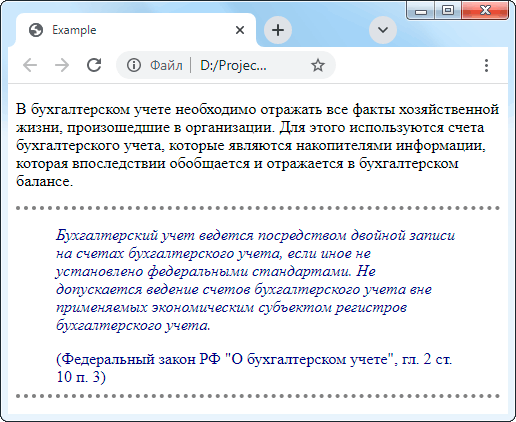
Пример использования свойств border-top и border-bottom для выделения блочной цитаты:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Example</title> <style> figure.for-quotes { margin-left: 0; margin-right: 0; padding-bottom: 8px; border-top: 4px dotted grey; border-bottom: 4px dotted grey; color: #000080; } figcaption.for-quotes { margin-left: 40px; margin-right: 40px; } blockquote {font-style: italic;} cite {font-style: normal;} </style> </head> <body> <p>В бухгалтерском учете необходимо отражать все факты хозяйственной жизни, произошедшие в организации. Для этого используются счета бухгалтерского учета, которые являются накопителями информации, которая впоследствии обобщается и отражается в бухгалтерском балансе.</p> <figure class="for-quotes"> <blockquote> <p>Бухгалтерский учет ведется посредством двойной записи на счетах бухгалтерского учета, если иное не установлено федеральными стандартами. Не допускается ведение счетов бухгалтерского учета вне применяемых экономическим субъектом регистров бухгалтерского учета.</p> </blockquote> <figcaption class="for-quotes">(<cite>Федеральный закон РФ "О бухгалтерском учете"</cite>, гл. 2 ст. 10 п. 3)</figcaption> </figure> </body> </html>
Результат в браузере:

Кроме свойств универсальных, устанавливающих все параметры рамки сразу, существует также несколько CSS-свойств для установки конкретных параметров.
Свойства для установки толщины рамки
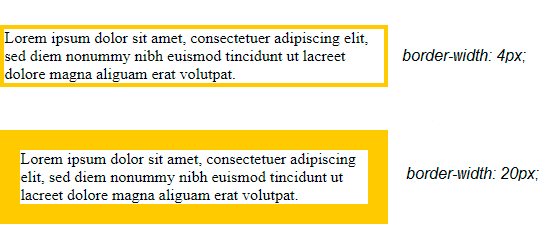
Задать или изменить толщину линий рамки для всех четырёх сторон элемента одновременно позволяет обобщённое свойство border-width, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает толщину линии рамки одновременно для всех сторон. Например:
border-width: 2px; - два значения — первое из них устанавливает толщину линий рамки сверху и снизу, второе — слева и справа. Например:
border-width: 1mm 3mm; - три значения — первое из них задаёт толщину верхней линии рамки, второе — одновременно левой и правой линий, а третье — толщину нижней линии рамки. Например:
border-width: thin thick thin; - четыре значения — первое из них задаёт толщину линии рамки cверху, второе — толщину линии справа, третье — толщину линии снизу, четвёртое — толщину линии слева. Например:
border-width: 1px 1px 2px 2px;.
Толщину рамки можно указывать в пикселях или других единицах длины, принятых в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px;inherit— наследовать значение данного свойства от родителя;initial— использовать значение, являющееся для этого свойства значением по умолчанию.
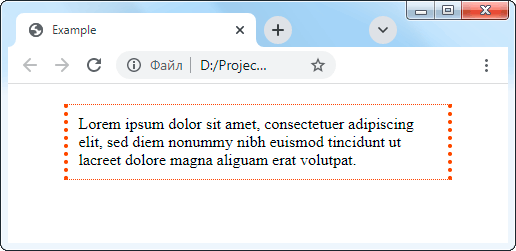
Пример использования свойства border-width:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы блока */ padding: 0 10px; /* Внутренние отступы блока */ border-color: #FF4500; /* Цвет рамки */ border-style: dotted; /* Стиль линий рамки */ border-width: 1px 4px; /* Толщина линий рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Для установки толщины линии рамки только с одной стороны элемента используются подсвойства свойства border-width:
border-left-width— устанавливает толщину линии рамки с левой стороны;border-top-width— устанавливает толщину верхней линии рамки;border-right-width— устанавливает толщину линии рамки с правой стороны;border-bottom-width— устанавливает толщину нижней линии рамки.
Значениями данных подсвойств могут быть пиксели или другие единицы длины, принятые в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px;inherit— наследовать значение данного свойства от родителя;initial— использовать значение, являющееся для данного свойства значением по умолчанию.
Свойства для установки стиля рамки
Задать или изменить стиль рамки элемента для всех четырёх сторон одновременно позволяет обобщённое свойство border-style, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает стиль линии рамки одновременно для всех сторон. Например:
border-style: double; - два значения — первое из них устанавливает стиль линий рамки сверху и снизу, второе — слева и справа. Например:
border-style: solid double; - три значения — первое из них задаёт стиль верхней линии рамки, второе — одновременно левой и правой линий, а третье — стиль нижней линии рамки. Например:
border-style: hidden double dashed; - четыре значения — первое из них задаёт стиль линии рамки cверху, второе — стиль линии справа, третье — стиль линии снизу, четвёртое — стиль линии слева. Например:
border-style: none solid dotted dashed;.
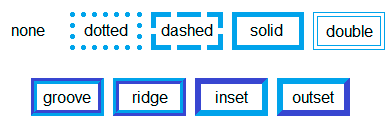
Для управления стилем рамки стандартом определено несколько ключевых слов (имён), которые могут быть использованы в качестве значений этого свойства:
none— рамка отсутствует (значение по умолчанию);dotted— рамка в виде последовательности точек (см. рис. ниже);dashed— рамка в виде пунктирной линии;solid— рамка в виде сплошной линии;double— рамка в виде двойной линии;groove— рамка в виде вдавленной линии;ridge— рамка в виде выпуклой линии;inset— рамка в виде псевдотрёхмерной линии с уклоном внутрь блока. Элемент при этом выглядит как вдавленный в страницу;outset— рамка в виде псевдотрёхмерной линии с уклоном на внешние стороны блока. Элемент при этом выглядит как выпуклый;inherit— значение свойства наследуется от родителя;initial— использовать значение, являющееся для данного свойства значением по умолчанию.

