Создание разделительных линий в веб-документе
Для создания горизонтальных разделительных линий (иногда их ещё называют линейками) в HTML-документах используется одиночный тег <hr> (сокр. от англ. horizontal rule — «горизонтальная линия»). Данный элемент относится к элементам структурирования текста и служит для визуального и логического разграничения различных текстовых фрагментов.
В настоящее время в теге могут использоваться только универсальные атрибуты и атрибуты событий. Все собственные атрибуты тега, использовавшиеся ранее, были признаны устаревшими и не рекомендованы к применению спецификацией HTML 4.01 (см. спецификацию).
Пример использования тега:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <hr> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> <hr> </body> </html>
Результат в браузере:

Установка цвета, толщины и стиля линии средствами CSS
В браузерах элемент <hr> реализован как блочный элемент нулевой высоты с рамкой серого цвета толщиной в 1px. Конкретные оттенки используемых цветов зависят от браузера. Стиль линий по умолчанию — inset.
Чтобы убедиться в этом, достаточно в стилевых правилах задать элементу высоту, отличную от нуля, и толщину рамки, отличную от единицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
hr {
height: 20px; /* Высота элемента */
border-width: 6px; /* Толщина рамки */
}
</style>
</head>
<body>
<hr>
</body>
</html>
И вот что мы получим в браузере:

То есть, чтобы получить, например, двойную горизонтальную линию оранжевого цвета, следует использовать следующие стилевые правила:
<style> hr { height: 2px; /* Высота элемента */ border-top: 1px solid #ff8c00; /* Вид верхней линии рамки */ border-bottom: 1px solid #ff8c00; /* Вид нижней линии рамки */ border-left: none; /* Убираем лишнюю левую линию рамки */ border-right: none; /* Убираем лишнюю правую линию рамки */ } </style>
Либо другой вариант с тем же визуальным эффектом:
<style> hr { border-top: 4px double #ff8c00; /* Вид верхней линии рамки */ border-bottom: none; /* Убираем лишнюю нижнюю линию рамки */ border-left: none; /* Убираем лишнюю левую линию рамки */ border-right: none; /* Убираем лишнюю правую линию рамки */ } </style>
Результат в браузере:

Примечание: При нулевой высоте элемента боковые линии рамки не видны, но, если их вывод не отменить явно с помощью соответствующих свойств border-left и border-right, как это сделано в вышеприведённых и нижеприведённых примерах, то при использовании линий толщиной более 2px на концах линии будут наблюдаться небольшие «дефекты» из-за того, что браузер будет пытаться согласовать размеры этих концов с размерами концов фактически невидимых боковых линий.
Несложно догадаться, что установив для верхней и нижней линий, разные цвета можно получить двухцветную линейку.
<style> hr { border-top: 3px solid #ff8c00; /* Вид верхней линии рамки */ border-bottom: 3px solid #00bfff; /* Вид нижней линии рамки */ border-left: none; /* Убираем лишнюю левую линию рамки */ border-right: none; /* Убираем лишнюю правую линию рамки */ } </style>
Вид в браузере:

Трёхцветные линейки
Получить трёхцветную разделительную линию можно используя цвет фона элемента <hr>, то есть его свойство background-color:
<style> hr { height: 3px; /* Высота элемента */ border-top: 3px solid green; /* Вид верхней линии рамки */ background-color: yellow; /* Цвет фона элемента HR */ border-bottom: 3px solid red; /* Вид нижней линии рамки */ border-left: none; /* Убираем лишнюю левую линию рамки */ border-right: none; /* Убираем лишнюю правую линию рамки */ } </style>
Вид в браузере:

Линейки с эффектом градиента
Используя функции градиента в свойстве background-image элемента <hr>, можно получить линию с эффектом градиента, например:
<style> hr { /* Высота элемента */ height: 3px; /* Убираем все линии рамки */ border: none; /* Устанавливаем градиент */ background-image: linear-gradient(to left, green, yellow, red); } </style>
Вид в браузере:

Линейки с фоновым рисунком
Не менее оригинальные разделительные линии можно получить, используя в качестве фона для элемента <hr> небольшие рисунки. Например, такой вот несложный для воспроизведения рисунок ![]() можно использовать для оформления сайта на морскую тематику.
можно использовать для оформления сайта на морскую тематику.
<style> hr { /* Высота элемента */ height: 12px; /* Убираем все линии рамки */ border: none; /* Устанавливаем фоновый рисунок */ background: url('files/chain.gif') repeat-x; } </style>
Вид в браузере:

Установка горизонтального размера линии
Рассмотрим ещё один пример стилизации разделительной линии:
<style> hr { height: 6px; /* Высота элемента */ border: 1px solid #6495ed; /* Вид линий рамки */ border-radius: 4px; /* Скругляем углы рамки */ } </style>
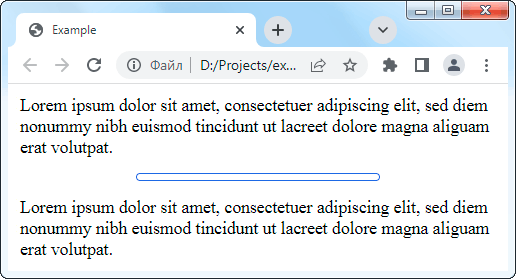
Результат в браузере будет следующим:

По умолчанию элемент <hr> занимает всю доступную ширину в родительском элементе. То есть обычно левый и правый концы разделительной линии совпадают с левой и правой границей текстового содержимого.
Задать какой-то свой размер элементу можно с помощью стилевого свойства width, устанавливающего горизонтальный размер элемента. Например, чтобы линия занимала только 50% доступной ширины, подкорректируем наше правило:
<style> hr { height: 6px; /* Высота элемента */ width: 50%; /* Ширина элемента */ border: 1px solid #6495ed; /* Вид линий рамки */ border-radius: 4px; /* Скругляем углы рамки */ } </style>
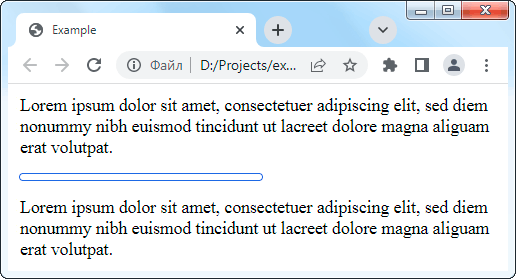
В браузере это отобразиться следующим образом:

Как видно из рисунка, линия стала короче в два раза. При этом она выровнена по центру, поскольку в браузерах для элементов <hr> по умолчанию используется правило:
hr { margin-left: auto; /* Отступ слева */ margin-right: auto; /* Отступ справа */ }
Согласно же спецификации, при одновременном использовании для свойств margin-left и margin-right значения auto для элемента должны устанавливаться одинаковые отступы слева и справа, то есть, другими словами, элемент должен выравниваться по центру родительского элемента.
Если есть необходимость «прижать» разделительную линию к левому или правому краю, необходимо обнулить одно из вышеуказанных свойств — margin-left или margin-right:
<style> hr { height: 6px; /* Высота элемента */ width: 50%; /* Ширина элемента */ margin-left: 0; /* Убираем отступ слева */ border: 1px solid #6495ed; /* Вид линий рамки */ border-radius: 4px; /* Скругляем углы рамки */ } </style>
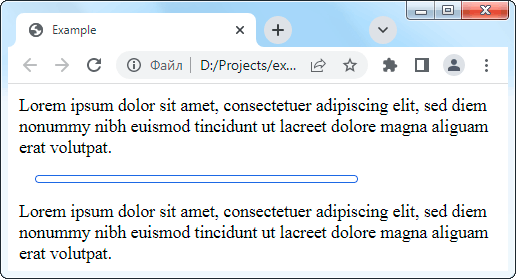
Результат в браузере будет следующим:

Поскольку элемент <hr> по умолчанию занимает всю доступную ширину в родительском элементе, регулировать его размер, а заодно и местоположение по горизонтали можно с помощью свойств margin-left и margin-right, не прибегая к использованию свойства width. Например, следующее правило позволяет «отрезать» у разделительной линии 15 пикселей слева и 30% от её первоначального размера справа:
<style> hr { height: 6px; /* Высота элемента */ margin-left: 15px; /* Отступ слева */ margin-right: 30%; /* Отступ справа */ border: 1px solid #6495ed; /* Вид линий рамки */ border-radius: 4px; /* Скругляем углы рамки */ } </style>
Результат в браузере:

Другие статьи по схожей тематике