Указать значение цвета в стилевых свойствах color, background-color, border-color и других подобных можно любым из следующих способов:
- С помощью ключевых слов, представляющих собой стандартизированные имена цветов.
- С использованием системы кубических координат RGB (через #-определения или функциональные нотации
rgb()иrgba()). - С использованием цилиндрической системы координат HSL (через функциональные нотации
hsl()иhsla()).
Определение значения цвета с помощью ключевых слов
Ключевые слова, используемые для указания цвета в значениях стилевых свойств, — это нечувствительные к регистру стандартизированные идентификаторы (имена), которые представляют определённый цвет, например, red, blue, black или lightseagreen. Надо заметить, хотя эти имена более или менее описывают соответствующие цвета, они по сути являются искусственными, не имеющими строгого обоснования использования.
Пример использования ключевых слов:
body { color: black; background-color: white; }
При использовании ключевых слов для указания цвета следует учитывать следующее:
- Все имена цветов представляют простые сплошные цвета без прозрачности.
- Несколько ключевых слов являются псевдонимами друг для друга, например:
aqua—cyan,fuchsia—magenta,darkgray—darkgrey,darkslategray—darkslategrey,dimgray—dimgrey,lightgray—lightgrey,lightslategray—lightslategrey,gray—grey,slategray—slategrey.
Список принятых ключевых слов претерпел много изменений в ходе эволюции CSS. Так, например, CSS Level 1 (см. спецификацию) включал только 16 базовых цветов, называемых цветами VGA (они были взяты из набора отображаемых цветов на видеокартах VGA).
| Имя | HEX-код | Описание |
| aqua | #00FFFF | Голубой |
| black | #000000 | Чёрный |
| blue | #0000FF | Синий |
| fuchsia | #FF00FF | Светло-фиолетовый |
| gray | #808080 | Серый |
| green | #008000 | Зелёный |
| lime | #00FF00 | Светло-зелёный |
| maroon | #800000 | Тёмно-красный |
| navy | #000080 | Тёмно-синий |
| olive | #808000 | Оливковый |
| purple | #800080 | Тёмно-фиолетовый |
| red | #FF0000 | Красный |
| silver | #C0C0C0 | Светло-серый |
| teal | #008080 | Сине-зелёный |
| white | #FFFFFF | Белый |
| yellow | #FFFF00 | Жёлтый |
В CSS Level 2 (см. спецификацию) было добавлено ключевое слово orange.
| Имя | HEX-код | Описание |
| orange | #FFA500 | Оранжевый |
В CSS Color Module Level 3 (см. спецификацию) были также добавлены дополнительные цвета (их часто называют SVG-цветами или цветами X11). Вот некоторые из них:
| Имя | HEX-код | Описание |
| aliceblue | #F0F8FF | Блекло-голубой |
| antiquewhite | #FAEBD7 | Античный белый |
| aquamarine | #7FFFD4 | Аквамарин |
| azure | #F0FFFF | Лазурь |
| beige | #F5F5DC | Бежевый |
| bisque | #FFE4C4 | Бисквитный |
| blanchedalmond | #FFEBCD | Светло-кремовый |
| blueviolet | #8A2BE2 | Светло-фиолетовый |
| brown | #A52A2A | Коричневый |
| burlywood | #DEB887 | Старого дерева |
| cadetblue | #5F9EA0 | Блеклый серо-голубой |
| chartreuse | #7FFF00 | Шартрёз |
В CSS Color Module Level 4 (см. спецификацию) также был добавлен ещё один цвет — rebeccapurple, который получил название в честь умершей дочери американского веб-разработчика Эрика Майера — Ребекки.
| Имя | HEX-код | Описание |
| rebeccapurple | #FFA500 | Ребекка |
Кроме ключевых слов, обозначающих конкретные цвета, в стилевых свойствах могут использоваться также следующие ключевые слова:
transparent— ключевое слово представляет полностью прозрачный цвет. Оно делает фон позади элемента полностью видимым и является аналогом значенияrgba(0,0,0,0).currentColor— ключевое слово представляет значение свойстваcolorэлемента и позволяет использовать это значение для свойств, которые не получают его по умолчанию.
Пример использования ключевого слова currentColor:
<div style="color: blue; border: 1px dashed currentColor;"> Цвет этого текста синий. <div style="background: currentColor; height: 9px;"></div> Этот блок окружен синей рамкой. </div>
Результат работы вышеприведённого кода показан на рисунке ниже.