Пример использования свойства border-style:
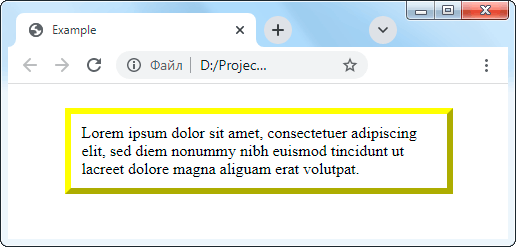
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 10px; /* Внутренние отступы */ border-color: yellow; /* Цвет рамки */ border-style: outset; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Для установки стиля линии рамки только с одной стороны элемента используются подсвойства свойства border-style:
border-left-style— устанавливает стиль линии рамки с левой стороны;border-top-style— устанавливает стиль верхней линии рамки;border-right-style— устанавливает стиль линии рамки с правой стороны;border-bottom-style— устанавливает стиль нижней линии рамки.
В качестве значений данных подсвойств используются те же ключевые слова, что и в обобщённом свойстве border-style (см. описание выше).
Свойства для установки цвета рамки
Задать или изменить цвет рамки элемента для всех четырёх сторон одновременно позволяет обобщённое свойство border-color, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает цвет линии рамки одновременно для всех сторон. Например:
border-color: green; - два значения — первое из них устанавливает цвет линий рамки сверху и снизу, второе — слева и справа. Например:
border-color: green #32a1ce; - три значения — первое из них задаёт цвет верхней линии рамки, второе — одновременно левой и правой линий, а третье — цвет нижней линии рамки. Например:
border-color: red rgba(170, 50, 220, .6) green; - четыре значения — первое из них задаёт цвет линии рамки cверху, второе — цвет линии справа, третье — цвет линии снизу, четвёртое — цвет линии слева. Например:
border-color: red yellow green hsla(60, 90%, 50%, .8);.
В качестве значений свойства можно использовать стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значений могут использоваться ключевого слова:
transparent— сделать рамку прозрачной;currentcolor— использовать цвет, указанный для элемента в свойствеcolor(цвет текста). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияcurrentcolorбольшинство браузеров используют оттенки серого;inherit— наследовать значение данного свойства от родителя;initial— использовать значение, являющееся для данного свойства значением по умолчанию (то есть значение, установленное для элемента свойствомcolor). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияinitialбольшинство браузеров используют оттенки серого.
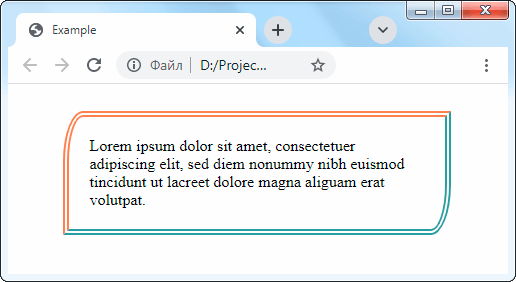
Пример использования свойства border-color:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 10px; /* Внутренние отступы */ border-style: double; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ border-color: #ff7f50 #5f9ea0 #5f9ea0 #ff7f50; /* Цвет рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Примечание: По умолчанию на области элемента, занятые линиями рамки, распространяется фоновый цвет и фоновый рисунок, установленный для данного элемента. Этот фоновый цвет или рисунок будет виден, в разрывах линий рамки, если они прерывистые (то есть если для рамки установлены стили dotted или dashed), а также между двойной линией рамки, если для рамки установлен стиль double. Убрать фон из-под рамки позволяет свойство background-clip со значением padding-box.
Для установки цвета линии рамки только с одной стороны элемента используются подсвойства свойства border-color:
border-left-color— устанавливает цвет линии рамки с левой стороны;border-top-color— устанавливает цвет верхней линии рамки;border-right-color— устанавливает цвет линии рамки с правой стороны;border-bottom-color— устанавливает цвет нижней линии рамки.
В качестве значений данных подсвойств используются стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значений могут использоваться ключевого слова:
transparent— сделать рамку прозрачной;currentcolor— использовать цвет, указанный для элемента в свойствеcolor(цвет текста). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияcurrentcolorбольшинство браузеров используют оттенки серого;inherit— наследовать значение данного свойства от родителя;initial— использовать значение, являющееся для данного свойства значением по умолчанию (то есть значение, установленное для элемента свойствомcolor). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияinitialбольшинство браузеров используют оттенки серого.
Свойства для скругления углов рамки
Установить радиус скругления углов рамки позволяет обобщённое стилевое свойство border-radius, появившееся в стандарте CSS3. Оно может применяться ко всем элементам и не наследуется потомками.
Радиус скругления можно указать в пикселях, процентах или других допустимых в CSS единицах. В случае применения процентов, отсчёт ведётся относительно ширины элемента. Отрицательные значения не принимаются. Значение по умолчанию — 0.
В свойстве разрешается одновременно использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений:
- одно значение — устанавливает радиус скругления одновременно для всех углов рамки;
- два значения — первое из них устанавливает радиус скругления для верхнего левого и нижнего правого угла рамки, второе — для верхнего правого и нижнего левого;
- три значения — первое из них задаёт радиус скругления для верхнего левого угла рамки, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого угла;
- четыре значения — первое из них задаёт радиус скругления для верхнего левого угла рамки, второе — для верхнего правого, третье — для нижнего правого, четвёртое — для нижнего левого угла.
В качестве единственного параметра стилевого свойства border-radius могут также использоваться ключевые слова inherit, предписывающее наследовать значения всех параметров рамки от родительского элемента, и initial предписывающее использовать значения свойства, являющиеся значениями по умолчанию.
Пример использования свойства border-radius:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border-style: double; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ border-color: #ff7f50 #5f9ea0 #5f9ea0 #ff7f50; /* Цвет рамки */ border-radius: 20px 0; /* Радиус скругления углов */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
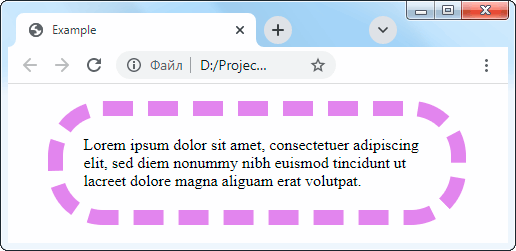
Результат в браузере:

Примечание: Свойство border-radius не применяется к рамкам элементов таблицы, когда свойство border-collapse имеет значение collapse.
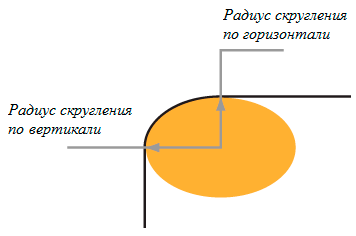
Для получения эллиптических «уголков» в свойстве допускается использовать две группы значений, разделённые слэшем («/»). При этом первая группа значений будет определять радиус скругления по горизонтали (см. рис. ниже), а вторая — по вертикали. В случае применения процентной записи, расчёт радиуса скругления по горизонтали ведётся относительно ширины элемента, расчёт же радиуса скругления по вертикали — относительно его высоты.

Примеры записи свойства для эллиптических «уголков»:
border-radius: 10px 5% / 20px; border-radius: 10px 5% / 20px 30px; border-radius: 10px 5px 2em / 20px 25px 30%; border-radius: 10px 5% / 20px 25em 30px 35em;
Пример создания эллиптических «уголков»:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border-style: double; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ border-color: #ff7f50 #5f9ea0 #5f9ea0 #ff7f50; /* Цвет рамки */ border-radius: 20px 0 / 50px 0; /* Радиус скругления углов */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Для скругления только каких-то конкретных углов рамки элемента можно также использовать подсвойства свойства border-radius:
border-top-left-radius— устанавливает радиус скругления верхнего левого угла рамки;border-top-right-radius— устанавливает радиус скругления верхнего правого угла рамки;border-bottom-right-radius— устанавливает радиус скругления нижнего правого угла рамки;border-bottom-left-radius— устанавливает радиус скругления нижнего левого угла рамки.
Для получения эллиптических «уголков» с помощью данных подсвойств радиусы скругления по горизонтали и вертикали записываются просто через пробел (без использования слэша). Например:
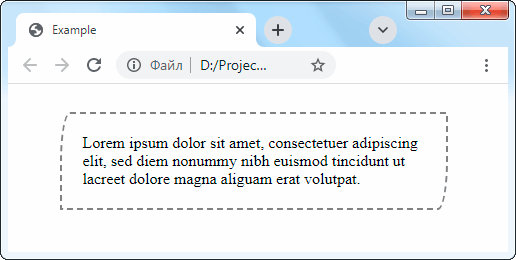
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border-style: dashed; /* Стиль линий рамки */ border-width: 2px; /* Толщина линий рамки */ border-color: grey; /* Цвет рамки */ border-top-left-radius: 10px 50%; /* Радиус скругления углов */ border-bottom-right-radius: 10px 50%; /* Радиус скругления углов */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Установка отступов между линиями рамки и содержимым
По умолчанию рамка выводится по границе области содержимого элемента, то есть почти вплотную к этому содержимому (см. рис. ниже).

Отодвинуть линии рамки от содержимого позволяет стилевое свойство padding, предназначенное для создания так называемого внутреннего отступа в элементе.
Свойство является обобщённым и устанавливает отступы для всех четырёх сторон одновременно. В нём можно использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений:
- одно значение — устанавливает размер отступов одновременно от каждого края содержимого;
- два значения — первое из них устанавливает отступы от верхнего и нижнего края, второе — от левого и правого;
- три значения — первое из них задаёт отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края;
- четыре значения — первое из них задаёт отступ от верхнего края, второе — от правого, третье — от нижнего, четвёртое — от левого края.
Величину отступов можно указывать в пикселях, процентах и других допустимых в CSS единицах. Отрицательные значения не допускаются. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов).
Пример записи свойства padding:
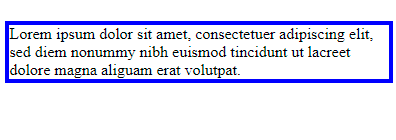
<style> .block { padding: 20px; /* Внутренние отступы */ border: 4px solid blue; /* Рамка блока */ } </style>
Результат:

Для установки внутреннего отступа только с одной стороны элемента используются подсвойства свойства padding:
padding-left— устанавливает внутренний отступ с левой стороны;padding-top— устанавливает внутренний отступ сверху;padding-right— устанавливает внутренний отступ с правой стороны;padding-bottom— устанавливает внутренний отступ снизу.
Для указания размера в подсвойствах свойства padding также используются пиксели, проценты и другие, допустимые в CSS единицы длины. Отрицательные значения не допускаются. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов).
Внешняя рамка элемента
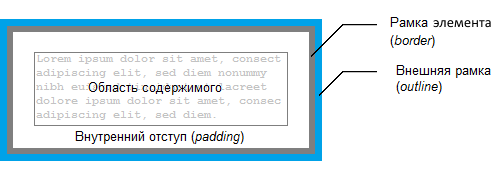
Описанное выше свойство border и его подсвойства создают рамки, являющиеся составной частью элементов (подробнее я рассказывал об этом в своей предыдущей статье). Изменение толщины такой рамки приводит к изменению размеров области, выделяемой по умолчанию для содержимого элемента (см. рис. ниже).

