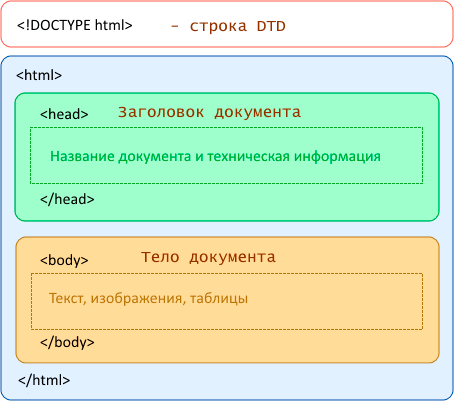
Как я уже говорил ранее, первым разделом собственно HTML-документа является раздел заголовка, который располагается после строки DTD и открывающего тега <html> и обычно заключён между тегами <head> и </head>.

Данные, содержащиеся в заголовке документа, в основном не предназначены для непосредственного отображения в окне браузера. Элемент <head> является контейнером для других служебных элементов, таких как <meta>, <base>, <title>, <link>, <script>, <style>, о предназначении которых и пойдёт речь.
Элементы <meta>
Служебные элементы <meta> создаются с помощью одиночных тегов и используются для хранения информации, предназначенной для браузеров и поисковых систем (см. спецификацию). Обычно такие теги называют метатегами. В разделе HEAD их может быть несколько.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="description" content="Всё о веб-разработке"> <meta name="keywords" content="HTML, CSS, XML, JavaScript"> . . . </head> <body> . . . </body> <html>
Как правило, метатеги содержит пару атрибутов: либо name и content, либо http-equiv и content.
Метатеги с парой атрибутов name и content используются преимущественно не браузерами, а предназначены для поисковых систем. Атрибут name устанавливает идентификатор метатега и косвенно указывает на характер содержимого последующего атрибута content. Значениями атрибута name могут быть различные официально утверждённые идентификаторы. Вот некоторые из них:
application-name— указывает на то, что в атрибутеcontentсодержится название веб-приложения, используемого на странице;author— указывает на то, что в атрибутеcontentсодержится имя автора документа;description— указывает на то, что в атрибутеcontentсодержится краткое описание (до 100 символов) текущего документа;generator— указывает на то, что в атрибутеcontentсодержится название программы, в которой был сгенерирован исходный код документа;keywords— указывает на то, что в атрибутеcontentсодержится список ключевых слов, встречающихся на странице;robots— указывает на то, что в атрибутеcontentсодержатся указания для поискового робота.viewport— указывает на то, что в атрибутеcontentсодержатся сведения о размере и/или масштабе области просмотра веб-страницы в мобильных браузерах. Более подробную информацию об использовании данного идентификатора можно найти в CSS Device Adaptation Module Level 1.
Значением атрибута content, когда он используется в паре с атрибутом name, будет текстовая строка, содержащая либо имя автора документа, либо название программы, либо список ключевых слов, либо что-то другое в соответствии со значением атрибута name.
Пример записи элементов <meta>, предназначенных для поисковых систем:
<meta name="author" content="Иванов И.И."> <meta name="description" content="Персональная страничка автора"> <meta name="generator" content="Microsoft FrontPage 4.0">
Метатеги с парой атрибутов http-equiv и content используется исключительно браузерами. При отображении страницы браузер будет следовать инструкциям, заданным в атрибутах, как если бы они исходили от сервера.
В метатегах с данной парой атрибутов характер содержимого атрибута content зависит от значения атрибута http-equiv. Значениями же атрибута http-equiv могут быть различные официально утверждённые идентификаторы. Вот некоторые из них:
refresh— указывает на то, что страница должна быть перезагружена (обновлена) через определённое время. Время до перезагрузки в секундах указывается в атрибутеcontent. Если в атрибутеcontentуказан ещё и URL, то произойдёт перенаправление на указанный адрес. Принудительное обновление страниц широко используется на новостных сайтах, а перенаправление — в тех случаях, когда сайт «переезжает» на другой адрес.default-style— указывает на то, что в атрибутеcontentсодержится идентификатор предпочтительной таблицы стилей (т.е. идентификатор элемента<link>, который ссылается на эту таблицу стилей, или идентификатор элемента<style>, содержащего эту таблицу стилей).content-type— указывает на то, что в атрибутеcontentсодержатся сведения о типе содержимого документа и используемой кодировке символов.
