Стандарт HTML определяет несколько атрибутов, которые являются общими для всех элементов. Такие атрибуты обычно называют универсальными, поскольку они могут использоваться со всеми тегами, хотя на некоторые из них они могут не оказать никакого влияния (см. спецификацию). К универсальным относятся такие атрибуты, как accesskey, class, contenteditable, contextmenu, dir, hidden, id, lang, spellcheck, style, tabindex и title.
Рассмотрим каждый из них подробнее.
Атрибут ACCESSKEY
Атрибут accesskey даёт возможность назначить элементу «горячую клавишу», то есть клавишу, которая, будучи нажатой в комбинации с дополнительной клавишей — Alt, Shift или какой-либо другой, — позволит быстро перейти к данному элементу на странице. Обычно при нажатии такой комбинации клавиш элемент получает фокус, но конкретное действие зависит от того, в каком теге применяется атрибут.
Какую из комбинаций можно при этом использовать, зависит от браузера. Например, для accesskey="s" работают следующие сочетания:
- в Internet Explorer — Alt+S
- в Chrome — Alt+S
- в Opera — Alt+S (до 15-ой версии — Shift+Esc, S)
- в Safari — Alt+S
- в Firefox — Shift+Alt+S
Допустимыми значениями атрибута являются цифры (0…9) или латинские буквы (a…z). Значения по умолчанию у атрибута нет.
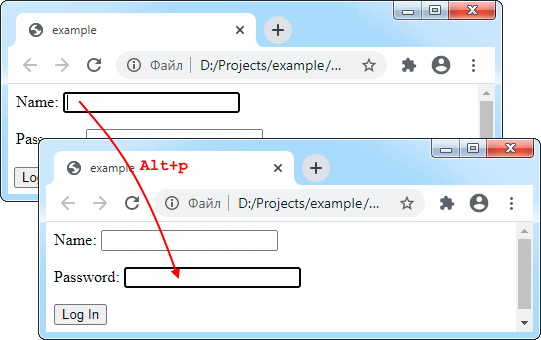
Пример назначения клавиш быстрого доступа для трёх элементов ввода:
<form> Name: <input type="text" name="name" accesskey="n" /> Password: <input type="password" name="password" accesskey="p" /> <input type="submit" value="Log In" accesskey="s" /> </form>
В результате работы вышеприведённого кода полю «Password», например, будет назначена «горячая клавиша» p. Поэтому нажатие пользователем комбинации клавиш Alt+p будет приводить к переводу фокуса на данное поле.

Чаще всего данный атрибут используется для элементов форм и ссылок. Для обычных страниц сайтов его использовать не рекомендуется.
Атрибут CLASS
Атрибут class позволяет указать стилевой класс, к которому данный элемент относится, или, говоря другими словами, этот атрибут позволяет связать элемент с определённым стилевым оформлением.
Значением данного атрибута является имя класса. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом. Значения по умолчанию нет.
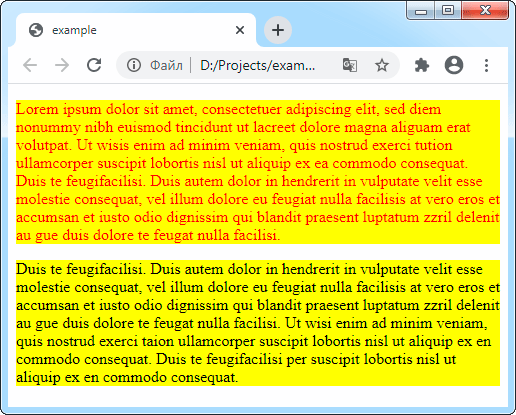
Пример использования атрибута CLASS для определения стиля абзацев на странице:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .class2 {background-color: yellow;} .class1 {color: red;} </style> </head> <body> <p class="class1 class2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p> <p class="class2">Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</p> </body> </html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:

Атрибут class может использоваться в тегах <a>, <abbr>, <acronym>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <br>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h1>…<h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <map>, <menu>, <object>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>, <wbr>.
Атрибут CONTENTEDITABLE
Атрибут contenteditable устанавливает, может ли пользователь редактировать содержимое данного элемента или нет. Этот атрибут был добавлен в 5-ой версии HTML. Его допустимыми значениями являются:
true— разрешить редактирование;false— запретить редактирование.
Вместо значения true допустимо указывать также пустое значение ("").
По умолчанию атрибут наследует значение родителя. Это значит, что когда вы добавляете элементу атрибут contenteditable со значением true, все потомки этого элемента также становятся доступны для редактирования, если конечно у них самих не установлен атрибут contenteditable со значением false.
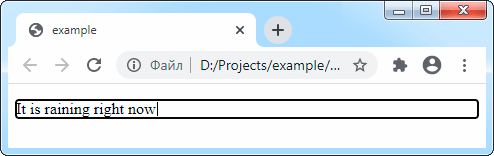
Простейший пример использования атрибута contenteditable:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p contenteditable="true">It is raining right now</p> </body> </html>
При двойном клике по такому элементу в браузере появляется поле для редактирования. Выглядеть это может следующим образом:

Атрибут contenteditable может использоваться в тегах <a>, <abbr>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <fieldset>, <form>, <h1>…<h6>, <i>, <iframe>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <menu>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>.
Атрибут CONTEXTMENU
Атрибут contextmenu определяет контекстное меню для элемента. В качестве значения атрибута указывается идентификатор меню, которое создаётся с помощью соответствующего элемента <menu>.
Данный атрибут был добавлен в 5-ой версии HTML, но на сегодняшний день практически не поддерживается браузерами, так как не выработан единый стандарт его использования.
Атрибут DIR
Атрибут dir (сокр. от англ. direction — «направление») определяет направление текста элемента (и выравнивание текста в элементе) и может принимать одно из трёх значений:
ltr(сокр. от англ. left to right — «слева направо») — значение используется для языков, которые пишутся слева направо (например, для русского языка). При отсутствии данного атрибута браузеры используют это значение по умолчанию;rtl(сокр. от англ. right to left — «справа налево») — значение используется для языков, которые пишутся справа налево (например, для арабского языка);auto— направление текста определяется браузером. Браузер анализирует символы внутри элемента, пока не обнаружит символ точно указывающий на определённое направление, а затем применяет это направление на весь текст в элементе.
Значение auto следует использовать для текста с неизвестным направлением, например, для информации, поступающей из введённых пользователем данных.
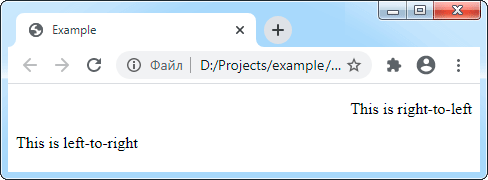
Пример записи атрибута:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p dir="rtl">This is right-to-left</p> <p dir="ltr">This is left-to-right</p> </body> </html>
Результат использования атрибутов показан на рисунке ниже.

Атрибут dir является обязательным для элемента <bdo>, но может использоваться также и в тегах других элементов.
Атрибут HIDDEN
Булев атрибут hidden позволяет скрыть элемент от просмотра. Будучи скрытым, элемент не отображается на странице, но доступен через скрипты. Атрибут можно использовать, например для того, чтобы скрыть часть содержимого страницы от незарегистрированных пользователей сайта.
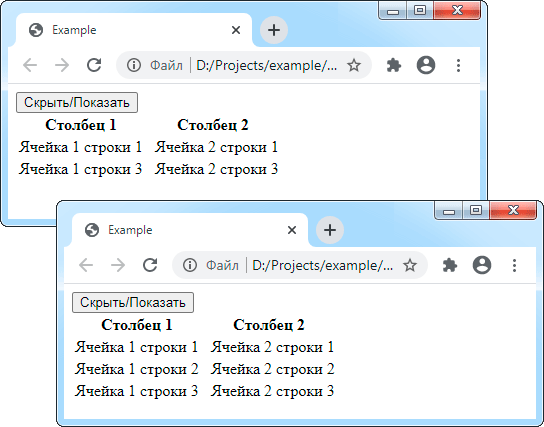
Пример использования атрибута hidden приведён ниже. Здесь с помощью скрипта, привязанного к кнопке «Скрыть/Показать», одна из строк таблицы делается скрытой или видимой.
<!DOCTYPE html> <html> <head> <title>Example</title> <script> var toggleHidden = function () { var elem = document.getElementById("toggle"); if (elem.hasAttribute("hidden")) { elem.removeAttribute("hidden"); } else { elem.setAttribute("hidden", "hidden"); } } </script> </head> <body> <p><button onclick="toggleHidden()">Скрыть/Показать</button></p> <table> <tr> <th>Столбец 1</th> <th>Столбец 2</th> </tr> <tr> <td>Ячейка 1 строки 1</td> <td>Ячейка 2 строки 1</td> </tr> <tr id="toggle" hidden> <td>Ячейка 1 строки 2</td> <td>Ячейка 2 строки 2</td> </tr> <tr> <td>Ячейка 1 строки 3</td> <td>Ячейка 2 строки 3</td> </tr> </table> </body> </html>