Поэтому в CSS2 было добавлено ещё одно свойство — свойство outline, позволяющее создавать так называемые внешние рамки, контур которых отображается поверх элемента или, говоря другими словами, на переднем плане. Такая рамка не является частью элемента, и толщина её линии не влияет на размер области содержимого.
Свойство outline может применяться к любым элементам и не наследуется потомками. Оно является универсальным и может содержать до трёх значений, идущих в любом порядке.
Синтаксис свойства:
outline: <width> || <style> || <color>
где
- <width> — значение, определяющее толщину линий рамки. Параметр является необязательным. Если он не указан, по умолчанию используется значение
medium, что соответствует толщине в 3 пикселя; - <style> — значение, определяющее стиль линии рамки. Параметр является необязательным. Если он не указан, по умолчанию используется значение
none(рамка на экран не выводится). Исключение составляют элементы вводаinput, для которых браузеры по умолчанию используют собственные стили рамок; - <color> — значение, определяющее цвет линии рамки. Параметр является необязательным. Если он не указан, браузер по возможности должен подобрать цвет, максимально контрастирующий с цветом фона находящегося под линией рамки. Если такая возможность у браузера отсутствует, для линий используется цвет, установленный для элемента свойством
color.
Толщину рамки можно указывать в пикселях или других единицах длины (кроме процентов), принятых в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 1px;medium— установить толщину линии в 3px (значение по умолчанию);thick— установить толщину линии в 6px.
Для управления стилем рамки стандартом определено несколько ключевых слов (имён), которые могут быть использованы в качестве значения этого параметра:
none— рамка отсутствует (значение по умолчанию);dotted— рамка в виде последовательности точек (см. рис. ниже);dashed— рамка в виде пунктирной линии;solid— рамка в виде сплошной линии;double— рамка в виде двойной линии;groove— рамка в виде вдавленной линии;ridge— рамка в виде выпуклой линии;inset— рамка в виде псевдотрёхмерной линии с уклоном внутрь блока. Элемент при этом смотрится как вдавленный в страницу;outset— рамка в виде псевдотрёхмерной линии с уклоном на внешние стороны блока. Элемент при этом смотрится как выпуклый.

Для указания цвета рамки можно использовать стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. В качестве значений можно также использование ключевого слова:
invert— задать цвет линии, исходя из фона под ней для достижения максимального контраста. Если такая возможность у браузера отсутствует, для линий используется цвет, установленный для элемента свойствомcolor;currentcolor— задать цвет линии, совпадающий с цветом, установленным для элемента свойствомcolor;transparent— сделать рамку прозрачной.
Примечание 1: Для создания полноценных линий в стиле double, groove и ridge необходимо, чтобы толщина рамки была не менее трёх пикселей; для inset и outset — не менее двух. При меньшей толщине эти линии будут больше похожи на линию в стиле solid. Конкретная реализация стиля линии зависит от конкретного браузера.
Примечание 2: В случае использования рамки в виде псевдотрёхмерных линий (стили groove, ridge, inset и outset) указанный в свойстве border цвет рамки будет применён к светлым («освещённым») граням этой рамки. Для граней же «затенённых» браузер автоматически подберёт более тёмный оттенок.
В качестве единственного параметра стилевого свойства outline могут также использоваться ключевые слова inherit, предписывающее наследовать значения всех параметров рамки от родительского элемента, и initial, предписывающее использовать значения свойства, являющиеся значениями по умолчанию.
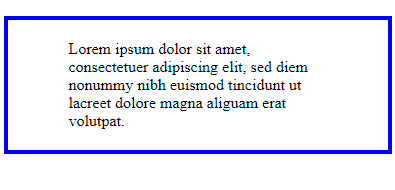
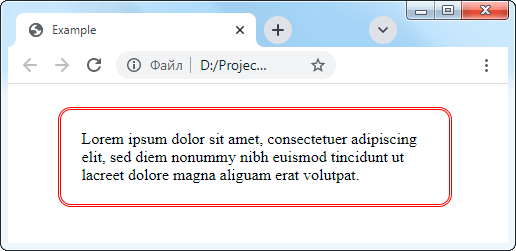
Пример создания внешней рамки:
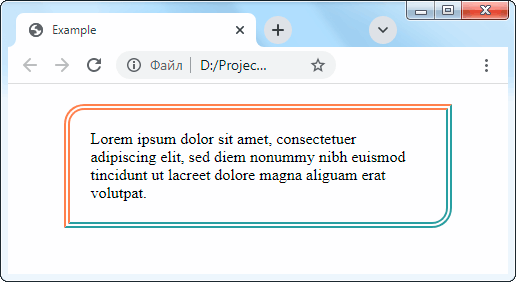
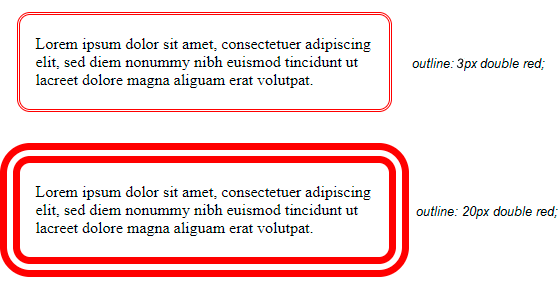
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ outline: 3px double red; /* Внешняя рамка */ border-radius: 10px; /* Радиус скругления углов */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Если в вышеприведённом примере в свойстве outline изменить значение толщины рамки, то можно убедиться (см. рис. ниже), что толщина данной рамки, никак не влияет на размеры области содержимого, как это происходит в случае с рамкой, созданной с помощью свойства border.

