Что такое гиперссылка
Гиперссылками — называются указатели внутри гипертекстового документа, указывающие на другие гипертекстовые документы или иные ресурсы (текстовые файлы, файлы изображений и т.п.), находящиеся в сети Интернет. Именно гиперссылки делают любой документ гипертекстовым, а всемирную компьютерную сеть — Интернетом.
Для справки: Гипертекст, то есть расширенный текст, — это особый способ представления информации в виде различного рода документов, связанных между собой ссылками и сносками. Это особая визуальная форма записи информации, которая может быть прочитана нелинейно, то есть в последовательности, которую определяет сам читатель.
Обычно ссылки создаются в документах путём заключения текстовых строк или изображений между тегами <a> и </a> (закрывающий тег является обязательным). Однако содержимым элемента <a> может быть не только текст и изображения, но и другие HTML-элементы: строчные и даже блочные. А вот чего в этом содержимом не должно быть, так это других интерактивных элементов, то есть других ссылок, кнопок и т.п.
Пример использования текстовой строки в качестве ссылки:
<p><a href="#top-doc">К началу страницы</a></p>
Пример использования изображения в качестве ссылки:
<div class="logo"> <a href="https://mysite.ru/" title="На главную"> <img src="images/logo.gif" alt="Логотип"> </a> <div>
Атрибут HREF тега <A>
Атрибут href (сокр. от англ. hyperreference — «гиперссылка»), являвшийся обязательным в HTML 4, но не являющийся таковым в HTML 5, обычно задаёт адрес документа (файла), к которому будет совершён переход или который будет загружен после щелчка по ссылке. Адрес в значении атрибута может быть как абсолютным, так и относительным.
Если в атрибуте href указан адрес веб-страницы, браузер при щелчке по ссылке выполнит переход на указанную страницу. Если же в качестве значения атрибута используется адрес какого-либо иного файла, действия браузера могут быть следующими:
- файлы, которые могут быть открыты данным браузером, будут открыты непосредственно в окне браузера;
- если файл не может быть открыт в окне браузера, то он будет или сразу же загружен в папку
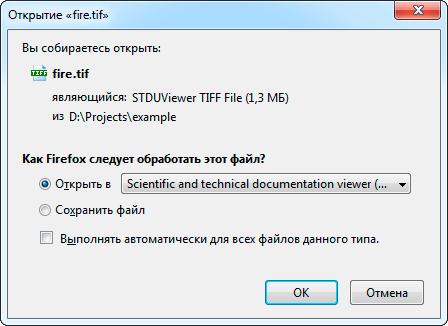
\Загрузки, или пользователю будет предложено выбрать действие, как, например, в браузере Firefox:

Ссылки как средство для обратной связи
Ссылки не всегда являются указателями на другие файлы. Можно, например, создавать ссылки, которые при щелчке по ним мышью открывают почтовую программу, установленную на компьютере, и создают в ней новое исходящее сообщение. В таких ссылках в качестве значения атрибута href указывается адрес электронной почты получателя сообщения, записанный после префикса mailto:.
<a href="mailto:webmaster@mysite.ru">Связаться с Web-мастером</a>
При необходимости можно указать даже несколько адресов, перечислив их через точку с запятой, а также задать определённую тему сообщения. Для задания темы используется параметр subject, который записывается после символа «?» (вопросительный знак), например:
<a href="mailto:webmaster@mysite.ru; admin@mysite.ru?subject=Question on the topic:">Связаться с нами</a>
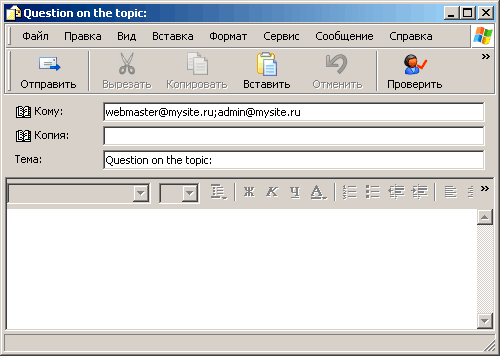
После щелчка мышью по такой ссылке на экран будет выведено окно почтовой программы для отправки сообщения:

Подобные ссылки являются удобным инструментом, однако, надо заметить, почтовые программы в последнее время редко используются на компьютерах. И даже если такая программа у пользователя установлена, то она, как правило, не настроена. Большинство пользователей предпочитают отправлять сообщения непосредственно через веб-интерфейсы почтовых серверов.
