Блочные элементы
Исторически в HTML все элементы было принято делить на блочные и строчные. Согласно существовавшей классификации, блочными называли элементы, занимающие всю ширину своего родителя, то есть формально создающие «блоки». В браузерах такие элементы обычно отображаются с переводом строки до и после элемента.
С принятием стандарта HTML5 понятие «блочный элемент» практически исчезло из языка разметки и перекочевали в язык стилей. В настоящее время блочными принято считать элементы, для которых свойство display установлено в значения block, list-item или table. По умолчанию к таким элементам относятся элементы <address>, <article>, <aside>, <blockquote>, <dd>, <div>, <dl>, <dt>, <details>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>…<h6>, <header>, <hr>, <li>, <legend>, <nav>, <noscript>, <ol>, <output>, <optgroup>, <option>, <p>, <pre>, <section> <summary>, <table> и <ul>.
Блочная модель
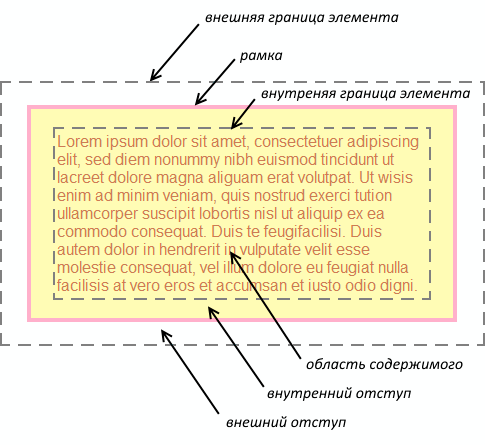
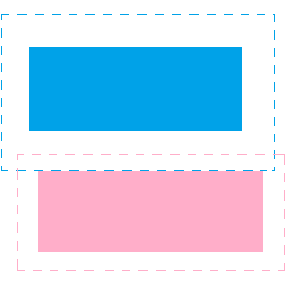
Согласно принятой в CSS блочной модели любой блочный элемент может иметь целый набор границ и областей (см. рис. ниже).

Область содержимого (в англ. content area) — область, предназначенная для отображения содержимого блочного элемента. Она может содержать текст, рисунок либо другие (встроенные) элементы.
Внутренний отступ (в англ. padding — заполнение) — область, представляющая собой пустое пространство, которым может быть окружено содержимое блока. На данную область, как и на область содержимого, распространяется фоновый цвет и фоновый рисунок, установленный для элемента. Поэтому у внутренних отступов два основных предназначения: во-первых, они определяют расстояние (промежуток) между содержимым и линиями рамки (если таковая присутствует), во-вторых, они задают границы области элемента, окрашенной в установленный фоновый цвет или имеющей установленный фоновый рисунок (см. рис. выше).
Область рамки или просто рамка (в англ. border — граница, кайма) представляет собой чисто элемент оформления. Её присутствие не является обязательным и по умолчанию она отсутствует. Исключение составляет только элемент <hr> (горизонтальный разделитель), в котором область содержимого не используется (в данном элементе она имеет нулевую высоту), а вот рамка по умолчанию выводится.
Внешний отступ (в англ. margin — поле) — область, представляющая собой пустое пространство, располагающееся за внешним краем рамки. При отсутствии рамки и внутреннего отступа внешний отступ граничит непосредственно с содержимым. Область является прозрачной (сквозь неё виден фон, установленный для родительского элемента). Основным предназначением данной области является создание визуальных отступов между соседними элементами страницы: между абзацем и заголовком, между самими абзацами, между иллюстрациями и текстом.
Каждая из этих вышеперечисленных границ и областей задаётся и описывается соответствующим стилевым свойством. Порядок влияния этих свойств на блок чётко определён и не может быть нарушен.