Свойство outline является универсальным и устанавливает сразу все параметры внешней рамки. Для установки же отдельных параметров рамки в стандарт CSS2 были добавлены ещё три свойства:
outline-width— устанавливает толщину внешней рамки;outline-style— устанавливает стиль внешней рамки;outline-color— устанавливает цвет внешней рамки.
В качестве значений данных свойств используются те же значения, что и для свойства outline.
Пример использования данных свойств:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 30px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ outline-width: 15px; /* Толщина внешней рамки */ outline-style: dashed; /* Стиль внешней рамки */ outline-color: rgba(170, 50, 220, .6); /* Цвет внешней рамки */ border-radius: 10px; /* Радиус скругления углов */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Примечание: В отличие от свойства border, у свойства outline нет подсвойств, устанавливающих линию рамки только для одной стороны элемента. Линии внешней рамки формируются со всех четырёх сторон элемента сразу.
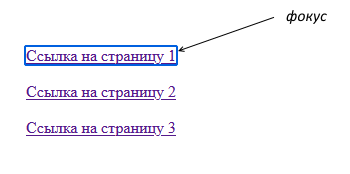
По умолчанию внешняя рамка используется браузерами для выделения активного интерактивного элемента, то есть элемента, получившего фокус (см. рис. ниже). Цвет и стиль такой рамки-фокуса в различных браузерах может отличаться и иногда она может просто не вписываться в общий дизайн сайта.

Для того, чтобы рамка-фокус во всех браузерах выглядела одинаково и соответствовала дизайну сайта, веб-разработчик должен прописать соответствующие стилевые правила для интерактивных элементов, используя селектор псевдокласса :focus. Например, для гиперссылок такое правило может выглядеть следующим образом:
a:focus { outline: 2px dotted blue; outline-offset: 3px; border-radius: 5px; }
Примечание: Внешняя рамка строчных элементов не обязательно должна быть прямоугольной: при работе с многострочным текстом некоторые браузеры рисуют контур для каждой строки отдельно, в то время как другие заключают весь текст в один контур.
Расположение внешней рамки
По умолчанию внешняя рамка располагается сразу за границей области, в которую входит область содержимого элемента, внутренний отступ (если таковой установлен с помощью свойства padding) и рамка элемента (если таковая установлена с помощью свойства border).

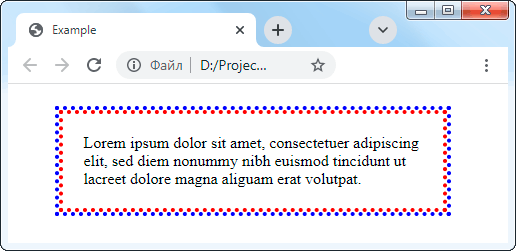
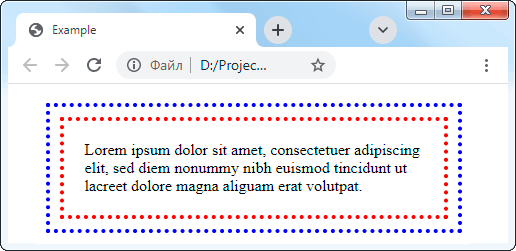
То есть, используя одновременно свойства border и outline, можно создавать двухцветные рамки. Например:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border: 4px dotted red; /* Рамка элемента */ outline: 4px dotted blue; /* Внешняя рамка */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Примечание: Если углы области, огибаемой внешней рамкой, скруглены с помощью свойства border-radius или его подсвойств, то и углы внешней рамки также скругляются (см. ранее приведённые примеры).
При необходимости можно изменить расположение внешней рамки с помощью свойства outline-offset. Положительные значения данного свойства отодвигают рамку от огибаемой ею области, а отрицательные наоборот — вдвигают внутрь этой области.
Сдвиг линий рамки можно указать в пикселях или других единицах длины (кроме процентов), принятых в CSS. Значение по умолчанию — 0.
Пример использования свойства:
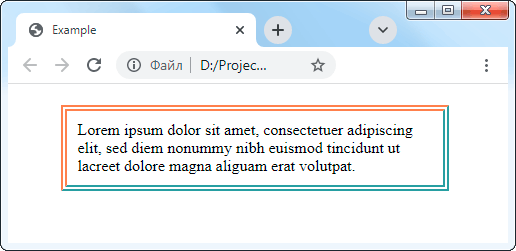
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border: 4px dotted red; /* Рамка элемента */ outline: 4px dotted blue; /* Внешняя рамка */ outline-offset: 10px; /* Смещение внешней рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Использование изображений в качестве рамки
Поскольку выбор стилей рамок, создаваемых с помощью свойства border, довольно ограничен, в стандарт CSS3 было добавлено несколько новых стилевых свойств, таких как border-image-source, border-image-slice, border-image-width, border-image-outset, border-image-repeat и border-image, дающих возможность использовать в качестве рамок вокруг элемента рисованные изображения.
Данные свойства являются ненаследуемыми и могут применяться ко всем элементам, кроме внутренних элементов таблицы, если свойство border-collapse установлено в значение collapse.
Рассмотрим каждое из этих свойств подробнее.
Свойство border-image-source
Свойство border-image-source служит для указания пути (абсолютного или относительного) к файлу изображения, которое будет загружено и использовано в качестве рамки. В качестве значения данного свойства допускается использовать также функции линейного или кругового градиента либо следующие ключевые слова:
none— отменяет загрузку изображения (значение по умолчанию);inherit— предписывает наследовать значение данного свойства от родительского элемента;initial— предписывает вернуть значение данного свойства к значению по умолчанию (то есть кnone).
Примеры записи свойства:
/* Указание на файл, содержащий изображение */ border-image-source: url('files/border.png'); /* Описание линейного градиента для рисованной рамки */ border-image-source: linear-gradient(65deg, blue, yellow); /* Описание кругового градиента для рисованной рамки */ border-image-source: radial-gradient(circle at 10px 10px, #f0ffff, #6495ed, #6495ed, #6495ed); /* Отмена загрузки изображения */ border-image-source: none;
Свойство border-image-slice
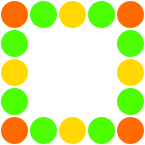
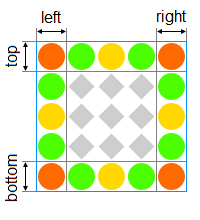
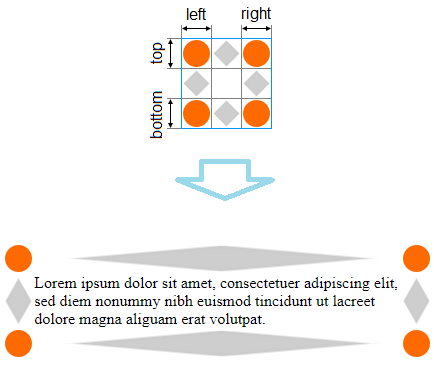
Изображение, которое будет использоваться браузером для формирования рамки элемента, должно представлять собой её минимизированный рисунок (см. рис. ниже). Указать браузеру, что из этого рисунка должно быть использовано в качестве угловых элементов рамки, а что следует использовать для заполнения её сторон, позволяет стилевое свойство border-image-slice.

