Почему их назвали таблицами
Каскадные таблицы стилей (англ. Cascading Style Sheets, CSS) — это блоки специального кода, содержащие описания свойств (стилей) различных элементов веб-страницы: заголовков, абзацев, списков, таблиц и т.д. Именно в этих блоках задаётся размер и начертание используемого в элементах шрифта, цвет текстового содержимого, толщина и вид рамок, местоположение и выравнивание содержимого на странице, а также многое-многое другое, что делает страницу яркой и красочной.
Язык, используемый в этих блоках кода, является специальным стилистическим языком, позволяющим стандартным образом описывать свойства любых элементов.
Почему эти блоки кода назвали таблицами стилей? Да потому что первоначально, когда ещё только зарождался стандарт CSS, записи в таких блоках по форме напоминали записи в таблицах. При формах записей, используемых сейчас (см. пример ниже), больше подошло бы название «списки стилей».
.comments-title { margin-bottom: 48px; font-size: 16px; line-height: 1.5; color: blue; } .comments-area article header { margin: 0px 0px 15px; overflou: hidden; position: relative; } .comments-area article header img { float: left; padding: 0; line-height: 0; }
А почему их назвали каскадными? Да потому, что оформление любой страницы сайта, в зависимости от предназначения и сложности проекта, может регламентироваться целым каскадом таких блоков кода, находящихся как в самом HTML-документе, так и в отдельных CSS-файлах.
Как описываются свойства элементов в CSS
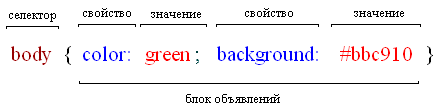
Любая таблица стилей содержит как минимум одно, а чаще — целый набор правил, описывающих свойства различных элементов HTML-кода. Каждое правило состоит из двух основных частей: селектора и блока объявлений (см. рис. ниже).

Селектор, расположенный в левой части правила и предваряющий блок объявлений, определяет, на какие элементы HTML-документа распространяется данное правило. Например, правило, показанное на рисунке выше, служит для описания свойств элемента <body>. В качестве селекторов правил могут использоваться имена тегов, классов, идентификаторы элементов, а также имена и значения атрибутов элемента. (Более подробно виды селекторов и особенности их применения рассмотрим позднее в отдельной статье.)
Следующий за селектором блок объявлений должен быть заключён в фигурные скобки и может содержать одно или несколько объявлений. Каждое объявление представляет собой сочетание свойства и значения, определяющих одну из характеристик HTML-элемента. Например, правило, показанное на рисунке выше, объявляет цвет текстового содержимого элемента (свойство color) и цвет фона (свойство background).
Каждое свойство в объявлении должно быть отделено от значения двоеточием. Объявления в блоке разделяются точкой с запятой. После последнего объявления ставить точку с запятой не обязательно, но рекомендуется (во избежание ошибок в дальнейшем при добавлении новых объявлений).
Внимание! Любая синтаксическая ошибка, допущенная при написании правила, — пропущенное двоеточие или точка с запятой, — может сделать некорректным всё правило.
Пробельные символы в CSS-коде
В CSS, так же как и в HTML, игнорируются лишние пробельные символы — пробелы, переносы строк и символы табуляции. Поэтому считается допустимой как однострочная, так и многострочная запись объявлений, например:
/* Запись объявлений в одну строку */ a {outline: none; color: #0b91ea; text-decoration: none;} a:hover {color: #0c87d3; text-decoration: underline;}
/* Запись объявлений в несколько строк */ a { outline: none; color: #0b91ea; text-decoration: none; } a:hover { color: #0c87d3; text-decoration: underline; }
Во втором примере при записи правил использованы лишние пробелы и переводы строк, которые браузер просто проигнорирует. Запись при этом получается менее компактной, но зато более наглядной и удобной для редактирования. Потому именно эта форма записи используется на практике.
Где располагаются таблицы стилей
Как я уже сказал ранее, оформление любой страницы сайта, в зависимости от предназначения и сложности проекта, может регламентироваться целым каскадом таблиц, находящихся как в самом HTML-документе, так и в отдельных CSS-файлах.
Внешние стили
Основная таблица стилей любого проекта (сайта) находится во внешнем файле. Это текстовый файл, имя которого имеет расширение .css. Стили, хранящиеся во внешнем файле, обычно так и называют внешними (external style sheets).

