Если HTML-элемент предназначен для вставки на веб-страницу какого-либо объекта или для создания ссылки на другой документ, в открывающем или единственном теге этого HTML-элемента всегда присутствует атрибут, содержащий адрес (URL) вставляемого объекта или подключаемого документа. В элементах <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> таким атрибутом является атрибут src; в элементе <applet> — атрибуты code и codebase; в элементе <html> — атрибут manifest; в элементе <form> — атрибут action; в элементе <object> — атрибут data; в элементах <a>, <area>, <base>, <link> — атрибут href; в элементах <blockquote>, <del>, <ins>, <q> — атрибут cite.
Адрес, указываемый в атрибуте, может быть как абсолютным (полным), так и относительным.
Абсолютные адреса
Абсолютный адрес включает в себя указание протокола передачи данных (например, http: или https:), имя сайта (например, www.w3.org) и полный путь к файлу с указанием всех промежуточных каталогов (например, /TR/html4).
Пример использования абсолютного адреса в ссылке:
<a href="https://www.w3.org/TR/html4/sgml/entities.html">Ссылка на спецификацию</a>
В HTML-документах абсолютные адреса, как правило, используются для ссылок на сторонние ресурсы, то есть на ресурсы, находящиеся на других веб-сайтах. Использование абсолютных адресов для ссылок на документы текущего сайта допустимо, но не практикуется из-за большой длины этих адресов.
Примечание: Если в абсолютной ссылке указано только имя сайта или имя сайта и каталог (например, https://www.mysite.ru/tutorial/), браузер по умолчанию отобразит индексный файл, то есть стартовый файл сайта, в качестве которого обычно выступает документ с именем index.html. При отсутствии в указанном каталоге индексного файла в окне браузера будет отображён список всех имеющихся в каталоге файлов.
Если в абсолютной ссылке отсутствует указание на протокол (например, //www.mysite.ru/tutorial/), то браузер по умолчанию использует протокол, установленный для текущей страницы.
Относительные адреса
Относительные адреса используются исключительно для ссылок на ресурсы, находящиеся в пределах одного сайта, так как указывают путь к файлу либо от корня (корневой папки) сайта, либо от папки текущего документа.
Адресация относительно корневого каталога сайта
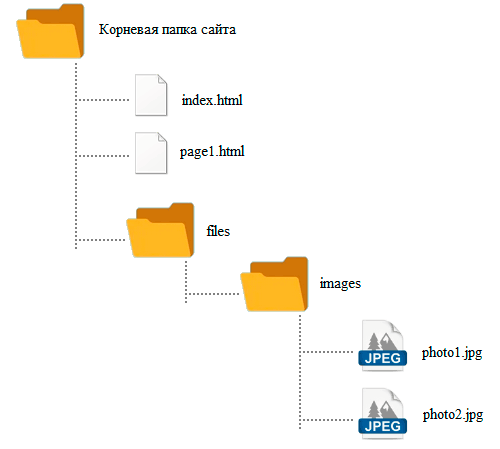
Запись относительного адреса, указывающего путь от корня сайта, начинается с символа «/» (косая дробная черта). Так, например, ссылка на файл page1.html (см. рис. ниже) в любом документе сайта будет выглядеть следующим образом:
<a href="/page1.html">Страница 1</a>

Запись же тега <img> для вставки же в любой документ сайта картинки из файла photo2.jpg (см. рис. выше) будет иметь следующий вид:
<img src="/files/images/photo2.jpg" alt="Фото 2">
Примечание: По аналогии с абсолютной ссылкой (см. примечание выше), если в относительной ссылке указан только каталог без имени конкретного файла (например, /tutorial/), браузер по умолчанию будет искать по указанному пути и пытаться открыть индексный файл. Адрес, содержащий только символ «/» (косая дробная черта), указывает на индексный файл, находящийся в корневом каталоге сайта. При отсутствии в указанном каталоге индексного файла в окне браузера будет отображён список всех имеющихся в каталоге файлов.
Кстати, относительные адреса, указывающие путь от корневого каталога сайта, работают только под управлением веб-сервера, а вот на локальном компьютере работать не будут.
Адресация относительно каталога текущего документа
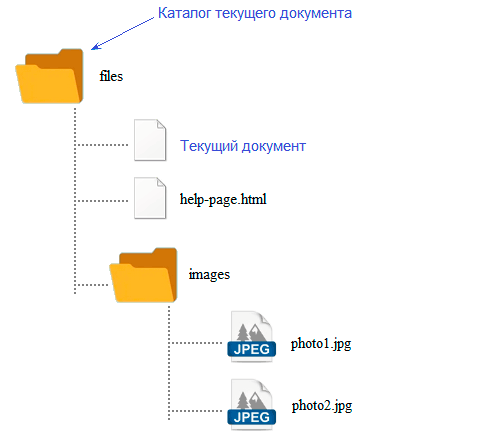
Относительный адрес файла, находящегося в том же каталоге, что и текущий документ, содержит только имя этого файла. Например, если нам необходимо вставить в текущий документ ссылку на файл help-page.html (см. рис. ниже), который находится в том же каталоге, достаточно следующей записи:
<a href="help-page.html">Помощь</a>

Для вставки же в текущий документ картинки из файла photo2.jpg (см. рис. выше), находящегося в одном из подкаталогов каталога текущего документа, запись тега <img> будет иметь вид:
<img src="images/photo2.jpg" alt="Фото 2">
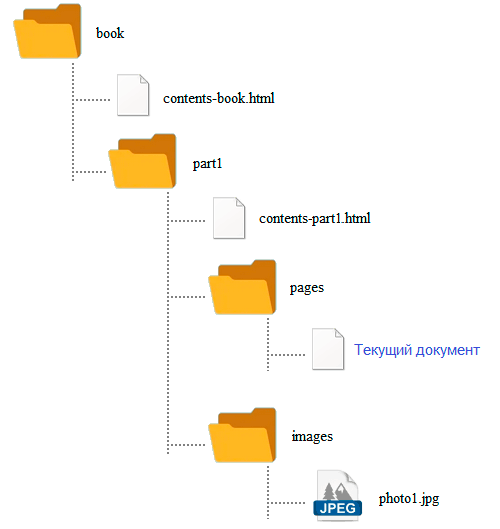
Несколько иначе записываются адреса для файлов, находящихся в вышестоящих (по отношению к каталогу текущего документа) или соседних каталогах. Запись таких адресов начинается с символов «../» (две точки с косой дробной чертой). Например, ссылка из текущего документа (см. рис. ниже) на документ, находящийся каталогом «выше», будет выглядеть так:
<a href="../contents-part1.html">К оглавлению 1-ой части книги</a>

Для ссылки же на документ, находящийся ещё одним каталогом «выше», необходимо просто добавить ещё одну группу символов «../»:
<a href="../../contents-book.html">К общему оглавлению книги</a>
Исходя из вышесказанного, несложно догадаться, что запись тега <img> для вставки в текущий документ картинки из файла photo1.jpg (см. рис. выше), находящегося в соседнем каталоге, будет иметь вид:
<img src="../images/photo1.jpg" alt="Фото 1">
То есть запись вида «../images/» следует читать как: «подняться каталогом выше и открыть имеющийся там подкаталог images».
Другие статьи по схожей тематике