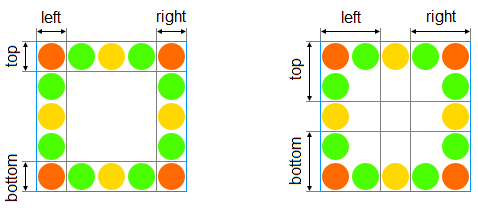
Браузер делит загруженное изображение на девять частей, определяющие размеры которых — top, right, bottom и left (см. рис. ниже) — берутся из вышеуказанного свойства. Получившиеся в результате такого деления угловые части изображения браузер помещает в углы создаваемой рамки, а теми частями, что лежат по сторонам изображения (между угловых частей) заполняет её стороны.

Таким образом, изменяя значения свойства border-image-slice, мы можем получить несколько разных рамок, используя при этом один и тот же рисунок.

Стилевое свойство border-image-slice может содержать от одного до четырёх числовых значений, записанных через пробел:
- одно значение — задаёт одновременно все четыре размера: top, right, bottom и left;
- два значения — первое из них задаёт одновременно размеры top и bottom, второе — размеры right и left;
- три значения — первое из них задаёт размер top, второе — одновременно right и left, а третье — размер bottom;
- четыре значения — последовательно задают размеры top, right, bottom и left.
Размеры частей изображения можно указывать в пикселях (без указания единицы измерения) либо в процентах (вычисляются от общей высоты или ширины рисунка). Эти размеры могут быть нулевыми, но не отрицательными. Значение, используемое для свойства по умолчанию, — 100% (в этом случае всё исходное изображение расценивается браузером как угловой элемент, который помещается во все углы рамки).
В случае использования векторного изображения или функций градиента значения, указанные в свойстве border-image-slice, будут расцениваться как координаты. Причём, применяться они будут уже не к исходному изображению (если, например, используется векторное изображение), а к самому элементу, для которого формируется рамка. Как это работает, можно увидеть в нижеприведённом примере, где в качестве источника изображения выступает функция градиента, а для боковых сторон заданы нулевые координаты.
Пример:
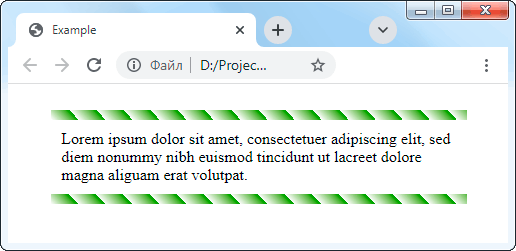
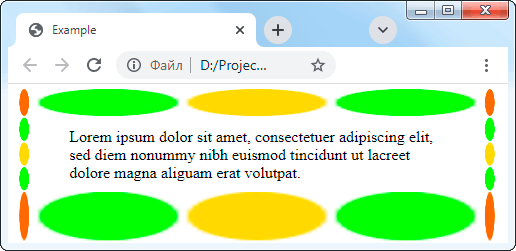
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 5% /* Внешние отступы */ padding: 10px; /* Внутренние отступы */ border: 10px solid green; /* Рамка элемента */ /* Рисуем рамку с использованием функции линейного градиента */ border-image-source: repeating-linear-gradient(45deg, transparent, #4d9f0c 20px); border-image-slice: 10 0; /* Координаты для вывода рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Примечание: Даже если все рамки на сайте планируется создавать исключительно с помощью изображений, тем не менее, для элементов рекомендуется задавать свойство border на случай если исходное изображение по каким-либо причинам не загрузится. Более того, отдельные браузеры откажутся загружать изображение вообще, если для элемента не указано свойство border, а также, если в свойстве border или его подсвойствах стиль границы указан как none или толщина границы установлена равной нулю.
В случае успешной загрузки исходного изображения свойство border и его подсвойства просто игнорируются, поскольку имеют более низкий приоритет, чем свойства, отвечающие за формирование рисованных рамок.
Кроме числовых значений, о которых шла речь выше, в свойстве border-image-slice может также присутствовать ключевое слово fill. Например:
border-image-slice: 28 fill;
Данное ключевое слово не влияет на формирование самой рамки, а даёт браузеру команду использовать внутреннюю часть исходного рисунка (см. рис. ниже) в качестве дополнительного фонового изображения.