Чтобы посмотреть, как всё это выглядит в реальности, напишем следующий код:
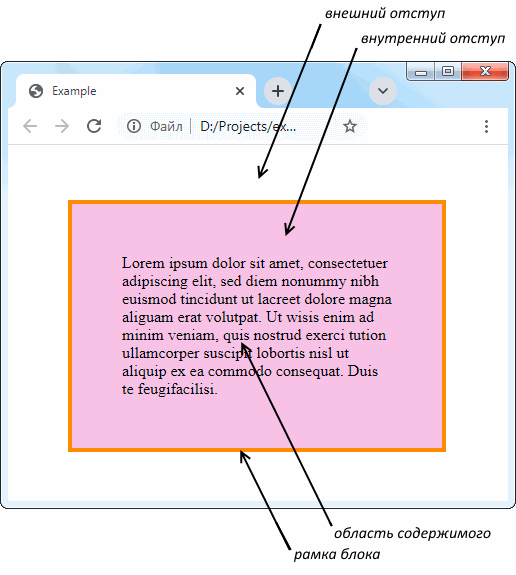
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { /* Задаем размер внешнего отступа */ margin: 50px; /* Задаем параметры рамки */ border: 4px solid #ff8c00; /* Задаем размер внутреннего отступа */ padding: 50px; /* Задаем фоновый цвет для содержимого */ background-color: #e9c1e4; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.</p> </body> </html>
В браузере данный код отобразиться следующим образом:

Рассмотрим каждую из этих областей блочного элемента подробнее.
Внешние отступы блока
Внешние отступы или поля блочного элемента, как уже было сказано ранее, представляют собой прозрачное (сквозь них виден фон родительского элемента) пустое пространство, лежащее за внешним краем рамки. Внешние границы данной области являются внешними границами блочного элемента.
Внешние отступы не являются обязательными и могут отсутствовать вообще. Установить их можно с помощью свойства margin, указав в нём нужный размер поля. Для указания размера используются пиксели, проценты и другие, допустимые в CSS единицы длины, причём указанное значение может быть как положительным, так и отрицательным. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов).
В качестве значения свойства может также использоваться ключевое слово auto, указывающее, что браузер должен сам выбрать подходящее значение для использования.
Примечание: В некоторых случаях значение auto может быть использовано для центрирования элемента. Например, если для блочного элемента фиксированной ширины отступы слева и справа установить в значение auto, то элемент будет выровнен по центру страницы.
Свойство margin является обобщённым свойством и в нём разрешается одновременно использовать одно, два, три или четыре значения, разделяя их между собой пробелом:
- одно значение — устанавливает отступы одновременно от каждого края рамки. Например:
margin: 50px; - два значения — первое из них устанавливает отступы от верхнего и нижнего края, второе — от левого и правого. Например:
margin: 0 auto; - три значения — первое из них задаёт отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. Например:
margin: 1em auto 2em; - четыре значения — первое из них задаёт отступ от верхнего края, второе — от правого, третье — от нижнего, четвёртое — от левого края. Например:
margin: 2px 1em 0 auto;.
Для установки внешнего отступа только с одной стороны блочного элемента используются подсвойства свойства margin:
margin-left— устанавливает внешний отступ с левой стороны блока;margin-top— устанавливает внешний отступ сверху;margin-right— устанавливает внешний отступ с правой стороны блока;margin-bottom— устанавливает внешний отступ снизу.
Для указания размера в подсвойствах свойства margin также используются пиксели, проценты и другие, допустимые в CSS единицы длины. Указанное значение может быть как положительным, так и отрицательным числом. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов). В качестве значения свойства может также использоваться ключевое слово auto, указывающее, что браузер должен сам выбрать подходящее значение для использования.
