Любой текст легче читается, а его содержимое проще усваивается, если этот текст структурирован, то есть разбит на отдельные значащие фрагменты, которые позволяют поэтапно и последовательно раскрыть суть написанного. Именно поэтому любые большие тексты принято разбивать на тома, части, главы, разделы, подразделы и параграфы. При этом даже самый небольшой элемент такой макроструктуры, в свою очередь, также разбивается на более мелкие фрагменты, называемые абзацами.
Всё вышесказанное относится не только к печатной продукции, но и к текстам, размещаемым в Интернете. Поэтому ещё в первой версии языка разметки были предусмотрены тэги <h1>…<h6>, позволявшие создавать заголовки различных уровней. Ведь именно с помощью заголовков осуществляется визуальное разделение большого текста на отдельные фрагменты. Для разметки же текста на абзацы в HTML был предусмотрен тег <p>.
Заголовки
Обычно заголовок представляет собой что-то вроде вводной фразы, отображающей в сжатом виде основную мысль и содержание последующего текста. Основываясь только на заголовке, человек уже может сделать вывод, интересна ли ему вообще эта тема.
Заголовки более мелких текстовых фрагментов — глав, параграфов, разделов, подразделов — кроме того, ещё и упрощают навигацию в тексте. Если статья содержит подзаголовки, в ней легче сориентироваться и найти нужную информацию. Ведь нередко бывают ситуации, когда читателю, например, необходимо в большой инструкции отыскать описание какой-то мелкой детали, не перечитывая при этом всю инструкцию.
Для выделения заголовка и подзаголовков на веб-страницах используются парные теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6> (сокр. от англ. heading — «заголовок»). Цифра в имени тега определяет уровень заголовка: от первого до шестого. В открывающих тегах элементов могут присутствовать только универсальные атрибуты и атрибуты событий. Закрывающие теги являются обязательными (см. спецификацию).
Заголовки различных уровней отличаются размером шрифта. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующих уровней по размеру меньше.
Пример:
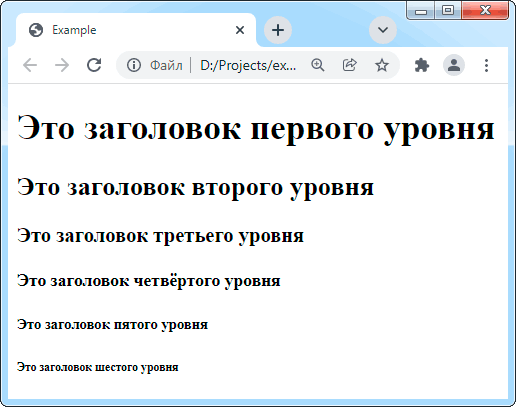
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <h1>Это заголовок первого уровня</h1> <h2>Это заголовок второго уровня</h2> <h3>Это заголовок третьего уровня</h3> <h4>Это заголовок четвёртого уровня</h4> <h5>Это заголовок пятого уровня</h5> <h6>Это заголовок шестого уровня</h6> </body> <html>
В окне браузера данный пример будет отображён следующим образом:

Элементы <h1>…<h6> относятся к блочным элементам, а потому все заголовки всегда начинаются с новой строки. По умолчанию содержимое заголовков выравнивается по левому краю. Перед заголовком и после него добавляется пустое пространство — отбивка.
Несколько слов об использовании заголовков
Для текстового содержимого любого элемента с помощью стилей можно установить жирное начертание и большой размер шрифта:
<p><span style="font-size: 32px; font-weight: bold; margin: 21px 0;">Заголовок верхнего уровня</span></p>
и визуально такой текст станет выглядеть как заголовок:

Однако заголовки, созданные подобным способом, не увидят поисковые системы. Поисковики при ранжировании сайтов (при сортировке их в списке выдачи) руководствуются в первую очередь ключевыми словами, обнаруженными именно в содержимом элементов <h1>…<h6>. То есть даже самая интересная статья, структурированная лишь визуально с помощью средств CSS, в лучшем случае попадёт в конец списка выдачи, и до оценки её читателями дело может не дойти вообще.
Хорошо структурированный текст должен обязательно содержать один заголовок первого уровня (элемент <h1>), а если объём текста достаточно велик, то и несколько подзаголовков (элементов <h2>…<h6>). Причём порядок следования заголовков нижних уровней должен строго соблюдаться — не должно быть такого, чтобы за заголовком второго уровня сразу следовал заголовок четвёртого или пятого уровней.
Пример правильной структуры текста:
<h1>Заголовок 1-ого уровня</h1> <h2>Заголовок 2-ого уровня</h2> <h3>Заголовок 3-его уровня</h3> . . . <h3>Заголовок 3-его уровня</h3> . . . <h3>Заголовок 3-его уровня</h3> . . . <h2>Заголовок 2-ого уровня</h2> <h3>Заголовок 3-его уровня</h3> . . . <h3>Заголовок 3-его уровня</h3> <h4>Заголовок 4-ого уровня</h4> . . . <h4>Заголовок 4-ого уровня</h4> . . . <h2>Заголовок 2-ого уровня</h2> . . .
Примечание: Надо заметить, что чаще всего в веб-документах используются заголовки только первых четырёх уровней. Заголовки пятого и шестого уровней рекомендуется использовать лишь в очень больших и сложных документах.
Абзацы
Абзац — это небольшая тематическая единица, группирующая несколько предложений, схожих по теме, основной мысли, сюжету и т.п. Обычно он содержит одно главное предложение и несколько второстепенных, уточняющих мысль, высказанную в главном предложении.
Для выделения абзацев на веб-страницах используется парный тег <p> (сокр. от англ. paragraph — «абзац»). В открывающем теге элемента могут присутствовать только универсальные атрибуты и атрибуты событий. Закрывающий тег не обязателен и может быть опущен, если за элементом <p> сразу следует другой блочный элемент или если в родительском элементе больше ничего не содержится и родительский элемент не является элементом <a> (см. спецификацию).
Пример разметки абзацев:
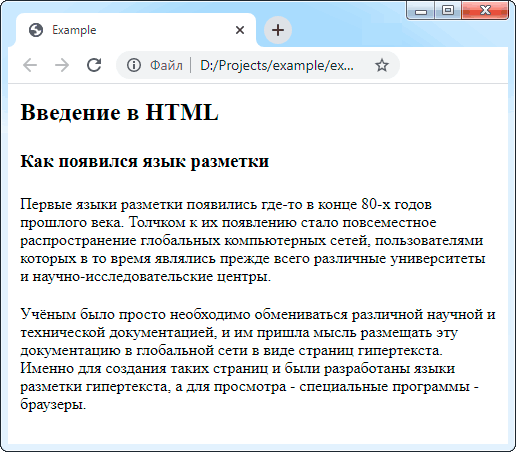
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <h1>Введение в HTML</h2> <h2>Как появился язык разметки</h3> <p>Первые языки разметки появились где-то в конце 80-х годов прошлого века. Толчком к их появлению стало повсеместное распространение глобальных компьютерных сетей, пользователями которых в то время являлись прежде всего различные университеты и научно-исследовательские центры.</p> <p>Учёным было просто необходимо обмениваться различной научной и технической документацией, и им пришла мысль размещать эту документацию в глобальной сети в виде страниц гипертекста. Именно для создания таких страниц и были разработаны языки разметки гипертекста, а для просмотра - специальные программы - браузеры.</p> </body> <html>
Результат в браузере:

В бумажных документах абзацы принято выделять с помощью увеличенного отступа слева для первой строки (красная строка). На веб-страницах же абзацы традиционно выделяются с помощью вертикальных отступов (см. рис. выше).
Примечание: Создать увеличенный отступ слева для первой строки абзаца при необходимости можно с помощью стилевого свойства text-indent. Однако гармонично красные строки смотрятся только при выравнивании текстового содержимого абзаца по обеим сторонам, то есть при установке свойства text-align в значение justify. Например:
p { text-indent: 50px; text-align: justify; }
Надо заметить, на практике выравнивании текстового содержимого абзаца по обеим сторонам применяется очень редко из-за сложности адаптации такого текста под различные размеры экрана.
Другие статьи по схожей тематике