Установка цвета переднего плана страницы
Цвет переднего плана страницы (то есть цвет текста и маркёров в списках) задаётся с помощью стилевого свойства color, которое впервые появилось ещё в стандарте CSS1 (см. спецификацию). Свойство может применяться ко всем элементам и наследуется потомками.
Значениями данного свойства могут быть стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значения данного свойства может использоваться ключевое слово inherit, указывающее на то, что цвет будет наследоваться от родительского элемента.
Примеры различных форм записи значений свойства color:
/* используем имя цвета */ kbd {color: blue;} /* используем шестнадцатеричный код цвета */ kbd {color: #0000ff;} /* используем функциональную нотацию rgba() */ kbd {color: rgba(0, 0, 255, 1);} /* используем функциональную нотацию hsla() */ kbd {color: hsla(240, 100%, 50%, 1);}
В браузерах значение свойства color для элемента <body> — главного родительского элемента страницы — предопределено производителем конкретного браузера, но обычно это black (чёрный цвет). Все остальные элементы страницы (заголовки, абзацы, списки, таблицы и пр.), являясь потомками <body>, получают этот цвет в порядке наследования. Другими словами, значением по умолчанию для свойства color дочерних элементов является значение inherit, если иное не установлено производителем, согласно существующим спецификациям.
Примечание: Согласно спецификации HTML (см. спецификацию), цвет текста в гиперссылках должен отличаться от цвета прочего текста и зависеть от того, была ли ссылка посещена или нет. Поэтому ссылки (элементы <a> с атрибутом href) не наследуют значение свойства color от своих родителей, а кроме того, свойство color для ссылок используется в сочетании с соответствующими псевдоклассами: :link, :visited, :hover и :active.
По умолчанию для непосещённых ссылок в браузерах обычно предопределён синий цвет (blue или #0000FF), для посещённых — либо #551A8B (в браузере Firefox), либо #800080 (в Internet Explorer и Opera).
Пример установки свойства color для текстовой ссылки:
a:link {color: #00ced1;} /* цвет непосещённых ссылок */ a:visited {color: #696969;} /* цвет посещённых ссылок */ a:hover {color: #ff1493;} /* цвет ссылок при наведении курсора */
Чёрный цвет текста заголовков, абзацев и других элементов не всегда вписывается в цветовую палитру веб-сайта, а потому разработчики веб-страниц, используя таблицы стилей, зачастую изменяют значения свойства color для всей страницы в целом или для отдельных её элементов.
Пример установки цвета текста для различных элементов:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
<style>
h1 {
color: #708090;
}
p {
color: #4682b4;
}
h1+p::first-letter {
color: #ff6347;
font-size: 200%;
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod
tincidunt ut lacreet dolore magna aliguam erat
volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
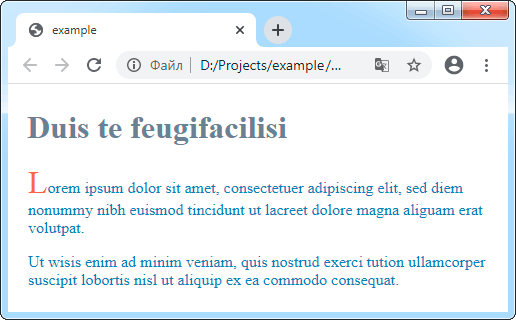
Результат в браузере:

Установка цвета фона элемента страницы
Цвет фона элемента страницы задаётся с помощью стилевого свойства background-color, которое также впервые появилось в стандарте CSS1 (см. спецификацию). Свойство может применяться ко всем элементам. Оно не наследуется потомками, но из-за того, что для всех элементов по умолчанию установлен прозрачный фон, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Значениями свойства background-color могут быть стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значения данного свойства могут использоваться ключевые слова inherit и transparent, первое из которых указывает на то, что цвет фона будет наследоваться от родительского элемента, а второе — на то, что цвет фона будет прозрачным.
Примеры различных форм записи значений свойства background-color:
/* используем имя цвета */ mark {background-color: lime;} /* используем шестнадцатеричный код цвета */ mark {background-color: #00ff00;} /* используем функциональную нотацию rgba() */ mark {background-color: rgba(0, 255, 0, 1);} /* используем функциональную нотацию hsla() */ mark {background-color: hsla(120, 100%, 50%, 1);}
В браузерах значение свойства background-color для элемента <body> — главного родительского элемента страницы — предопределено производителем конкретного браузера, но обычно это white (белый цвет). Для всех остальных элементов страницы (заголовков, абзацев, списков и пр.) значением свойства background-color по умолчанию является значение transparent (прозрачный фон), если иное не установлено производителем, согласно существующим спецификациям.
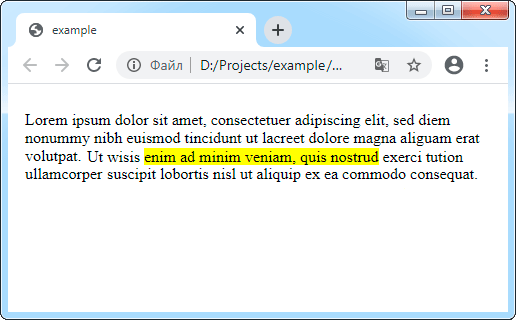
Примечание: Примером элемента, который по умолчанию имеет цвет фона, отличный от transparent, является элемент <mark>, применяемый для выделения определённых частей текста (см. спецификацию). Значение свойства background-color для данного элемента зависит от конкретного браузера. Например, в последних версиях браузеров Chrome и Firefox по умолчанию используется жёлтый цвет:

Белый цвет фона страницы не всегда подходит к цветовой палитре веб-сайта, а потому разработчики веб-страниц, используя таблицы стилей, зачастую изменяют значения свойства background-color для всей страницы в целом или для отдельных её элементов.
Чтобы установить цвет фона для всей страницы в целом, мы должны задать свойство background-color для элемента <body>, например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
<style>
body {
color: yellow;
background-color: #343434;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
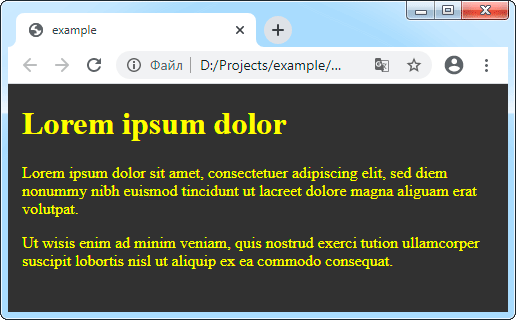
Результат в браузере:

Если же мы хотим установить различные цвета фона для страницы и для отдельных её элементов, мы должны задать свойства background-color для элемента <body> и для других элементов, цвета фона которых будут отличаться. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
<style>
body {
color: yellow;
background-color: #343434;
}
p {
color: #343434;
background-color: yellow;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
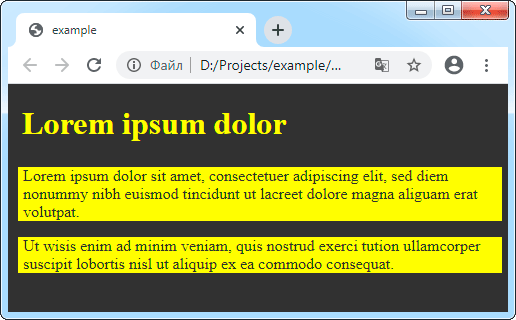
Результат в браузере:

Примечание: Для заголовков, абзацев, списков и других элементов размер области, окрашенной в цвет фона, определяется не только размером содержимого (т.е. свойствами font-size и line-height), но и внутренними отступами, установленными с помощью свойства padding.
Другие статьи по схожей тематике