Общие сведения об элементе
Плавающий фрейм представляет собой встроенную прямоугольную область (окно), в которой может отображаться содержимое любого независимого документа или даже другого веб-сайта в ограниченном пространстве на текущей веб-странице. Фреймы используются, например, для отображения видео с YouTube, для вставки на страницу карт Google, всевозможных рекламных разделов и т.п.
Создаётся такая область с помощью парного тега <iframe>, причём закрывающий тег является обязательным. Внутри контейнера IFRAME, то есть между открывающим и закрывающим тегами, могут размещаться элементы разметки и какой-то альтернативный текст (см. пример ниже), который будет отображаться на экране в том случае, если браузер не поддерживает фреймы.
<iframe src="news.html"> <p>Извините, но Ваш браузер не поддерживает фреймы.</p> </iframe>
Атрибуты элемента <iframe>
Открывающий тег <iframe> может содержать собственные и универсальные атрибуты, а также атрибуты событий.
Из собственных атрибутов наиболее важным (хотя и необязательным) является атрибут src (сокр. от англ. source — «источник»), который содержит URL-адрес документа для загрузки во встроенную область. В качестве значения атрибута указывается полный или относительный путь к файлу, либо имя функции JavaScript, возвращающей это значение.
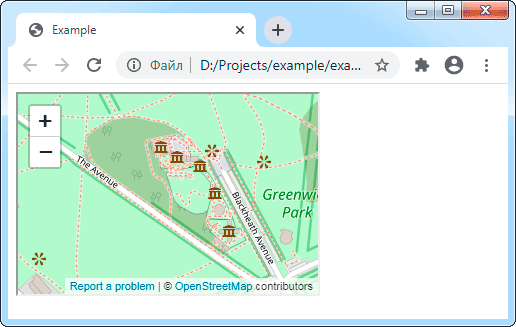
Пример использования атрибута src для вставки карты OpenStreetMap:
<iframe width="300" height="200" src="https://www.openstreetmap.org/export/embed.html?bbox=-0.004017949104309083%2C51.47612752641776%2C0.00030577182769775396%2C51.478569861898606&layer=mapnik"> <p>Извините, но Ваш браузер не поддерживает фреймы.</p> </iframe>
Результат в браузере:

Примечание: Для вставки во фрейм пустой страницы в качестве значения атрибута src можно использовать строку «about:blank». Спецификацией HTML данное значение рекомендовано для атрибута src как значение по умолчанию, а потому во многих браузерах программное удаление у фрейма атрибута src (например, методом Element.removeAttribute()) вызывает загрузку во фрейм пустой страницы или, как её ещё принято называть, страницы about:blank.
Ещё одним атрибутом, который может определять содержимое фрейма, является необязательный атрибут srcdoc. В качестве значения данного атрибута может использоваться HTML-код содержимого, включающий необходимые теги и даже комментарии, например:
<iframe srcdoc="<html><body><h1>Lorem dolor</h1><p>Lorem ipsum dolor sit amet.</p></body></html>"> <p>Ваш браузер не поддерживает фреймы</p> </iframe>
Результат в браузере:

При одновременном использовании атрибутов src и srcdoc, атрибут src игнорируется. Однако для старых браузеров, не поддерживающих атрибут srcdoc (а он был введён в стандарт сравнительно недавно), наличие атрибута src гарантирует загрузку во фрейм альтернативного содержимого, URL-адрес которого указан в этом атрибуте.
Установить высоту и ширину встроенной области позволяют соответствующие атрибуты height и width. Значением этих атрибутов может быть любое целое положительное число. Допускается использовать значения в пикселах (без указания единицы измерения) или в процентах.
Когда установлена процентная запись, размеры фрейма вычисляются относительно родительского элемента — контейнера, в котором находится элемент <iframe>. Если родительским элементом является <body>, то запись width="100%" означает, что фрейм будет занимать всю ширину страницы.
Если же значение высоты и ширины фрейма не заданы явно, то фрейм обычно имеет размер 300×150 пикселов — значение по умолчанию, принятое в большинстве браузеров.
Задать имя фрейму позволяет атрибут name. Это имя может быть использовано в сценариях на языке JavaScript, а также в качестве значения для атрибута target элементов <a>, <base> и <form>, либо в качестве значения для атрибута formtarget элементов <button> и <input>.
Для указания имени фрейма используется набор символов, включая числа и буквы. При обращении к фрейму по имени необходимо соблюдать то же написание, что и в атрибуте name.
Простейший пример использования имени фрейма в атрибутах target для загрузки фотографий во фрейм:
<iframe name="myframe" src="files/paris.jpg"></iframe> <p><a target="myframe" href="files/paris.jpg">Париж</a> <a target="myframe" href="files/rome.jpg">Рим</a> <a target="myframe" href="files/berlin.jpg">Берлин</a> <a target="myframe" href="files/vienna.jpg">Вена</a> <a target="myframe" href="files/moskau.jpg">Москва</a></p>
Результат в браузере:

Для определения стиля встраиваемой области до недавнего времени можно было использовать атрибуты align (задавал выравнивание фрейма относительно окружающего контекста), frameborder (определял наличие рамки у встроенной области), scrolling (задавал режим вывода полос прокрутки во фрейме), marginheight и marginwidth (определяли внешние отступы от окружающего содержания до границы фрейма). Все эти атрибуты были рекомендованы спецификацией HTML 4.01, но впоследствии признаны нежелательными.
Для стилизации фреймов в настоящее время следует использовать средства CSS. Так, например, изменить внешний вид рамки фрейма или отменить её вывод можно с помощью стилевого свойства border. Отменить вывод полос прокрутки можно с помощью свойства overflow. Для определения внешних отступов используется свойство margin. Выравнивание и масштабирование встроенного документа внутри элемента <iframe> можно настроить с помощью свойств object-position и object-fit.
Пример использования стилей:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> iframe { display: block; border: none; /* Убираем рамку */ overflow: hidden; /* Скрываем полосы прокрутки */ margin: 0 auto; /* Размещаем по центру */ } </style> </head> <body> ... <iframe src="news.html"> <p>Извините, но Ваш браузер не поддерживает фреймы. </p> </iframe> ... </body> </html>
Чтобы фрейм не замедлял загрузку и работу самой родительской страницы, можно воспользоваться атрибутом loading, позволяющим установить режим так называемой «ленивой загрузки» фрейма (см. спецификацию). Значениями атрибута могут быть ключевые слова:
deager— загрузить содержимое во фрейм немедленно;lazy— отложить загрузку содержимого во фрейм до тех пор, пока пользователь, прокручивая страницу, не приблизится к месту, где находится этот фрейм.
Пример записи атрибута:
<iframe src="https://logrocket.com/" loading="lazy"></iframe>
Примечание: На сегодняшний день атрибут loading пока ещё считается экспериментальным и поддерживается лишь последними версиями браузеров.
Чтобы вставленный на страницу фрейм не стал причиной неприятных сюрпризов, в спецификацию HTML5 были добавлены специальные атрибуты allow, referrerpolicy и sandbox, позволяющие ввести некоторые ограничения для загружаемого во фрейм контента. Так, например, атрибут allow позволяет определить, какие конкретно функции доступны для содержимого фрейма. Атрибут может принимать значения:
accelerometer— разрешить доступ к интерфейсу акселерометра;ambient-light-sensor— разрешить доступ к интерфейсу AmbientLightSensor;autoplay— позволить автоматически воспроизводить видео и аудио файлы;battery— разрешить доступ к API состояния батареи;camera— разрешить доступ к камере компьютера;fullscreen— разрешить использовать полноэкранный режим;geolocation— разрешить использование API геолокации для получения доступа к местоположению пользователя;gyroscope— разрешить доступ к интерфейсу Sensors API Gyroscope;magnetometer— разрешить доступ к интерфейсу магнитометра API датчиков;microphone— разрешить доступ к микрофону компьютера;midi— разрешить доступ к веб-MIDI API;payment— разрешить вызывать API запроса оплаты;usb— разрешить доступ к API WebUSB;vibrate— разрешить доступ к Vibration API.
После ключевого слова, описывающего разрешённую функцию, можно указать ресурс, конкретно для которого данная функция разрешена:
<!-- Разрешить использование микрофона для указанного ресурса --> <iframe src="https://logrocket.com/" allow="microphone https://logrocket.com/"></iframe> <!-- Разрешить использование микрофона для ресурса, указанного в атрибуте SRC --> <iframe src="https://logrocket.com/" allow="microphone 'src'"></iframe> <!-- Запретить использование микрофона для всех ресурсов --> <iframe src="https://logrocket.com/" allow="microphone 'none'"></iframe>
При необходимости в атрибуте allow допускается указывать несколько значений в любом порядке, разделяя их точкой с запятой.
<!-- Запретить использование микрофона и камеры для всех ресурсов --> <iframe src="https://logrocket.com/" allow="microphone 'none'; camera 'none'"></iframe>
Примечание: Ранее спецификацией HTML5 были введены атрибут allowfullscreen, разрешающий содержимому фрейма активировать полноэкранный режим, и атрибут allowpaymentrequest, разрешающий вызывать API запроса оплаты. Это атрибуты булева типа, и для включения/выключения соответствующей функции в них используются значения true и false. В настоящее время атрибуты уже признаны устаревшими, и вместо них рекомендуется использовать обобщённый атрибут allow с соответствующими значениями.
Атрибут sandbox даёт возможность установить набор ограничений или разрешений для содержимого встроенной области в качестве меры безопасности в случае, если в ней отображается ненадежный веб-сайт. Вот некоторые из значений атрибута:
""(пустая строка) — применяются все возможные ограничения;allow-downloads— содержимому фрейма разрешается выполнять загрузки по команде пользователя;allow-forms— содержимому фрейма разрешается отправлять формы;allow-modals— содержимому фрейма разрешается открывать модальные окна;allow-presentation— содержимому фрейма разрешается начать сеанс презентации;allow-scripts— содержимому фрейма разрешается запуск и выполнение скриптов (но не создавать всплывающие окна).
При необходимости в атрибуте sandbox допускается указывать несколько значений в любом порядке через пробел. Полный список значений можно найти в соответствующем разделе спецификации языка HTML. Но, надо заметить, что список этот постоянно пополняется, и все новые значения необходимо проверять на предмет поддержки их браузерами. Кстати, в браузере Internet Explorer версии 9.0 и ниже атрибут sandbox не поддерживается вообще.
Пример записи атрибута:
<iframe src="https://logrocket.com/" sandbox="allow-forms allow-modals"></iframe>
Атрибут referrerpolicy позволяет управлять формированием заголовка запроса клиента, а точнее, той его части, которую принято называть referer. Некоторые из значений, которые может принимать атрибут, приведены ниже.
no-referrer— referer не будет отправляться;no-referrer-when-downgrade— referer не будет отправляться в источники без TLS (HTTPS). Данное значение является значением по умолчанию;origin— referer будет отправляться для всех нормальных запросов, но значение будет усечено до домена;origin-when-cross-origin— referer будет отправляться для всех нормальных запросов, но значение будет усечено до домена, если ссылка идёт от одного домена к другому. Ссылки в пределах Вашего собственного сайта включают полный referrer (то есть с указанием полного пути);
Полный список значений атрибута referrerpolicy можно найти в спецификации Referrer Policy.
Другие статьи по схожей тематике