Примеры записи метатегов для браузера:
<!-- обновление страницы через 1 минуту --> <meta http-equiv="refresh" content="360"> <!-- Перенаправление на другую страницу через 15 секунд --> <meta http-equiv="refresh" content="15;url=httрs://www. webnews.ru">
Примечание: С выходом спецификации HTML5 идентификатор content-type практически вышел из употребления, так как вместо длинной записи:
<meta http-equiv="content-type" content="text/html; charset=utf-8">
спецификация разрешила использовать более короткую:
<meta charset="utf-8">
и утвердила новый атрибут charset. В качестве значения данного атрибута может использоваться стандартное имя кодировки символов. Рекомендуемым значением является UTF-8.
Внимание! Во избежание различных ошибок и недоразумений, объявлять кодировку документа следует всегда. Причём находиться данный метатег должен в первых строках заголовка документа (в первых 1024 байтах HTML-файла), поскольку некоторые браузеры смотрят только эти байты перед выбором кодировки.
Элемент <title>
Ещё одним служебным элементом раздела HEAD является элемент <title>. Создаётся он с помощью пары тегов — открывающего и закрывающего. Собственные атрибуты в открывающем теге отсутствуют (могут использоваться только глобальные атрибуты), а закрывающий тег является обязательным (см. спецификацию).
Элемент <title> является единственным элементом раздела HEAD, чьё содержимое отображается на экране монитора. В старых версиях браузеров содержимое элемента <title> выводилось в заголовке окна браузера, в новых версиях — в названии вкладки. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы заголовка веб-страницы</title> . . . </head> <body> . . . </body> </html>
В браузере данный заголовок отобразиться следующим образом:

Это же содержимое будет показано во всплывающей подсказке при наведении курсора мыши на значок приложения в Панели задач (см. рис. ниже).

В случае сохранения веб-страницы на локальном компьютере, текст заголовка будет использован браузером в качестве имени сохраняемого файла.
Кроме того, поисковые системы при выводе результатов поиска используют тексты заголовков в качестве названий ссылок на найденные веб-страницы. Поэтому, чем интереснее и правильнее написан заголовок, тем больше шансов привлечь внимание посетителей.
Примечание: Форматировать содержимое данного элемента (например, изменить шрифт или его размер) с помощью средств разметки нельзя, но допускается использование в содержимом ссылок на символы.
При составлении текста заголовка (т.е. содержимого элемента <title>) следует учитывать следующее:
- поисковые системы, как правило, отображают примерно 55-60 первых символов заголовка страницы, а остальная часть может быть просто проигнорирована. Поэтому размещайте наиболее важные слова, которые, по вашему мнению, могут заинтересовать пользователей, в начале заголовка;
- избегайте использования в заголовке ключевых слов (т.е. слов из тега
<meta>с идентификаторомkeywords), так как поисковики в этом случае могут искусственно понижать позицию страницы в поисковой выдаче; - избегайте заголовков состоящих из одного или двух слов. Используйте описательные фразы или сочетание «термин-определение»;
- заголовки различных страниц на сайте должны отличаться. Повторяющиеся или частично повторяющиеся заголовки могут способствовать неточным результатам поиска;
- избегайте использования ссылок на символы, когда это возможно, так как не все браузеры отображают их одинаково. Например, символ
"<"(«меньше») часто отображается в строке заголовка окна именно как"<".
Элемент <base>
Элемент <base> — это ещё один служебный элемент, который может присутствовать в разделе HEAD. Создаётся он с помощью одиночного тега, в котором могут присутствовать собственные атрибуты href и target (один из них или оба), а также универсальные атрибуты.
Данный элемент используется для указания основного (базового) адреса текущего документа и/или целевого окна для всех ссылок на текущей странице (см. спецификацию).
Базовый адрес текущего документа указывается в атрибуте href. Это необходимо в том случае, когда в документе используются относительные ссылки. Например, если в теге <base> указан базовый адрес http://www.develop.ru, а в ссылке на графический файл — относительный адрес img/picture.gif, то браузер соответственно будет искать этот файл по адресу http://www.develop.ru. Другими словами, элемент <base> с атрибутом href определяет базовую позицию для относительных URL.
Пример записи элемента <base> с атрибутом href:
<base href="http://www.develop.ru/tutorial/">
Примечание: В случае отсутствия у элемента <base> атрибута href, а также в случае отсутствия в веб-документе самого элемента <base>, за базовую позицию для относительных URL браузер по умолчанию принимает фактический путь к файлу текущего документа.