То есть используя приведённый выше исходный рисунок и ключевое слово fill в свойстве border-image-slice мы можем получить, например, следующий результат:

Данное фоновое изображение, как я уже сказал, является дополнительным, поскольку оно выводится не взамен, а поверх фонового изображения, установленного для элемента свойством background-image.
Свойство border-image-width
Задать толщину линий рисованной рамки позволяет свойство border-image-width. Оно может содержать от одного до четырёх значений, записанных через пробел:
- одно значение — задаёт толщину одновременно для всех четырёх сторон;
- два значения — первое из них задаёт толщину одновременно для верхней и нижней стороны, второе — для левой и правой;
- три значения — первое из них задаёт толщину для верхней стороны, второе — одновременно для правой и левой, а третье — для нижней;
- четыре значения — последовательно задают толщины для верхней, правой, нижней и левой сторон.
Толщину можно указывать в пикселях, процентах или других единицах длины, принятых в CSS. Значения, записанные без указания единицы измерения, будут расцениваться как множители, то есть как коэффициенты, на которые будут умножены соответствующие значения, взятые из установленного для элемента свойства border или border-width.
В качестве любого из значений также можно использовать ключевое слово auto, указывающее браузеру, что данное значение должно быть взято из свойства border-image-slice.
Значением по умолчанию для свойства border-image-width является множитель (коэффициент) 1. То есть если данное свойство не указано, браузер будет использовать соответствующие значения из свойства border или border-width.
Пример использования свойства border-image-width:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 5% /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border: 10px solid grey; /* Рамка элемента */ border-image-source: url('files/border.png'); /* Исходный рисунок */ border-image-slice: 28; /* Размеры частей рисунка */ border-image-width: auto 10px 5; /* Толщина линий рисованной рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Если толщина рисованных линий, установленная свойством border-image-width больше толщины установленной для рамки свойством border или border-width, то изображение рисованных линий начинает «наползать» на внутренние области элемента, то есть на область внутреннего отступа (padding) и область содержимого, что хорошо видно на вышеприведённом рисунке. Текст элемента при этом не закрывается, так как изображение рамки формируется подобно фоновому рисунку. Причём, расположен этот фоновый рисунок рамки между слоем для фонового изображения, устанавливаемого свойством background-image, и слоем, в котором выводится текст.
Свойство border-image-outset
По умолчанию внешняя граница рисованной рамки совпадает с внешней границей рамки, создаваемой свойством border, которая выводилась бы на экран при отсутствии свойств, отвечающих за формирование рисованных рамок. Отодвинуть внешние границы рисованной рамки дальше от внутренней части элемента на заданное расстояние (или расстояния), а другими словами, раздвинуть её внешнюю границу позволяет свойство border-image-outset.
Данное свойство может содержать от одного до четырёх значений, записанных через пробел:
- одно значение — задаёт размер смещения от первоначального значения одновременно для всех четырёх сторон рамки;
- два значения — первое из них задаёт смещение одновременно для верхней и нижней стороны, второе — для левой и правой;
- три значения — первое из них задаёт размер смещения для верхней стороны, второе — одновременно для правой и левой, а третье — для нижней;
- четыре значения — последовательно задают размеры смещения для верхней, правой, нижней и левой сторон.
Смещение границы может быть задано в пикселях или других единицах длины, принятых в CSS (кроме процентов). Значения, записанные без указания единицы измерения, будут расцениваться как множители, то есть как коэффициенты, на которые будут умножены соответствующие значения толщины границы, взятые из установленного для элемента свойства border или border-width. Значением по умолчанию для свойства border-image-outset является множитель (коэффициент) 0.
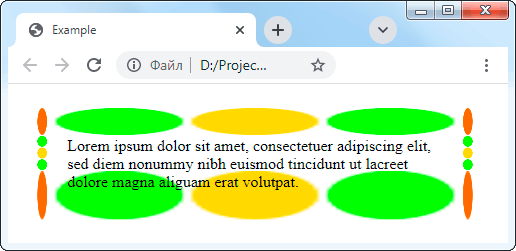
Пример использования свойства border-image-width:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 5% /* Внешние отступы */ padding: 20px; /* Внутренние отступы */ border: 10px solid grey; /* Рамка элемента */ border-image-source: url('files/border.png'); /* Исходный рисунок */ border-image-slice: 28; /* Размеры частей рисунка */ border-image-width: auto 10px 5; /* Толщина линий рамки */ border-image-outset: 10px 20px 3; /* Смещение границы */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

В качестве единственного параметра стилевого свойства border-image-outset могут также использоваться ключевые слова inherit, предписывающее наследовать значения всех параметров рамки от родительского элемента, и initial, предписывающее использовать значения свойства, являющиеся значениями по умолчанию.
Свойство border-image-repeat
Как уже было сказано ранее, теми частями, что лежат по сторонам исходного изображения (между его угловых частей) браузер заполняет стороны рисованной рамки. Причём, по умолчанию это заполнение происходит путём растягивания соответствующей части исходного изображения на всю ширину и длину стороны рамки (см. рис. ниже).