Пример использования свойства margin-left:
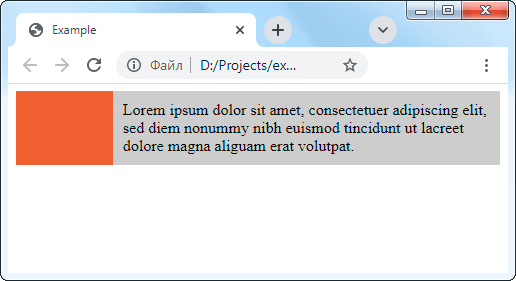
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .layer1 { background-color: #d36037; /* Цвет фона */ } .layer2 { margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div class="layer1"> <p class="layer2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </div> </body> </html>
Результат в браузере:

Об использовании отрицательных отступов
В некоторых случаях весьма полезной оказывается возможность использования в свойстве margin или в его подсвойствах отрицательных значений. Так, например, отрицательный отступ слева, справа или сверху позволяет сместить элемент в направлении, для которого установлено значение со знаком минус. Отрицательный отступ снизу поднимает выше нижестоящий элемент.
Пример:
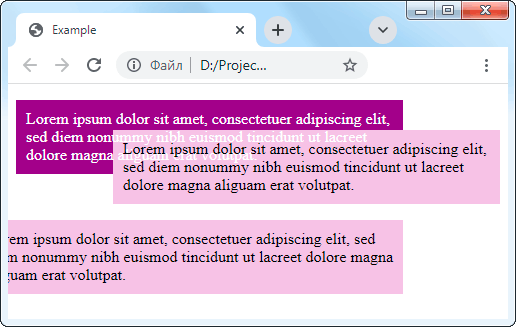
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .block1 { background-color: #8b0086; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Отступы вокруг текста */ margin-right: 20%; /* Поле справа */ margin-bottom: -60px; /* Поле снизу */ } .block2 { background-color: #e9c1e4; /* Цвет фона */ padding: 10px; /* Отступы вокруг текста */ margin-left: 20%; /* Поле слева */ } .block3 { background-color: #e9c1e4; /* Цвет фона */ padding: 10px; /* Отступы вокруг текста */ margin-left: -40px; /* Поле слева */ margin-right: 20%; /* Поле справа */ } </style> </head> <body> <p class="block1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p class="block2">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p class="block3">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Значения по умолчанию и стили браузера
Значением по умолчанию для свойства margin и его подсвойств, согласно спецификации, является значение 0. Это значение и используется для многих блочных элементов. Однако для элементов, определяющих структуру текста, таблицей стилей браузера устанавливаются отличные от нуля значения для создания вертикальной «отбивки» (отступов) между элементами текста: между абзацами, между абзацем и заголовком, между иллюстрациями и текстом.
Ниже приведены стилевые правила, используемые браузерами по умолчанию, для таких элементов:
blockquote { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 40px; margin-right: 40px; } dd { display: block; margin-left: 40px; } dl { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; } h1 { display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; margin-left: 0; margin-right: 0; font-weight: bold; } h2 { display: block; font-size: 1.5em; margin-top: 0.83em; margin-bottom: 0.83em; margin-left: 0; margin-right: 0; font-weight: bold; } h3 { display: block; font-size: 1.17em; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; font-weight: bold; } h4 { display: block; font-size: 1em; margin-top: 1.33em; margin-bottom: 1.33em; margin-left: 0; margin-right: 0; font-weight: bold; } h5 { display: block; font-size: 0.83em; margin-top: 1.67em; margin-bottom: 1.67em; margin-left: 0; margin-right: 0; font-weight: bold; } h6 { display: block; font-size: 0.67em; margin-top: 2.33em; margin-bottom: 2.33em; margin-left: 0; margin-right: 0; font-weight: bold; } ol { display: block; list-style-type: decimal; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; padding-left: 40px; } p { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; } pre { display: block; font-family: monospace; white-space: pre; margin: 1em 0; } ul { display: block; list-style-type: disc; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; padding-left: 40px; }
Схлопывание отступов
Важной особенностью вертикального форматирования является схлопывание (в англ. margin collapsing) смежных вертикальных внешних отступов. Размер результирующего отступа между соседними блоками при этом получается не путём обычного арифметического сложения, а зависит от конкретной ситуации. Так, например, для положительных значений отступов выбирается наибольшее значение из двух отступов, и оно устанавливается как расстояние между блоками (см. рис. ниже). При одинаковых же значениях отступов за расстояние между блоками принимается одно из них. Если оба отступа имеют отрицательное значение, то выбирается наибольшее по модулю значение из двух отступов, и оно устанавливается как расстояние между блоками. В случае же, когда только один из отступов отрицательный, происходит складывание их значений по правилам математики. Естественно, что если результирующее значение отступа будет отрицательным, то нижний блок будет «наползать» на верхний.