Для указания целевого окна, в котором будут открываться все ссылки, присутствующие на текущей странице, используется атрибут target, в качестве значения которого указывается имя окна или фрейма (если указано несуществующее имя, будет открыто новое окно). Кроме того, в качестве значений атрибута можно использовать зарезервированные имена:
_blank— указывает на то, что загружать страницу следует в новое окно браузера;_self— указывает на то, что загружать страницу следует в текущее окно (значение по умолчанию);_parent— указывает на то, что загружать страницу следует во фрейм-родитель. Если фреймов нет, то это значение работает как_self;_top— указывает на то, что следует отменить все фреймы и загрузить страницу в полном окне браузера. Если фреймов нет, то это значение работает как_self.
Пример записи элемента <base> с атрибутом target:
<base target="_blank">
В вышеприведённом примере элемент <base> указывает браузеру, что все ссылки на текущей странице следует открывать в новом окне, за исключением ссылок, в открывающем теге которых имеется собственный атрибут target с иным значением, например, <a href="…" target="_self">текст_ссылки</a>.
Примечание: В случае отсутствия у элемента <base> атрибута target, а также в случае отсутствия в веб-документе самого элемента <base>, браузер по умолчанию будет открывать все ссылки в текущем окне, за исключением ссылок, в открывающем теге которых имеется собственный атрибут target с иным значением.
Элемент <link>
Служебный элемент <link> представляет собой одиночный тег и служит для установления связи текущего документа с внешними файлами, такими как файлы таблиц стилей, файлы шрифтов, файлы иконок и т.д. То есть элементов <link> в документе может быть несколько. Размещать их рекомендуется преимущественно в разделе заголовка.
Чаще всего данный элемент используется для подключения таблиц стилей, а также для создания иконок сайта (фавиконов).
Пример записи элемента <link>, подключающего таблицу стилей:
<link rel="stylesheet" href="files/main.css">
Обязательный атрибут href в данном теге содержит адрес подключаемого файла. Адрес может быть как абсолютным, так и относительным.
Атрибут rel (сокр. от англ. relationship — «отношения») содержит значение, показывающее, чем является подключаемый файл для текущего документа. В качестве значений данного атрибута используются стандартизированные идентификаторы. При подключении таблицы стилей, например, используется идентификатор stylesheet.
Если для веб-документа необходимо определить несколько таблиц стилей, например, основную и альтернативные, то записи элемента <link> могут выглядеть следующим образом:
<link rel="stylesheet" href="files/default.css" title="Рекомендуемый"> <!-- Ссылки на альтернативные таблицы стилей --> <link rel="alternate stylesheet" href="files/fancy.css" title="Маскарадный"> <link rel="alternate stylesheet" href="files/basic.css" title="Базовый">
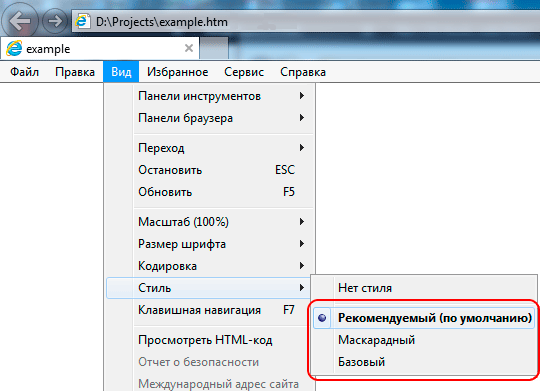
Как видно из вышеприведённого примера, при определении для веб-документа альтернативных ресурсов в атрибуте rel указывается идентификатор alternate. А ещё при определении альтернативных таблиц стилей рекомендуется использовать дополнительный атрибут title, в котором можно указать краткое название таблицы стилей. Некоторые браузеры используют эти названия для вывода в меню (см. рис. ниже).

При определении таблиц стилей может также использоваться атрибут media, позволяющий указать, для каких устройств браузер должен использовать ту или иную таблицу стилей. Значениями атрибута могут быть стандартизированные идентификаторы:
all— все устройства;print— принтеры;screen— экран монитора;speech— программы для воспроизведения текста вслух (речевые браузеры).
При необходимости допускается использовать в качестве значения атрибута media сразу несколько имён устройств, перечисленных через запятую, а также логические выражения, составленные с использованием операторов and (логическое И), not (логическое НЕ) и условия only (ТОЛЬКО). Запятая в выражении соответствует логическому ИЛИ. Для изменения приоритета операций в выражении используются круглые скобки.
