Для проверки исходного кода веб-страницы на наличие ошибок используются специальные программные средства, называемые валидаторами (от англ. valid — «действительный», «правомерный»). Как правило, валидаторы создаются в виде онлайн-сервисов, либо в виде дополнительных инструментов к имеющемуся локальному программному обеспечению: браузерам, реакторам кода и т.п.
Онлайн-сервисы
На сегодняшний день создано довольно большое количество различных онлайн-сервисов для выявления ошибок в синтаксисе веб-документов, но наибольшей популярностью пользуются сервисы от создателя веб-стандартов — консорциума W3C:
- https://validator.w3.org/ — совмещённый валидатор (для документов на HTML, XHTML, SMIL, MathML и т.д.)
- http://jigsaw.w3.org
/css-validator/ — CSS-валидатор - https://validator.w3.org
/feed/ — сервис для проверки синтаксиса RSS/Atom ленты
Примечание: Ссылки на все онлайн-сервисы от консорциума W3C можно найти по адресу: https://w3c.github.io
Рассмотрим работу с подобными сервисами на примере совмещённого валидатора от W3C. В данном валидаторе предусмотрено три варианта проверки:
- проверка страницы, размещённой в Интернете;
- проверка веб-документа, находящегося на локальном диске;
- проверка кода, набранного в форме.
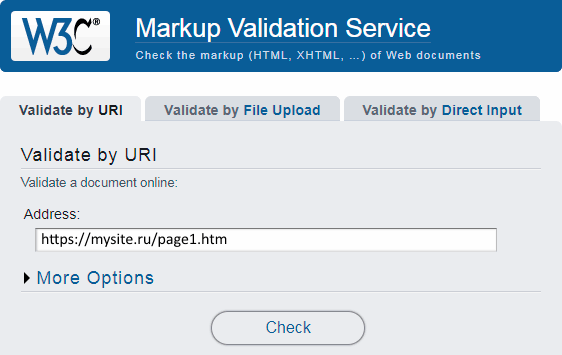
Так, например, если Ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, введя её адрес в поле «Address» на вкладке «Validate by URI» («Проверить по указанному URI»).

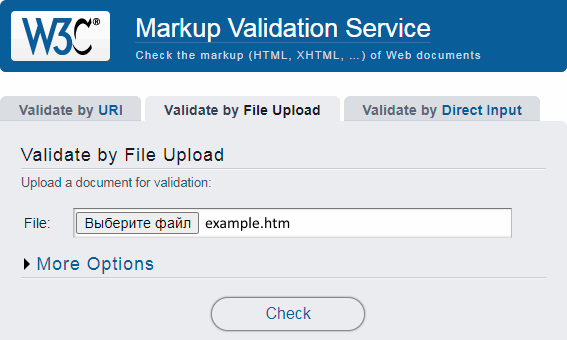
Если же веб-документ находится на локальном жёстком диске, то его можно загрузить в программу с помощью кнопки «Выберите файл» (в некоторых браузерах она имеет название «Обзор»), которая размещается на вкладке «Validate by File Upload» («Проверить загруженный файл»).

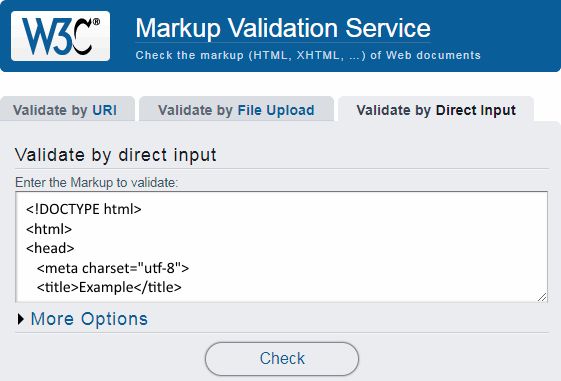
Вариант третий — скопировать исходный код документа через буфер обмена в текстовое поле на вкладке «Validate by direct input» («Проверить путём прямого ввода»).