Примечание: Атрибуты булева (логического) типа не имеют значений и используются для включения/выключения свойства. Значением в данном случае является сам факт присутствия атрибута в теге (если атрибут присутствует, значит, свойство включено; если отсутствует — свойство выключено), например:
<tr hidden>
Стандартом HTML для данных атрибутов допускается и классическая форма записи, то есть в виде пары имя="значение", но в качестве значения должны использоваться либо пустая строка (""), либо само имя атрибута, например:
<tr hidden=""> <tr hidden="hidden">
Атрибут hidden может использоваться в тегах <a>, <abbr>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h1>…<h6>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <map>, <menu>, <object>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>.
Атрибут ID
Атрибут id (сокр. от англ. identifier — «идентификатор») позволяет присвоить элементу уникальный идентификатор (имя), который может использоваться для применения к элементу стилевых правил или для обращения к нему из скрипта (см. пример выше). Данный идентификатор может быть также использован при создании гиперссылок на конкретный элемент страницы.
Идентификатор элемента может содержать в себе латинские буквы (A…Z, a…z), цифры (0…9), символ дефиса (-) и подчеркивания (_), но начинаться должен только с латинского символа. Регистр буквенных символов имеет значение. Использование русских букв и пробелов в идентификаторе недопустимо.
Пример использования идентификаторов элементов в гиперссылках:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <h1>Оглавление</h1> <ul> <li><a href="#glava1">Глава 1 . . . </a> </li> <li><a href="#glava2">Глава 2 . . . </a> </li> <li><a href="#glava3">Глава 3 . . . </a> </li> . . . </ul> . . . <h1 id="glava1">Глава 1 . . .<h1> . . . <h1 id="glava2">Глава 2 . . .<h1> . . . <h1 id="glava3">Глава 3 . . .<h1> . . . </body> </html>
Примечание: В отличие от атрибута class, позволяющего задать несколько значений, разделенных пробелами, атрибут id позволяет определить только один идентификатор для элемента. Идентификатор должен быть уникальным для документа и других элементов с таким же идентификатором в документе быть не должно.
Атрибут id может использоваться в тегах <a>, <abbr>, <acronym>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <br>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h1>…<h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <menu>, <object>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>, <wbr>.
Атрибут LANG
Атрибут lang (сокр. от англ. language — «язык», «речь») позволяет указать язык, используемый в содержимом элемента (это необходимо для правильного отображения браузером некоторых национальных символов). В качестве значения атрибута используются коды языков из спецификации IETF BCP 47. Вот некоторые из них:
en— английский;en-us— американский английский;be— белорусский;kk— казахский;la— латынь;de— немецкий;ru— русский;fr— французский.
Пример использования атрибута:
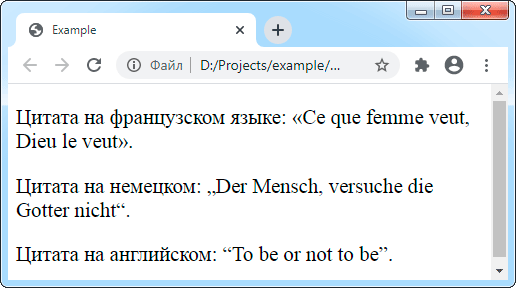
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> p {font-size: 130%} /* Вид кавычек для немецкого языка */ q:lang(de) {quotes: "\201E" "\201C"} /* Вид кавычек для английского языка */ q:lang(en) {quotes: "\201C" "\201D"} /* Вид кавычек для русского и французского языка */ q:lang(fr), q:lang(ru) {quotes: "\00AB" "\00BB"} </style> </head> <body> <p> Цитата на французском языке: <q lang="fr">Ce que femme veut, Dieu le veut</q>. </p> <p> Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>. </p> <p> Цитата на английском: <q lang="en">То be or not to be</q>. </p> </body> </html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:

Атрибут lang может использоваться в тегах <a>, <abbr>, <acronym>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <br>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <fieldset>, <form>, <h1>…<h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <menu>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>, <wbr>.
Атрибут SPELLCHECK
Появившийся в 5-ой версии HTML атрибут spellcheck позволяет указать браузеру, следует ли проверять содержимое данного элемента на правописание и грамматику в тексте. Атрибут использоваться в любых тегах, но чаще всего применяется в <input> и <textarea>, а также в тегах элементов, содержимое которых может редактироваться пользователем (то есть в тегах элементов, для которых установлен атрибут contenteditable).
Допустимыми значениями атрибута являются значения:
true— разрешить проверку;false— запретить проверку.
Вместо значения true допустимо указывать также пустое значение ("").
Простейший пример использования атрибута:
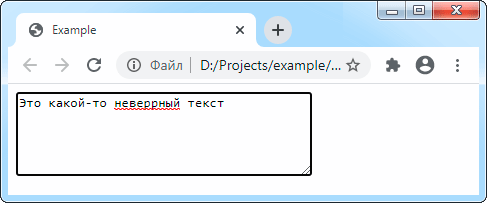
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <textarea spellcheck="true">Это какой-то неверрный текст</textarea> </body> </html>
В результате работы вышеприведённого кода неверное содержимого текстового поля будет обозначено с помощью подчёркивания.

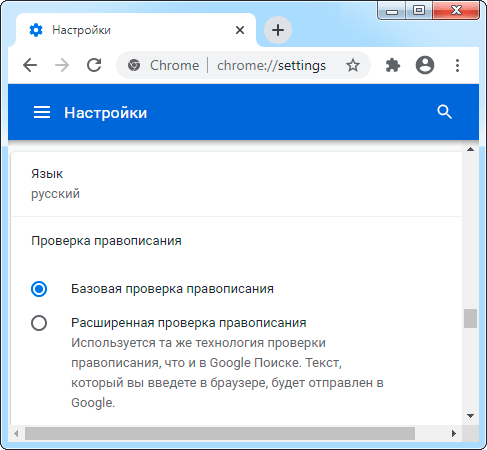
Надо заметить, что текущая реализация проверки орфографии в наиболее часто используемых браузерах игнорирует атрибут lang, о котором говорилось выше. Обычно проверка осуществляется на языке, определённом операционной системой пользователя или отдельными настройками браузера.

Кстати, браузеры применяют проверку орфографии различными способами. Например, Chrome выполняет эту проверку в момент набора текста. Другие же браузеры требуют, чтобы пользователь явно дал команду на выполнение такой проверки.
Атрибут STYLE
Атрибут style позволяет определить стиль оформления непосредственно для конкретного элемента. В качестве значений атрибута указываются стилевые правила: вначале следует имя стилевого свойства, затем через двоеточие его значение. Стилевые свойства разделяются между собой точкой с запятой.
Пример указания внешнего вида гиперссылки с помощью атрибута style:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p> <a href="http://apress.com" style="background: yellow; color: green">Visit the Apress site</a> </p> </body> </html>
Результат работы вышеприведённого кода в браузере отобразится следующим образом:

Примечание: В существующей иерархии таблиц стилей стиль, подставляемый в строку, (inline style) имеет преимущество перед другими определениями стилей (внешними или вложенными), а потому определения, содержащиеся в атрибуте style, отменяют для данного элемента аналогичные определения, содержащиеся во внешнем CSS-файле или в элементе <style> раздела HEAD. То есть, как уже было сказано выше, атрибут style позволяет определить стиль оформления непосредственно для конкретного элемента.
Атрибут style может использоваться в тегах <a>, <abbr>, <acronym>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <br>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h1>…<h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <map>, <menu>, <object>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>, <wbr>.
Атрибут TABINDEX
Атрибут tabindex позволяет определить порядок (очерёдность) перехода между элементами на странице при использовании клавиши Tab (клавиша табуляции). Другими словами, атрибут назначает элементу порядковый номер в обходе.
Значением атрибута является целое положительное число. Переход происходит от меньшего значения к большему, например от 1 к 2, затем к 3 и так далее. При этом строгая последовательность не важна, допускается пропускать какие-то числа и начинать с любой цифры. Если значения tabindex у элементов совпадают, тогда учитывается их порядок появления в HTML-коде. Переход к элементам, у которых не задан атрибут tabindex или его значение равно 0 (значение по умолчанию), происходит после всех «нумерованных» элементов в том порядке, как они указаны в коде.
Если атрибуту задать отрицательное значение (например, −1), элемент исключается из последовательности обхода при помощи клавиши табуляции. Это используется в тех случаях, когда необходимо сделать элемент недоступным для пользователя, но доступным для сценариев на JavaScript. Заблокированные элементы (у которых установлен атрибут disabled) также не участвуют в обходе и не получают фокус.
Пример использования атрибута:
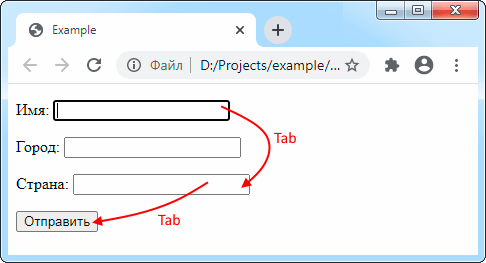
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <form> <p><label> Имя: <input type="text" name="name" tabindex="1"> </label></p> <p><label> Город: <input type="text" name="city" tabindex="-1"> </label></p> <p><label> Страна: <input type="text" name="country" tabindex="2"> </label></p> <input type="submit" tabindex="3"> </form> </body> </html>
В результате работы вышеприведённого кода текстовое поле «Город» будет игнорироваться при обходе с помощью клавиши Tab.

Понятно, что атрибут tabindex используют только в тех случаях, когда нужно изменить порядок обхода элементов, то есть тогда, когда он (порядок) должен отличаться от принятого по умолчанию (сверху вниз и слева направо). Обычно его используют в тегах элементов <a>, <area>, <button>, <input>, <object>, <select>, <textarea>.
Атрибут TITLE
Атрибут title позволяет указать дополнительную информацию о содержимом элемента, которая будет отображаться браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей. Значением атрибута является текстовая строка, заключенная в двойные или одинарные кавычки.
Пример использования атрибута:
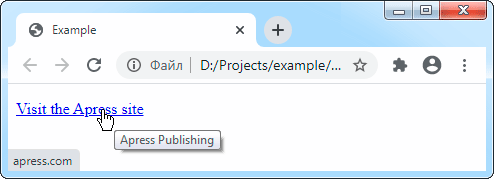
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p><a title="Apress Publishing" href="http://apress.com"> Visit the Apress site </a> </p> </body> </html>
Как подсказка будет выглядеть в браузере, показано на рисунке ниже.

Атрибут title может использоваться в тегах <a>, <abbr>, <acronym>, <address>, <area>, <b>, <bdo>, <blockquote>, <body>, <br>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h1>…<h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <map>, <menu>, <object>, <ol>, <option>, <p>, <pre>, <q>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>, <wbr>.
Другие статьи по схожей тематике