Примечание: В CSS Level 2 (Revision 1) ключевое слово transparent было определено только для свойств background и border и имело несколько иной смысл, чем в CSS Colors Level 3. С появлением альфа-каналов в CSS Colors Level 3 прозрачность была переопределена как истинный цвет и теперь её можно использовать во всех свойствах, где указывается значение цвета.
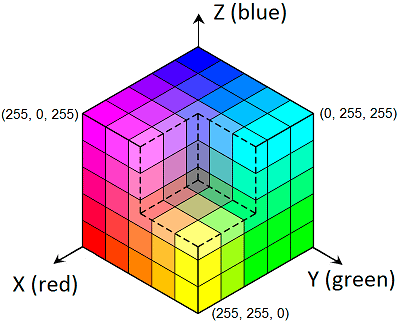
Определение значения цвета с использованием системы кубических координат RGB
При использовании системы кубических координат RGB цвет может быть указан как с помощью шестнадцатеричного кода (с префиксом «#»), так и в функциональной нотации (rgb() или rgba()).
Указание цвета с помощью шестнадцатеричного кода
Синтаксис шестнадцатеричной записи следующий: #RRGGBB[AA], где RR — координата в цветовом кубе красной составляющей (от 00 до FF), GG — координата в цветовом кубе зелёной составляющей (от 00 до FF), BB — координата в цветовом кубе синей составляющей (от 00 до FF), AA — необязательная компонента — уровень прозрачности альфа-канала от 00 (полная прозрачность) до FF (полная непрозрачность).

Пример использования шестнадцатеричной записи:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
<style>
.note {
color: #0000ff;
background-color: #ffff00;
}
</style>
</head>
<body>
<p class="note">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim
veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>
Результат работы вышеприведённого кода показан на рисунке ниже.

Для координат, значения которых содержат повторяющиеся цифры, допустима также укороченная запись: #RGB[A]. Например, запись #00ff3388 эквивалентна записи #0f38.
Указание цвета с помощью функциональной нотации
Синтаксис функциональной нотации следующий: rgb(R, G, B[, A]) или rgba(R, G, B, A), где R, G, B — координаты соответствующих составляющих в десятичном исчислении (от 0 до 255), A — уровень прозрачности альфа-канала от 0 (полная прозрачность) до 1 (полная непрозрачность). Допустимо также задавать интенсивность цветовых составляющих в процентном выражении, при этом 100% будет соответствовать числу 255 (для альфа-канала 100% соответствует 1).
Пример использования функциональной нотации:
p.note { color: rgb(0, 0, 255); background-color: rgba(255, 255, 0, 1); }
Примечание: Функции rgb() и rgba() стали эквивалентными только после выхода спецификации CSS Colors Level 4, которая добавила в функцию rgb() четвёртый (необязательный) параметр A. Кроме того, спецификацией CSS Colors Level 4 в функциональной нотации разрешено использовать в качестве разделителей между значениями R, G, B и A только пробелы (без запятых).
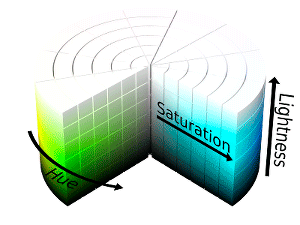
Определение значения цвета с использованием цилиндрической системы координат HSL
Цветовая модель HSL определяет данный цвет в соответствии с компонентами оттенка (Hue), насыщенности (Saturation) и яркости (Lightness). Необязательная альфа-компонента определяет прозрачность цвета. Определение цвета осуществляется через функциональные нотации hsl() и hsla().

Синтаксис функциональной нотации следующий: hsl(H, S, L[, A]) или hsla(H, S, L, A), где:
H— оттенок, заданный как угол цветового круга в градусах, радианах или оборотах (если единица измерения явно не указана, то согласно CSS Color Module Level 3 будут использоваться градусы). По определению, красный оттенок равен0degили360deg, а остальные цвета распределены по кругу следующим образом: зелёный —120deg, синий —240degи т.д.S— насыщенность в процентном выражении. При этом 100% соответствует полному насыщению, а 0% — серому цвету.L— яркость в процентном выражении. При этом 100% соответствует белому цвету, 0% — чёрному, а 50% — «норме».A— уровень прозрачности альфа-канала от 0 (полная прозрачность) до 1 (полная непрозрачность). Допустимо также задавать уровень прозрачности в процентном выражении, при этом 100% будет соответствовать полой непрозрачности.
Пример использования функциональной нотации:
p.note { color: hsl(240, 100%, 50%); background-color: hsla(60, 100%, 50%, 1); }
Примечание: Функции hsl() и hsla() стали эквивалентными только после выхода спецификации CSS Colors Level 4, которая добавила в функцию hsl() четвёртый (необязательный) параметр A. Кроме того, спецификацией CSS Colors Level 4 в функциональной нотации разрешено использовать в качестве разделителей между значениями H, S, L и A только пробелы (без запятых).
Другие статьи по схожей тематике