Пример записи определений стилей для разных устройств:
<!-- Стили для всех устройств, кроме принтера --> <link rel="stylesheet" href="files/screen.css" media="all and (not print)"> <!-- Стили для принтера --> <link rel="stylesheet" href="files/print.css" media="print">
Кроме зарезервированных имён устройств в выражениях можно использовать также зарезервированные имена технических характеристик устройств с указанием их значений:
aspect-ratio— соотношение высоты и ширины отображаемой области (окна), где будет производится вывод содержимого веб-документа. Значение указывается в виде двух целых чисел разделяемых между собой слэшем («/»);color— число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное;color-index— количество цветов, которое поддерживает устройство;grid— признак устройства с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт;height— высота отображаемой области (окна) в пикселах, миллиметрах, дюймах и других стандартизированных единицах;monochrome— число бит на пиксел (для монохромных устройств);orientation— ориентация экрана. Возможные значения:portrait(портрет) илиlandscape(ландшафт);resolution— разрешение устройства вdpi(точек на дюйм) илиdpcm(точек на сантиметр);scan— тип развёртки для телевизоров. Возможные значения:interlace(чересстрочная) илиprogressive(прогрессивная);width— ширина отображаемой области (окна) в пикселах, миллиметрах, дюймах и других стандартизированных единицах.
Большинство из этих имён можно использовать с префиксами min- или max-, указывая тем самым на минимальное или максимальное значение. Кроме того, в Media Queries Level 4 добавлен ещё целый ряд новых характеристик, которые со временем, возможно, будут реализованы в браузерах.
Примечание: Ранее в теге <link> рекомендовалось использовать также атрибут type, сообщающий браузеру о типе подключаемого содержимого. Однако последними спецификациями данный атрибут был признан необязательным, а потому следующая запись будет избыточной:
<link rel="stylesheet" href="files/main.css" type="text/css">
Для подключения же к веб-странице файла иконки запись элемента <link> может выглядеть следующим образом:
<link rel="icon" href="images/favicon.ico" size="48x48" type="image/x-icon">
В вышеприведённой записи атрибут rel указывает на то, что подключаемый файл является для текущего документа иконкой (icon). Атрибут href содержит адрес подключаемого файла. А атрибут type сообщает браузеру, что содержимым файла является рисунок в формате ICO.
Также в данной записи используется и специфичный для тегов данного типа атрибут size, который содержит размер подключаемой картинки в пикселях в формате «ШxВ», где Ш — ширина, В — высота, а x — латинский символ «икс» в нижнем (x) или верхнем (X) регистре. Если же в файле хранится сразу несколько иконок, можно задавать их размеры через пробел, например:
<link rel="icon" href="images/favicon.png" size="16x16 32x32" type="image/png">
Для рисунков масштабируемых (например, рисунков в векторном формате image/svg+xml) в качестве значения атрибута size необходимо использовать ключевое слово any.
Примечание: Значениями атрибута type, сообщающего браузеру о типе содержимого подключаемого ресурса, являются идентификаторы типа, принятые в стандарте MIME (сокр. от англ. Multipurpose Internet Mail Extensions). Вот некоторые из них:
text/html— HTML-код;text/css— CSS-код;text/javascript— код на языке JavaScript;text/plain— текст без элементов форматирования;image/gif— рисунок в формате GIF;image/jpeg— рисунок в формате JPEG;image/png— рисунок в формате PNG;image/x-icon— рисунок в формате ICO.
Полный список идентификаторов MIME-типов можно найти на официальном сайте IANA по адресу https://www.iana.org
Кроме собственных атрибутов, в теге <link> могут также использоваться универсальные атрибуты.
Элемент <style>
Специальный элемент <style> создаётся с помощью парных тегов (открывающего и закрывающего) и служит контейнером для определений оформительских стилей элементов веб-страницы. Закрывающий тег элемента является обязательным. В открывающем теге могут присутствовать собственные атрибуты type и media, а также универсальные атрибуты.
Пример записи стилей документа:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style type="text/css"> h1 { font-size: 1.7em; font-family: Verdana, Arial, sans-serif; color: #FFD800; } </style> . . . </head> <body> . . . </body> </html>
Атрибут type служит для указания типа содержимого элемента и до недавнего времени он использовался в обязательном порядке. Но, поскольку ничего кроме CSS-кода в элементе <style> быть не может, последними спецификациями атрибут был признан необязательным (см. спецификацию).
Необязательный атрибут media в элементе <style> используется для тех же целей, что и в элементе <link> (см. выше).
Пример использования атрибута media в элементе <style>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style media="screen"> /* при выводе на экран */ h1 { font-size: 1.7em; font-family: Verdana, Arial, sans-serif; color: #FFD800; } </style> <style media="print"> /* при выводе на принтер */ h1 { font-size: 1.5em; font-family: Arial, sans-serif; color: #000; } </style> . . . </head> <body> . . . </body> </html>
Как видно из вышеприведённого примера, в документе может быть несколько элементов <style>, но размещаться они должны преимущественно в разделе HEAD: либо перед элементом <script>, либо (при отсутствии последнего) непосредственно перед закрывающим тегом </head>. Это обусловлено тем, что браузер должен сначала загрузить определения оформительских стилей из внешних файлов (с помощью соответствующих тегов <link>), затем подгрузить к ним стилевые правила из элемента <style> и только потом приступить к выполнению скриптов из элемента <script> (в противном случае скрипты не смогут воспользоваться этими стилевыми правилами).