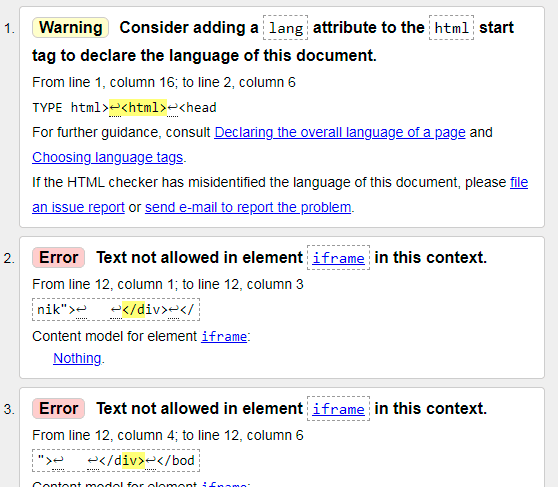
Чтобы проверка началась, необходимо кликнуть по кнопке «Check». После завершения проверки на экран будет выведен отчёт со списком ошибок (они помечаются меткой Error) и предупреждений (помечаются меткой Warning).

HTML Validator для браузеров Firefox и Chrome
Данное расширение предназначено для использования в браузерах Mozilla Firefox и Google Chrome. Для загрузки и установки HTML Validator необходимо перейти на страницу http://users.skynet.be

Установка расширения осуществляется стандартным способом. После установки расширения в инструментах разработчика появится дополнительный инструмент: «Html Validator». Теперь для проверки синтаксиса веб-документа (размещённого в Интернете или хранящегося на локальном жестком диске) достаточно просто открыть данный документ в браузере и вызвать на экран окно «Инструменты разработчика».
Примечание: Вызов инструментов разработчика в обоих браузерах можно произвести с помощью комбинации клавиш Ctrl+Shift+I или через главное меню:
- в Google Chrome — «Дополнительные инструменты −> Инструменты разработчика»
- в Mozilla Firefox — «Веб-разработка −> Инструменты веб-разработчика»
В окне «Инструменты разработчика» необходимо перейти на вкладку «Html Validator». При этом ниже будут сразу же отображены результаты проверки документа.
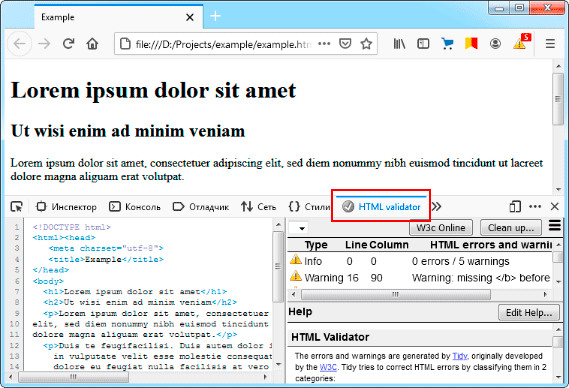
Вид окна «Инструменты разработчика» в Firefox:

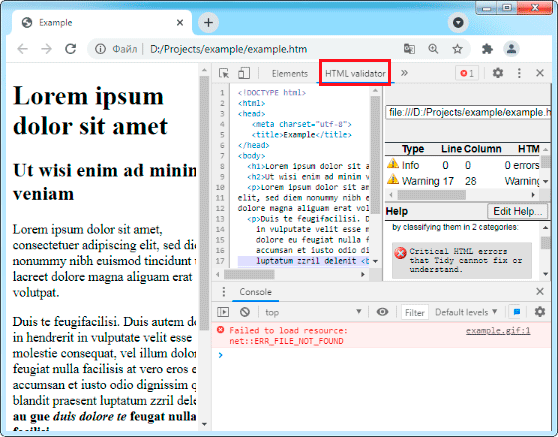
Вид окна «Инструменты разработчика» в Chrome:

Другие статьи по схожей тематике