В последнее время появилось также ещё два вида ссылок для обратной связи. Например, ссылка с номером телефона, указанным в атрибуте href после префикса tel:, позволяет пользователю одним кликом набрать телефонный номер автора или представителя владельца сайта.
<a href="tel:+74951234567" title="+7(495)123-45-67">Позвонить нам</a>
А ссылки с префиксом skype: позволяют одним кликом выполнить определённые операции в Скайпе:
<a href="skype:ИмяПользователя?call">Позвонить из Skype</a> <a href="skype:ИмяПользователя?chat">Открыть чат в Skype</a> <a href="skype:ИмяПользователя?add">Добавить в список контактов Skype</a> <a href="skype:ИмяПользователя?sendfile">Отправить файл через Skype</a>
Но опять же, последние из этих ссылок могут быть полезны только для пользователей программы Skype, а набрать телефонный номер одним кликом смогут лишь владельцы смартфонов и подобных им устройств.
Необязательные атрибуты тега <A>
Задать имя окна или фрейма, в котором браузер откроет указанный в ссылке документ, позволяет необязательный атрибут target. Если в атрибуте будет указано несуществующее имя, то браузер откроет новое окно.
Кроме имён окон в атрибуте могут использоваться зарезервированные слова:
_blank— загрузить страницу в новое окно (вкладку) браузера;_self— загрузить страницу в текущее окно (вкладку) или фрейм (значение по умолчанию);_parent— загрузить страницу во фрейм-родитель. Если фреймов нет, то это значение работает как_self;_top— отменить все фреймы и загрузить страницу в полном окне браузера. Если фреймов нет, то это значение работает как_self.
Пример использования атрибута:
<a href="help-page.html" target="_blank">Справка</a>
Примечание 1: При отсутствии атрибута target в теге <a> документ, указанный в ссылке, будет загружен в текущее окно (вкладку), если в теге <base> заголовочной части документа не присутствует атрибут target с иным значением. Подробнее об этом я рассказывал в предыдущей статье.
Примечание 2: При установке атрибута target в значение _blank происходит неявная установка атрибута rel в значение noopener.
Сообщить браузеру, что ссылка должна быть использована для скачивания файла позволяет необязатедьный атрибут download. В качестве значения атрибута можно указать имя файла, под которым он будет сохранён на компьютере пользователя.
Пример использования атрибута:
<a href="files/doc.zip" download="documents.zip" rel="noopener">Скачать пакет документов</a>
Сообщить язык документа, открываемого по ссылке, позволяет атрибут hreflang. Информация, содержащаяся в атрибуте, является необязательной. В качестве значений данного атрибута используются коды языков из спецификации IETF BCP 47. Вот некоторые из них:
en— английский;en-us— американский английский;be— белорусский;kk— казахский;la— латынь;de— немецкий;ru— русский;fr— французский.
Сообщить MIME-тип документа, открываемого по ссылке, позволяет атрибут type. Информация, содержащаяся в атрибуте, является необязательной. Значениями атрибута могут быть стандартизированные имена MIME-типов. Значения по умолчанию нет.