Подключается такой файл к веб-старнице с помощью специального тега <link>, размещать который рекомендуется в разделе заголовка документа перед элементами <style> и <script>, если таковые имеются.
Пример записи тега <link>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <link rel="stylesheet" href="files/main.css"> </head> <body> ... </body> </html>
При необходимости для веб-страницы может быть определено несколько внешних таблиц стилей.
Внутренние стили
Если по замыслу автора на веб-странице предполагается использовать какие-то дополнительные или особые стили, отличающиеся от стилей, установленных для всего проекта (сайта), то указать эти дополнительные стили можно в элементе <style> данного HTML-документа. Элемент обычно размещают в разделе заголовка после тега <link>, подключающего внешние стили.
Правила, указанные в элементе <style>, распространяются только на данную страницу сайта, а потому их принято называть внутренними стилями (internal style sheet) или стилями документа (document style sheet). Такие внутренние таблицы позволяет разгрузить внешний CSS-файл от правил, которые для других страниц сайта не нужны.
Пример записи стилей документа:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <link rel="stylesheet" href="files/main.css"> <style> h1, h2, h3, h4, h5, h6 { font-size: 1.7em; font-family: Verdana, Arial, sans-serif; color: #ffd800; } </style> </head> <body> . . . </body> </html>
При необходимости для веб-страницы может быть определено несколько внутренних таблиц стилей.
Встроенные стили
Внутренняя таблица стилей документа не является последней в каскаде таблиц. Если необходимо установить какой-то особый или дополнительный стиль для отдельного конкретного элемента страницы, можно использовать универсальный атрибут style. Стили, описанные в атрибуте style, принято называть встроенными или строчными (inline style sheet). Действие этих стилей распространяется только на конкретный элемент, в открывающем теге которого находится данный атрибут.
Объявления в атрибуте style также должны записываться через точку с запятой, а свойство от значения должно отделяться двоеточием.
Пример установки стиля абзаца с помощью атрибута style:
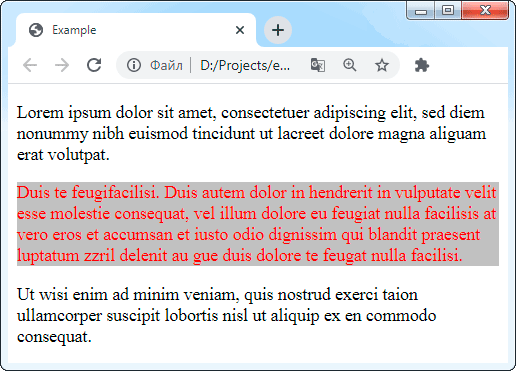
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p style="color: red; background-color: silver">Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.</p>
Результат в браузере:

Использовать встроенные стили рекомендуется как можно меньше, а лучше не использовать совсем, так как при модификации дизайна страниц в крупных проектах такие стили сложно отследить.
Импортируемые стили
В таблицу стилей документа или во внешнюю таблицу стилей проекта при необходимости можно импортировать стили из другого CSS-файла. Для внедрения содержимого сторонних CSS-файлов в основные таблицы применяется специальная эт-директива @import.
В содержимом элемента <style> или во внешней таблице стилей директива @import должна располагаться перед всеми остальными правилами, иначе она будет проигнорирована. Данной директиве может предшествовать только другая директива @import, либо директива @charset. При использовании нескольких директив @import, все указанные в директивах таблицы будут подгружены и использованы в текущей.
Допускает два эквивалентных способа написания директивы:
@import url(files/additional-style.css);
или
@import 'files/additional-style.css';
Обязательным параметром директивы @import является адрес файла таблицы стилей, который может быть абсолютным или относительным. Необязательный же параметр директивы может содержать тип устройства просмотра или список устройств, разделенных запятыми. Допустимыми значениями необязательного параметра являются зарезервированные имена:
all— все устройства (значение по умолчанию);aural— синтезаторы речи;braille— устройства, основанные на системе Брайля и предназначеные для слепых людей;handheld— наладонники, смартфоны, устройства с малой шириной экрана;print— печатающее устройство вроде принтера;projection— проектор;screen— экран монитора;tv— телевизор.
Пример записи директивы со вторым параметром:
@import url(files/additional-style.css) screen, handheld;
Примечание: Использовать импортируемые стили рекомендуется как можно меньше, так как загрузка любого дополнительного файла требует времени, а значит, будет увеличиваться время, необходимое на прорисовку страницы.