Изменить способ заполнения сторон рамки позволяет свойство border-image-repeat, в качестве значений которого можно использовать следующие ключевые слова:
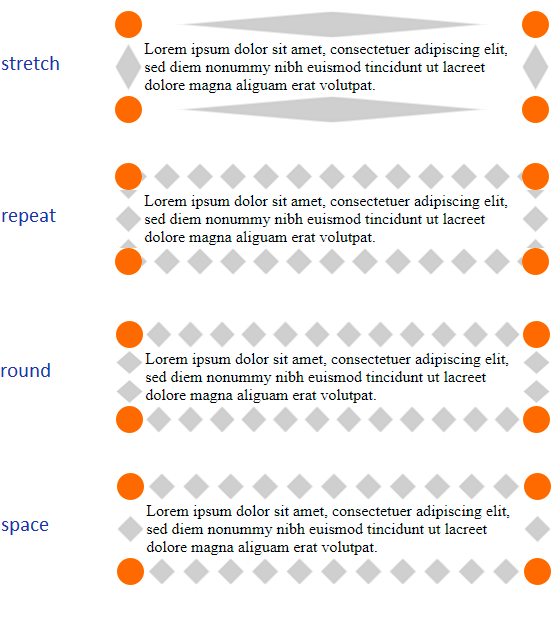
stretch— заполнять стороны путём растягивания исходного изображения. Данное значение используется по умолчанию;repeat— заполнять стороны путём повторения исходного изображения. Если повторяющиеся изображения при этом не помещаются целиком, то они будут обрезаны;round— заполнять стороны путём повторения исходного изображения, но с использованием его растягивания. Повторяющиеся изображения при этом растягиваются так, чтобы их убиралось целое количество;space— заполнять стороны путём повторения исходного изображения, но с добавлением пустого пространства между этими изображениями. Добавляемое пустое пространство между изображениями подбирается так, чтобы их убиралось целое количество;inherit— наследовать значение данного свойства от родителя;initial— использовать значение, являющееся для этого свойства значением по умолчанию.
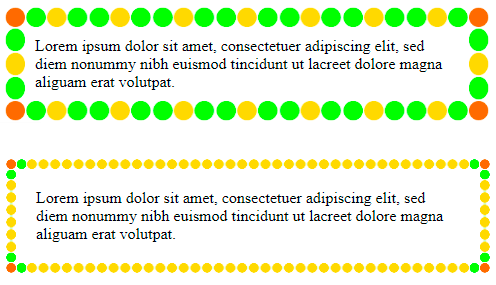
Визуально это выглядит следующим образом:

В свойстве border-image-repeat допускается указать от одного до двух значений. Если указано одно значение, оно применяется для всех сторон рамки. Если указаны два значения, то первое применяется к её верхней и нижней сторонам, второе — к левой и правой.
Кстати, способ заполнения сторон рамки исходным изображением распространяется и на формирование дополнительного фонового рисунка для элемента. В соответствии с установленным способом средняя часть исходного изображения (при наличии в свойстве border-image-slice ключевого слова fill) растягивается или повторяется соответствующим образом, формируя дополнительный фоновый рисунок элемента. При использовании в свойстве border-image-repeat двух значений формирование фонового изображения происходит в соответствии с первым значением этого свойства.
Пример использования свойства border-image-repeat:
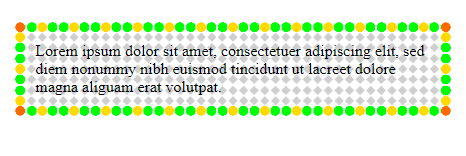
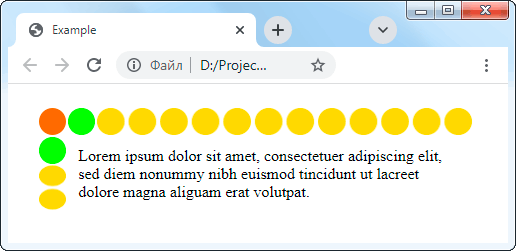
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 5% /* Внешние отступы */ padding: 30px 10px 10px 30px; /* Внутренние отступы */ border: solid grey; /* Рамка элемента */ border-width: 10px 0 0 10px; /* Толщина линий рамки элемента */ border-image-source: url('files/border.png'); /* Исходный рисунок */ border-image-slice: 57; /* Размеры частей рисунка */ border-image-width: auto 0 0 auto; /* Толщина сторон рамки */ border-image-repeat: round; /* Способ заполнения сторон */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Универсальное свойство border-image
Указать сразу все параметры для рисованной рамки элемента позволяет универсальное стилевое свойство border-image.
Синтаксис свойства:
border-image: <source> || <slice> [/ <width> / <outset>] || <repeat>
где
- <source> — параметр, содержащий путь (относительный или абсолютный) к файлу исходного изображения, которое будет использовано для формирования рамки. В качестве значения параметра допускается также использовать функции линейного или кругового градиента либо ключевое слово
none, отменяющее загрузку изображения. Параметр является необязательным. По умолчанию используется значениеnone; - <slice> — параметр, определяющий размеры частей исходного изображения, которые будут использоваться при формировании элементов рамки — её углов и сторон. Может содержать от одного до четырёх числовых значений, записанных через пробел, и ключевое слово
fill, отвечающее за использование средней части исходного изображения. Подробнее об используемых значениях данного параметра говорилось ранее при рассмотрении свойстваborder-image-slice; - <width> — параметр, определяющий толщину рисованных линий рамки. Может содержать от одного до четырёх значений, записанных через пробел. Подробнее об используемых значениях данного параметра говорилось ранее при рассмотрении свойства
border-image-width; - <outset> — параметр, определяющий отступ внешней границы рисованной рамки от внешнего края элемента. Может содержать от одного до четырёх значений, записанных через пробел. Подробнее об используемых значениях данного параметра говорилось ранее при рассмотрении свойства
border-image-outset; - <repeat> — параметр, определяющий способ заполнения сторон рамки частями исходного изображения. Может содержать от одного до двух значений, записанных через пробел. Подробнее об используемых значениях данного параметра говорилось ранее при рассмотрении свойства
border-image-repeat.
Все параметры свойства являются необязательными. Порядок следования параметров <source>, <slice> и <repeat> в записи свойства значения не имеет. Параметры <width> и <outset>, если они используются, должны записываться после параметра <slice> и отделяться от предыдущего параметра символом «/» (см. примеры ниже).
Примеры записи свойства:
/* source | slice */ border-image: linear-gradient(red, blue) 10; /* source | slice | repeat */ border-image: url("images/border.png") 28 space; /* source | slice | width */ border-image: linear-gradient(red, blue) 10 / 10px; /* source | slice | width | outset | repeat */ border-image: url("images/border.png") 28 57 / 10px 5 / 1rem round space;
Другие статьи по схожей тематике