Язык HTML (сокр. от англ. HyperText Markup Language) — это стандартизированный язык разметки веб-страниц. Он представляет собой набор специальных меток, называемых тэгами (от англ. tag — «метка», «ярлык»), которые используются в исходном тексте веб-документа для указания границ элементов страницы и мест вставки на страницу дополнительного содержимого: картинок, аудиозаписей, видеороликов и т.п.
При открытии веб-документа, руководствуясь этими метками, браузер формирует визуальную структуру страницы: разбивает текст на абзацы, выделяет в нём заголовки и подзаголовки, организует списки и таблицы, а также вставляет на страницу указанный мультимедийный контент.
Пример разметки веб-документа:
<h1>Использование базовых элементов HTML</h1><h2>Структурирование документов</h2><p>Для разработки дизайна ваших Web-страниц необходимо, прежде всего, наполнить Web-документ информационным содержимым или контентом, обычно представляющим собой простой текстовый файл. Этот контент в текстовом файле следует пометить тегами, т.е. воспользоваться языком разметки гипертекста HTML. Язык разметки формирует структуру документов с помощью элементов. Когда во всем контенте вы примените для обозначения этих элементов теги, на Web-странице начнет формироваться присущая ей структура HTML-документа.</p>
В данном примере с помощью тегов <h1> и </h1> указан текст, который необходимо отобразить в браузере как заголовок первого уровня. С помощью тегов <h2> и </h2> выделен подзаголовок, а тегами <p> и </p> отмечены границы абзацев.
В соответствии с указанной разметкой, браузер отобразит вышеприведённый код следующим образом:

Теги языка HTML
Теги языка HTML представляют собой заключённые между символами «<» и «>» полные или сокращённые названия выделяемых или вставляемых элементов. Так, например, для указания в документе начала и конца таблицы используется теги <table> и </table>, для указания начала и конца нумерованного списка — теги <ol> и </ol> (сокр. от англ. ordered list — «упорядоченный список»), для указания начала и конца абзаца — теги <p> и </p> (сокр. от англ. paragraph — «абзац», «параграф»).
Надо заметить, что для выделения большинства элементов страницы используются именно пары тегов — начальный (в англ. start-tag) и конечный (в англ. end-tag). В русскоязычной терминологии за начальным тегом закрепилось название «открывающий», а за конечным — «закрывающий». Признаком закрывающего (конечного) тега является символ «слэш» («/»), предшествующий названию элемента.
Всё, что заключено между открывающим и закрывающим тегами элемента, является его содержимым. Причём, этим содержимым может быть не только текст, но и другие — вложенные — элементы. Так, например, ниже показана разметка абзаца, в котором часть текста выделена курсивом и представляет собой вложенный элемент, являющийся частью содержимого родительского элемента.
<p>Эффективное использование <i>каскадных таблиц стилей</i> требует хорошего знания и умелого применения языка HTML.<p>
Кроме элементов, для выделения которых требуется пара тегов, и которые могут иметь содержимое, в веб-документах часто используются и так называемые пустые элементы. Пустыми их называют по той простой причине, что они не могут иметь вложенного содержимого, так как создаются с помощью одного единственного тега. Таких элементов в языке HTML немного, а служат они для указания места вставки на страницу какого-либо объекта: картинки (тег <img>), элемента формы (тег <input>) или горизонтальной разделительной черты (тег <hr>), либо для добавления в документ какой-то служебной информации (теги <meta>, <base>, <link>).
Атрибуты тегов
Открывающий или единственный тег элемента может содержать атрибуты, которые, как правило, представляют собой пары имя="значение" и предназначены для описания отдельных свойств данного элемента. При записи в теге атрибуты отделяются друг от друга пробелами. Порядок их следования значения не имеет.
Пример записи атрибутов в одиночном теге <img>:
<img src="images/photo.gif" width="600" height="100">
В данном примере с помощью атрибута src (сокр. от англ. source — «источник») указан путь к файлу вставляемой на страницу картинки, а атрибутами width и height задан её размер по горизонтали и вертикали.
Значения атрибутов принято заключать в кавычки: одинарные или двойные, — хотя, согласно последней спецификации HTML, это не является обязательным требованием. Спецификация рекомендует заключать в кавычки только определённые значения, например, числа с единицами измерений, количество процентов, а также текстовые строки, содержащие пробелы и символы кириллицы.
Если значением атрибута является текстовая стока, содержащая кавычки внутри себя, то кавычки внутри строки и кавычки внешние должны отличаться. Например, если внутри используются двойные, то внешние должны быть одинарными, и наоборот:
<img alt="Автомобиль 'Урал' в условиях бездорожья" src="images/ural.gif">
Примечание: Исключением из общего правила являются атрибуты булева (логического) типа, которые не имеют значений и используются для включения/выключения свойства. Значением в данном случае является сам факт присутствия атрибута в теге. Если атрибут присутствует, значит, свойство включено; если отсутствует — свойство выключено.
Пример использования атрибута булева типа:
<audio src="backtune.ogg" autoplay></audio>
В данном примере присутствие булева атрибута autoplay указывает на то, что воспроизведение аудиозаписи, вставляемой в документ с помощью данного тега <audio>, должно начинаться автоматически.
Надо заметить, стандартом HTML для данных атрибутов допускается и классическая форма записи, то есть в виде пары имя="значение", но в качестве значения должны использоваться либо пустая строка (""), либо само имя атрибута, например:
<audio src="backtune.ogg" autoplay=""></audio> <audio src="backtune.ogg" autoplay="autoplay"></audio>
По месту применения атрибуты подразделяются на собственные, то есть те, которые описывают свойства, характерные только для конкретного элемента, и глобальные, которые, как это следует из названия, могут использоваться в любых тегах и описывают свойства, общие для всех элементов. К глобальным относятся многочисленные ARIA-атрибуты, универсальные атрибуты и атрибуты событий.
Собственные атрибуты, в свою очередь, подразделяются на обязательные, то есть те, которые должны присутствовать в теге обязательно, и необязательные, то есть те, которые могут использоваться только при необходимости. Так, например, в теге <img>, с помощью которого в документ вставляется картинка, обязательно должен присутствовать атрибут src, содержащий имя и путь к файлу вставляемой картинки, — иначе браузер не будет знать, откуда следует взять эту картинку.
Примечание: Для многих необязательных атрибутов в браузере предусмотрены так называемые значения по умолчанию, то есть значения, которые будут использоваться при отсутствии этих атрибутов. Например, если в теге <iframe> отсутствуют необязательные атрибуты width и height, с помощью которых задаётся ширина и высота создаваемого фрейма, браузер по умолчанию использует размер 300×150 пикселей.
Об использовании пробельных символов в HTML-коде
Все переносы текстовых строк на веб-страницах браузер формирует либо автоматически, либо, руководствуясь указаниями специально предназначенных для этого тегов языка разметки. Переносы же, сделанные пользователем в тексте веб-документа с помощью клавиши Enter, браузером либо игнорируются, либо интерпретируются, в соответствии со следующими правилами:
- Пробелы, табуляции и переводы строк между соседними тегами блочных элементов игнорируются.
- Все переводы строк и табуляции в содержимом элемента интерпретируются как пробелы. Два и более следующих друг за другом пробела, символа табуляции, перевода строки или их комбинации расцениваются как один пробел.
- Пробелы, табуляции и переводы строк, находящиеся между открывающим тегом блочного элемента и его содержимым, браузером игнорируются, аналогично, как и все пробелы, табуляции и переводы строк между содержимым и закрывающим тегом такого элемента.
То есть браузеру абсолютно всё равно, как вы запишите исходный код документа: в одну строку без переносов или в несколько строк с переносами, например:
<html><head><title>Заголовок</title></head><body><h1>Мой первый заголовок</h1><p>Мой первый абзац</p></body><html>
<html> <head> <title>Заголовок</title> </head> <body> <h1>Мой первый заголовок</h1> <p>Мой первый абзац</p> </body> <html>
В последнем примере в исходный код добавлены «лишние» пробелы и переводы строк, которые браузер просто проигнорирует. Запись при этом получается менее компактной, но зато более наглядной и удобной для редактирования. А потому именно эта форма записи обычно используется на практике.
Внимание! В самом теге любой пробельный символ между символом «<» («меньше») и названием элемента будет расценён как ошибка и может привести к неправильному отображению содержимого в окне браузера! Допускается (но не приветствуется) использование пробела в конце тега перед символом «>» («больше»).
Что представляет собой HTML-документ
Исходный код любой веб-страницы (то есть её текстовое содержимое с HTML-разметкой) хранится в HTML-файле. Это обычный текстовый файл, содержащий простой неформатированный текст (в англ. plain text). Имена таких файлов имеют расширение .htm или .html.
Создать и отредактировать HTML-документ можно с помощью любого текстового редактора, работающего с кодировочной таблицей символов ASCII и не имеющего собственных функций форматирования текста. В Windows для этих целей подойдёт, например, текстовый редактор Блокнот (Notepad), в операционной системе Mac OS — редактор BBEdit, на UNIX-овых машинах — Emacs или vi. Если Вы пользуетесь файловым менеджером FAR, можете использовать его встроенный редактор.
Чтобы попробовать создать простейшую веб-страницу, сделайте следующее:
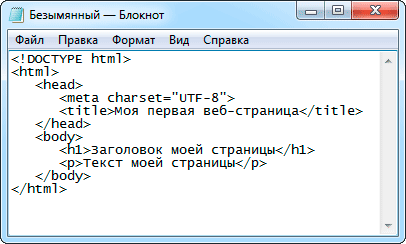
- Откройте программу Блокнот и наберите в окне программы следующий код:

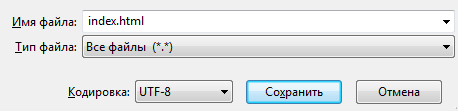
- Сохраните документ, выбрав в меню «Файл» команду «Сохранить как…». В открывшемся при этом окне сохранения файла необходимо указать имя файла, например,
index.html(такое имя обычно имеет главный документ сайта). В поле «Тип файла» следует выбрать значение «Все файлы (*.*)», а в поле «Кодировка» — «UTF-8».

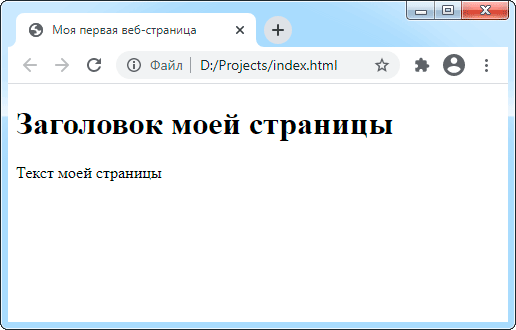
- Найдите сохранённый Вами файл в той папке, в которую Вы его сохранили, и дважды кликнете по нему. Если всё было сделано правильно, файл будет открыт браузером.

На практике большинство веб-разработчиков конечно же не пользуются редактором Блокнот и ему подобными. Для этих целей существует масса специализированных HTML-редакторов, в которых, во-первых, предусмотрена «подсветка» (выделение цветом) тегов, что делает HTML-код более читаемым. А во-вторых, эти редакторы имеют встроенные средства проверки синтаксиса — валидаторы.
Другие статьи по схожей тематике