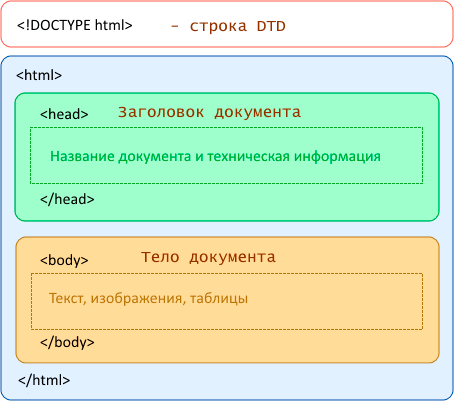
В общем случае HTML-документ состоит из трёх составных частей: строки DTD, заголовка и тела документа, причём заголовок и тело документа заключены в общий контейнер — элемент <html>. Схематически это можно изобразить следующим образом:

Рассмотрим каждую из этих составных частей более подробно.
Строка DTD
Строка DTD (сокр. от англ. Document Type Definition) или элемент <!DOCTYPE>, как его чаще называют, не является тегом языка HTML. Данный элемент родом из стандартного обобщённого языка разметки (Standardized General Markup Language, SGML) и изначально был предназначен для указания типа текущего документа. Это было необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существовал в нескольких версиях, а кроме того, появился ещё и XHTML, похожий на HTML, но различающийся с ним по синтаксису.
Первоначально элемент <!DOCTYPE> имел достаточно большое количество параметров (см. спецификацию). Так, например, для HTML 4.01 со строгим синтаксисом объявление типа документа должно было иметь следующий вид:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
а для HTML 4.01 с переходным синтаксисом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Последний параметр элемента <!DOCTYPE> содержал ссылку на набор правил, которым HTML-страница должна была соответствовать. Эта ссылка на файл с правилами предоставляла дополнительную возможность проведения автоматической проверки документа на наличие в нём ошибок.
В HTML 5 строку объявления типа документа решено было упростить, оставив в ней всего лишь один параметр — указание на элемент верхнего уровня в документе (для HTML-документа таковым является элемент <html>). Поэтому для HTML 5 и всех последующих версий языка строка DTD выглядит следующим образом:
<!DOCTYPE html>
Примечание: Обратите внимание на то, что название элемента <DOCTYPE> записано прописными буквами, а значение параметра — строчными. Это обязательное требование языков XHTML и HTML 5. Для языка HTML версии 4.01 и ниже значение этого параметра можно было записывать и прописными буквами (см. примеры выше), так как никаких требований к регистру символов в именах и значениях тогда не было.
Обязательным требованием к написанию элемента <!DOCTYPE> является и то, что находиться он должен в первой строке HTML-документа!!! Именно там будет искать его браузер, а потому никакого другого текста до строки объявления типа документа быть не должно.
Если объявление типа документа записано не в первой строке документа, отсутствует вообще или содержит ошибки (например, для HTML 4.01 или XHTML не указан путь к файлу с правилами), то браузер переходит в так называемый режим совместимости (quirks mode). Документ при этом, надо заметить, будет отображаться на экране достаточно правильно, но браузер запретит использование некоторых возможностей языка (например, сценариев) и эффективность сайта будет уже не такой, как предполагал его разработчик.
Элемент <html>
За элементом <!DOCTYPE> в HTML-документе следуют строки собственно самого документа, которые принято размещать между открывающим и закрывающим тегами элемента <html>.
<!DOCTYPE html> <html> ... </html>
Элемент <html> — это элемент самого верхнего уровня в документе. Он является контейнером, заключающим в себе всё содержимое веб-страницы. В соответствии со спецификацией HTML 5, как закрывающий, так и открывающий теги элемента необязательны, но хороший стиль диктует непременное их использование. Как правило, открывающий тег <html> идёт в документе вторым (после объявления типа документа), а закрывающий тег </html> должен всегда стоять в документе последним.
В открывающем теге элемента <html> могут присутствовать как собственные, так и универсальные атрибуты. Спецификация HTML 5 признала все собственные атрибуты, введённые ранее, нежелательными, но ввела новый атрибут — manifest.
Необязательный атрибут manifest является частью так называемого механизма кэширования ресурсов, позволяющего создавать оффлайновые приложения, то есть приложения, работающие в автономном режиме без непосредственного подключения к интернету. В качестве значения атрибута manifest указывается абсолютный или относительный путь к файлу, который называют «файлом манифеста» и в котором хранится список необходимых ресурсов для оффлайнового приложения.
Пример записи атрибута:
<!DOCTYPE html> <html manifest="main.cache"> ... </html>
Из универсальных атрибутов в открывающем теге элемента <html> рекомендуется использовать атрибут lang, сообщающий браузеру и поисковым системам основной язык, используемый в содержимом документа.
<!DOCTYPE html> <html lang="ru"> ... </html>
В документах же на языке XHTML в открывающем теге элемента <html> должен присутствует обязательный атрибут xmlns (сокр. от англ. XML namespace — «пространство имён XML»). В качестве значения атрибута указывается полный адрес документа с описанием пространства имён языка XHTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> ... </html>
Заголовок документа
Первым разделом собственно HTML-документа является раздел заголовка, который располагается после строки DTD и открывающего тега <html> и обычно заключён между тегами <head> и </head>. Согласно спецификации HTML 5, оба тега считаются необязательными, однако хороший стиль разметки предполагает их непременное использование.
<!DOCTYPE html> <html> <head> <!-- Служебные элементы заголовка --> ... </head> ... </html>
Данные, содержащиеся в заголовке документа, в основном не предназначены для непосредственного отображения в окне браузера. Элемент <head> является контейнером для других служебных элементов, таких как <meta>, <base>, <title>, <link>, <script> и <style>, о предназначении которых я расскажу чуть позже в отдельной статье.
Атрибуты в открывающем теге элемента <head> не используются. Ранее мог использоваться необязательный атрибут profile, но в спецификации HTML 5 он не получил поддержки.
Тело документа
Вся содержательная часть HTML-документа (текст, таблицы, рисунки и т.п.) находится в разделе, который принято называть телом документа. Располагается он между разделом заголовка и закрывающим тегом </html> и обычно заключён между тегами <body> и </body>. Согласно спецификации HTML 5, оба тега считаются необязательными, однако хороший стиль разметки предполагает их непременное использование, так как это значительно улучшает наглядность структурной организации HTML-документа.
<!DOCTYPE html> <html> <head> <!-- Служебные элементы заголовка --> ... </head> <body> <!-- Содержательная часть HTML-документа --> ... </body> </html>
Открывающий тег элемента <body> может содержать универсальные атрибуты и атрибуты событий. Например, в теге <body> довольно часто размещают атрибут onload, вызывающий соответствующий обработчик события после того, как документ завершил загрузку в текущее окно или фрейм.
Пример использования атрибута onload в теге <body>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <script> function loadPage() { window.status = "Страница загружена"; } </script> </head> <body onload="loadPage()"> <p>Hello!</p> </body> </html>
В вышеприведённом примере с помощью атрибута события и соответствующего скрипта-обработчика после загрузки страницы в строке состояния будет выведен текст «Страница загружена».
Примечание: Ранее открывающий тег элемента <body> мог содержать и собственные атрибуты, с помощью которых устанавливались основные параметры страницы (размеры отступов, цвет текста и фона, цвет ссылок и т.п.). Спецификацией HTML 4.01 использование этих атрибутов было признано нежелательным и рекомендовано использование средств CSS.
Другие статьи по схожей тематике