Элемент <script>
Специальный элемент <script> создаётся с помощью парных тегов и служит для встраивания локального или подключения внешнего исполняемого JavaScript-кода. Закрывающий тег в элементе обязателен. В открывающем теге могут присутствовать атрибуты type, src, async и defer.
Размещать элементы <script> можно в любом разделе документа и в любом количестве. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа, то есть в раздел HEAD. При этом желательно, чтобы элементы <script> были последними элементом заголовка и размещались непосредственно перед закрывающим тегом </head> (иначе скрипты не смогут использовать стили, загружаемые с помощью соответствующих тегов <link> или описанные в элементе <style>).
Пример записи элемента <script> в заголовке документа:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <script type="text/javascript"> function loadPage() { window.status = "Страница загружена"; } </script> </head> <body onload="loadPage()"> <p>Hello!</p> </body> </html>
Код скрипта, размещаемый между тегами <script> и </script>, является локальным и доступен только для текущего веб-документа. Чтобы сделать скрипт глобальным, то есть доступным для многих веб-документов, его необходимо поместить в отдельный файл. Такой файл со скриптом представляет собой обычный текстовый файл с расширением .js.
Для загрузки скрипта из внешнего файла используется всё тот же элемент <script> с атрибутом src в открывающем теге. Между открывающим и закрывающим тегами элемента <script> в данном случае никакого содержимого быть не должно — браузер просто проигнорирует это содержимое. А в атрибуте src (сокр. от англ. source — «источник») следует указать адрес внешнего файла со скриптом, например:
<script type="text/javascript" src="/scripts/action.js"></script>
Атрибут type, сообщающий браузеру о типе содержимого элемента <script> или загружаемого ресурса, является необязательным и последними спецификациями не рекомендован к применению. Ранее необходимость в использовании данного атрибута объяснялась наличием других скриптовых языков, таких как JScript и VBScript, которые в настоящее время в веб-документах не используются.
У скриптов, хранящихся во внешнем файле, есть один недостаток — для загрузки файла со скриптами требуется дополнительное время. И пока браузер скрипт загружает, а потом выполняет, прорисовка элементов страницы не производится. Браузер как бы «зависает», а пользователь сидит и ждёт, когда, наконец, страница прорисуется полностью. Естественно, что всё это отрицательно сказывается на имидже сайта.
Для ускорения загрузки страницы скрипты, не участвующие в формировании её содержимого, рекомендуется помещать в конец раздела BODY, чтобы их загрузка происходила после окончательной прорисовки всей страницы. А, во-вторых, можно воспользоваться специальными атрибутами async и defer.
Булев атрибут defer (сокр. от англ. deferred — «отложенный») откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью, что позволяет несколько ускорить загрузку страницы. Использовать его можно только в паре с атрибутом src. Значений он не имеет, а по умолчанию выключен. Впервые атрибут появился в спецификации HTML 4.01.
Скрипты, помеченные атрибутом defer загружаются и выполняются в той последовательности, в которой они записаны в исходном коде веб-страницы.
Примечание: Атрибуты булева (логического) типа не имеют значений. Если такой атрибут присутствует в теге, то считается, что он включен. Если же атрибут отсутствует, значит, он выключен. В качестве значений атрибута булева типа спецификацией допускается использовать либо пустую строку (""), либо имя атрибута.
Примеры записи атрибута:
<script defer src="/scripts/action1.js"></script> <script defer="" src="/scripts/action2.js"></script> <script defer="defer" src="/scripts/action3.js"></script>
Булев атрибут async указывает браузеру, что загрузка скрипта должна производится асинхронно, то есть без приостановки обработки основной страницы. Выполняться же скрипт начнёт сразу же после его загрузки. Использовать данный атрибут можно только в паре с атрибутом src. Значений он не имеет, а по умолчанию выключен. Впервые атрибут async появился в спецификации HTML 5.
Поскольку скрипты, помеченные атрибутом async загружаются и выполняются асинхронно (когда загрузился, тогда и выполнился), при использовании данного атрибута могут возникнут нестыковки, например, из-за того что первым загрузиться скрипт, для выполнения которого необходимы данные из ещё незагрузившегося скрипта.
Другие статьи по схожей тематике