Стили браузера
Все стили, описанные выше, принято называть стилями автора. Однако, кроме таблиц стилей, созданных разработчиком (автором) сайта, к любому проекту при открытии его в браузере всегда подключается ещё одна таблица стилей, которая «зашита» в программный код самого браузера.
Стили браузера — это стили, используемые по умолчанию. Браузер применяет правила из своей таблицы для тех элементов, описание которых отсутствует в таблицах автора. Стили браузера используются также в случаях, когда файлы со стилями автора по какой-либо причине не загрузились.
Правила каскадирования
В названии таблиц стилей особое значение имеет слово «каскадные». Таблицы стилей любого проекта представляют собой не просто набор независимых таблиц, а именно каскад, последовательность чтения стилевых правил в котором строго определена.
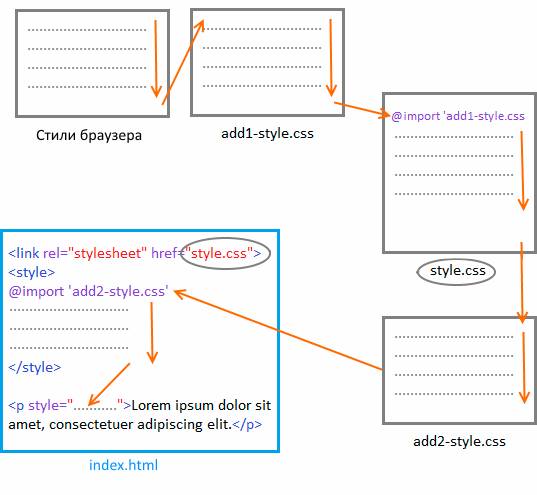
Чтение правил в каскаде происходит в соответствии с порядком их следования в CSS- и HTML-коде. А потому при использовании в проекте всех таблиц, описанных выше, считываются они в следующей последовательности:
- Таблица стилей браузера.
- Таблица, импортированная во внешнюю таблицу стилей (ведь директива
@importрасполагается в начале внешней таблицы). - Внешняя таблица стилей.
- Таблица, импортированная в таблицу стилей документа.
- Таблица стилей документа.
- Встроенные стили.

Примечание: Если в HTML-коде тег <link> поместить после элемента <style>, порядок чтения таблиц естественно изменится. Если документе имеется несколько тегов <link> или несколько элементов <style>, считываются они также в порядке следования в коде.
При наличии в таблицах противоречивых объявлений
При наличии в разных таблицах противоречащих друг другу объявлений для одного и того же элемента, браузером будет использовано то объявление, которое при указанном порядке чтения считывается последним. Например, если во внешней таблице для абзацев объявлен серый цвет текстового содержимого:
p {color: grey;}
а во внутренних стилях документа указан зелёный:
p {color: green;}
то браузером будет использовано значение из внутренней таблицы, так как оно в данном случае будет считаться последним. (Если бы внутренней таблицы в документе не было, браузер использовал бы значение из внешней.)
Ну а если в теге <p> какого-нибудь абзаца присутствует атрибут style, устанавливающий иной цвет текста (см. пример ниже), то конкретно для данного абзаца последним объявлением будет объявление из атрибута style.
<p style="color: red">Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore.</p>
Кстати, если в пределах одной таблицы стилей для одного и того же элемента будет дважды указано одно и то же свойство, это не будет расценено как ошибка. Просто браузер также использует значение последнего. Например, согласно нижеприведённому правилу, браузер установит чёрный цвет (color: black) для текстового содержимого абзацев. А первое объявление (color: red) будет просто проигнорировано.
p { color: red; background-color: silver; color: black; text-indent: 1.5em; }
Модификатор !important
Если при отладке проекта или в каких-либо других целях необходимо изменить приоритет противоречащих объявлений, можно воспользоваться модификатором !important. Например, если во внешней таблице для абзацев мы объявим серый цвет текстового содержимого и добавим в правило данный модификатор:
p {color: grey !important;}
а во внутренних стилях документа для текста у нас будет указан цвет зелёный:
p {color: green;}
то браузер использует значение из внешней таблицы, так как приоритет объявления с !important выше.
Примечание: Начинающему веб-разработчику конечно же необходимо знать о существовании в CSS модификатора !important. Он может быть полезен, например, при отладке проекта или в других целях, но применять его постоянно в реальных проектах не рекомендуется.
Другие статьи по схожей тематике