Указать отношения между текущим документом и документом, на который ведёт ссылка, позволяет атрибут rel. Если атрибут отсутствует, значением по умолчанию является void. Стандартными же значениями, обычно используемыми в атрибуте, являются следующие:
alternate— ссылка на документ, альтернативный исходному, например, на англоязычную версию страницы или версию страницы для печати;archives— ссылка на старые документы (архив сайта);author— ссылка на страницу с личной информацией об авторе;bookmark— закладка, постоянная ссылка на раздел или запись;external— ссылка на документ другого сайта;first— ссылка на первую страницу последовательности документов. Нестандартным синонимом является значениеstart;help— ссылка на документ со справкой, страницу помощи;index— ссылка на страницу с содержанием (оглавлением), то есть на ресурс верхнего уровня иерархической структуры;last— ссылка на последнюю страницу последовательности документов;license— ссылка на страницу с лицензионным соглашением или авторскими правами;next— ссылка на следующую страницу последовательности документов;nofollow— не передавать по ссылке ТИЦ (тематический индекс цитирования) и PageRank (рейтинг страницы). Переход по данной ссылке не будет влиять на рейтинг открываемой страницы;noopener— открыть ссылку, не предоставляя новому контексту просмотра доступ к открывшему его документу, то есть, не устанавливая свойствоWindow.openerв открытом окне (оно возвращает значениеnull).noreferrer— не передавать по ссылке HTTP-заголовки (в целях предотвращения утечки информации);opener— отменяет неявное добавлениеrel="noopener"для ссылок сtarget="_blank";prev— ссылка на предыдущую страницу последовательности документов. Нестандартным синонимом является значениеprevious;search— ссылка на специальную страницу с функциями поиска;tag— ссылка на один из тегов текущего документ;up— ссылка на родительскую страницу, то есть на ресурсу более высокого уровня в данной иерархической структуре.
При необходимости в атрибуте rel можно указать сразу несколько значений из вышеприведённого списка, разделив их пробелами. Так, например, в ссылках, ведущих на страницы других сайтов, как правило, указывают rel="noreferrer noopener nofollow".
Примечание: Надо заметить, браузеры практически не реагируют на атрибут rel, а поисковики могут игнорировать большинство из вышеприведённых значений. А между тем значение атрибута доступно для скриптов и может использоваться для создания различных эффектов и примочек. А средствами CSS, используя селекторы атрибутов, можно создавать особое стилевое оформление для ссылок различного назначения.
Указать, какую информацию следует передавать ресурсу по ссылке (то есть управлять формированием той части заголока, которую принято называть referer), позволяет атрибут referrerpolicy. Вот некоторые из значений, которые может принимать атрибут:
no-referrer— referer не будет отправляться;no-referrer-when-downgrade— referer не будет отправляться в источники без TLS (HTTPS). Данное значение является значением по умолчанию;origin— referer будет отправляться для всех нормальных запросов, но значение будет усечено до домена;origin-when-cross-origin— referer будет отправляться для всех нормальных запросов, но значение будет усечено до домена, если ссылка идёт от одного домена к другому. Ссылки в пределах Вашего собственного сайта включают полный referrer (то есть с указанием полного пути);
Полный список значений атрибута referrerpolicy можно найти в спецификации Referrer Policy.
Кроме собственных атрибутов, в теге <a> могут также использоваться универсальные атрибуты и атрибуты событий. Так, например, для создания всплывающих подсказок к ссылкам часто используется универсальный атрибут title.
Якоря
Ссылки могут указывать не только на документ в целом, но и на конкретные разделы гипертекстового документа. Для этого целевые элементы документа, в качестве которых обычно выступают заголовки разделов, должны иметь уникальные идентификаторы (имена). Задать идентификатор элементу позволяет универсальный атрибут id.
В адресе, указываемом в атрибуте href элемента <a>, идентификатор целевого элемента записывается в конце и отделяется от адреса самого документа символом «#» («решётка»), например:
<a href="https://www.w3.org/TR/html401/present/graphics.html#h-15.3">смотри раздел 15.3 спецификации HTML</a>
Идентификаторы элементам рекомендуется присваивать короткие, но ёмкие по смыслу. Для их написания допустимо использовать буквы латинского алфавита (A…Z, a…z), цифры и символ подчёркивания (_), но начинаться имя должно с буквы.
Чаще всего идентификаторы элементов используются для навигации внутри документа, например, для перехода от оглавления к нужной главе (см. пример ниже). Чтобы при клике по ссылке был выполнен переход к элементу с определённым идентификатором, нужно в качестве значения атрибута href элемента <a> указать идентификатор этого целевого элемента, записанный после символа решётки (#):
<h2>Содержание</h2> <ul> <li><a href="#chapter1">Введение</a></li> <li><a href="#chapter2">Основные определения</a></li> <li><a href="#chapter3">Простейшая HTML-страница</a></li> <li><a href="#chapter4">Оформление текста</a></li> . . . </ul> . . . <h2 id="#chapter1">Введение</h2> <p> . . . </p> . . . <h2 id="#chapter2">Основные определения</h2> <p> . . . </p> . . .
Атрибут NAME тега <A>
До недавнего времени для создания точек (якорей) внутри документа, к которым возможен переход по ссылке, допускалось использовать элементы <a> с обязательным для таких случаев атрибутом name. Атрибут содержал уникальное для данного документа имя якоря. А приведённый выше пример можно было бы записать следующим образом:
<h2>Содержание</h2> <ul> <li><a href="#chapter1">Введение</a></li> <li><a href="#chapter2">Основные определения</a></li> <li><a href="#chapter3">Простейшая HTML-страница</a></li> <li><a href="#chapter4">Оформление текста</a></li> . . . </ul> . . . <h2><a name="#chapter1"></a>Введение</h2> <p> . . . </p> . . . <h2><a name="#chapter2"></a>Основные определения</h2> <p> . . . </p> . . .
Содержимым элемента <a>, когда он использовался в качестве якоря, мог быть текст и/или рисунок. Допустимо было также полное отсутствие содержимого, но закрывающий тег должен был присутствовать обязательно.
Спецификацией HTML 5 использование тегов <a> для создания целевых точек было признано избыточным, а атрибут name — устаревшим.
Визуальное оформление ссылок
В браузерах текстовые ссылки по умолчанию выделяются цветом и подчёркиванием, причём цвет посещённых ссылок (то есть ссылок, по которым ранее был совершён проход) отличается от цвета ссылок непосещённых. В большинстве браузеров по умолчанию для непосещённых ссылок определён голубой цвет (стандартное имя цвета — blue, шестнадцатеричный код — #0000ff). Для посещённых ссылок в браузере Firefox используется цвет с шестнадцатеричным кодом #551A8B, а в браузерах Opera и Internet Explorer — фиолетовый (стандартное имя — purple, шестнадцатеричный код — #800080).
При необходимости разработчик может изменить цвета ссылок и убрать подчёркивание с помощью средств CSS, используя псевдоклассы:
a:link— для непосещённых ссылок;a:visited— для посещённых ссылок;a:hover— для ссылки, на которую наведён указатель мыши;a:active— для активной ссылки. (Ссылка становится активной при получении фокуса в результате обхода интерактивных элементов с помощью клавиши Tab, а также в момент клика по ней мышью. По умолчанию цвет активной ссылки в браузерах обычно совпадает с цветом непосещённой.)
Например:
<style type="text/css"> /* стиль ссылок по умолчанию */ a:link { color: #696969; /* устанавливаем цвет */ text-decoration: none; /* убираем подчеркивание */ } /* стиль ссылок при наведении курсора */ a:hover { color: #8B0000; /* устанавливаем цвет */ text-decoration: underline; /* устанавливаем подчеркивание */ } </style>
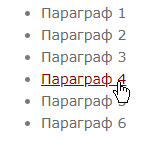
В браузере это будет выглядеть так:

Примечание: Присутствие всех псевдоклассов — a:link, a:visited, a:hover и a:active — в таблице стилей не является обязательным и любой из них может отсутствовать, но порядок их следования в таблице стилей имеет значение и всегда должен быть таким:
a:link { ... } a:visited { ... } a:hover { ... } a:active { ... }
При обходе интерактивных элементов с помощью клавиши Tab активная ссылка в браузерах для наглядности обычно выделяется рамкой-фокусом. Если вы планируете изменить стиль активной ссылки по своему усмотрению, рамку-фокус при необходимости можно убрать, задав свойству outline элемента <a> значение none.
<style type="text/css"> /* убираем рамку-фокус */ a {outline: none;} </style>
Другие статьи по схожей тематике