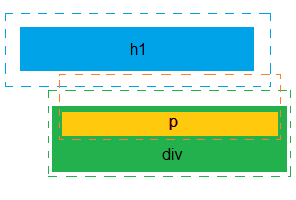
Схлопывание действует не только на сами смежные блоки, но и на вложенные в них (дочерние), находящиеся рядом с границей родительского элемента. Предположим, что в нижнем блоке <div> располагается дочерний элемент <p>, у которого задан верхний отступ (см. рис. ниже). Из блочной модели следует, что такой отступ должен сдвигать дочерний элемент вниз относительно верхнего края родителя. Однако с учётом эффекта схлопывания результат будет иным.
h1 { margin: 20px; } div { margin-top: 30px; } p { margin-top: 50px; }
Браузер рассчитает результирующий отступ между <h1> и <p> исходя из правил, о которых мы говорили выше. Так как все отступы положительные, результирующему будет присвоено наибольшее значение из этих трёх, то есть 50 пикселей.

Схлопывание с вложенными тегами работает и без наличия верхнего соседнего элемента. Если из вышеприведённого примера убрать элемент <h1>, а оставить только конструкцию <div><p>…</p></div>, то браузер всё равно будет сдвигать <div> вниз на 50 пикселей за счёт отступа абзаца. В этом случае схлопываются отступы родительского элемента и вложенного.
Несмотря на загадочность, эффект схлопывания несёт в себе сугубо практическое значение и в первую очередь предназначен для корректного отображения текста. Схлопывание гарантирует, что расстояние между абзацами, а также между другими элементами везде будет одинаковым.
Схлопывание отступов не производится:
- для элементов, у которых на стороне схлопывания задан внутренний отступ (свойство
padding); - для элементов, у которых на стороне схлопывания задана граница (свойство
border); - для элементов с абсолютным позиционированием, то есть таких, у которых свойство
positionустановлено какabsolute; - для плавающих элементов (свойство
floatзадано какleftилиright); - для строчных элементов;
- для элементов
<html>и<body>.
Схлопывания также не происходит при соблюдении некоторых условий:
- для элементов, у которых свойство
overflowзадано какauto,hiddenилиscroll, схлопывание отступов не производится с отступами их дочерних элементов; - у элементов, к которым применяется свойство
clear, не схлопывается верхний отступ с нижним отступом родительского элемента.
Для отступов слева и справа схлопывание никогда не применяется! Отступы по горизонтали не схлопываются!
Рамка блока
Как я уже сказал ранее, рамка блока представляет собой чисто элемент оформления. Её присутствие не является обязательным и по умолчанию она отсутствует.
Для задания параметров рамки блока существует целый ряд CSS-свойств: обобщённых и индивидуальных. Так, например, для установки толщины, стиля и цвета рамки вокруг элемента (одновременно со всех сторон) можно использовать универсальное свойство border, значения которого могут следовать в любом порядке через пробел — браузер сам определит, какое из значений соответствует какому параметру.
Синтаксис свойства:
border: <толщина> || <стиль> || <цвет>
где
- <толщина> — значение, определяющее толщину линии рамки. Параметр является необязательным. Если он не указан, используется значение
medium; - <стиль> — значение, определяющее стиль линии рамки. Параметр является необязательным. Если он не указан, используется значение
none; - <цвет> — значение, определяющее цвет линии рамки. Параметр является необязательным. Если он не указан, используется цвет, установленный для элемента свойством
color.
Толщину рамки можно указывать в пикселях (px) или других единицах длины, принятых в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px.
Для указания цвета рамки можно использовать стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Допускается также использование ключевого слова transparent, устанавливающего прозрачный цвет.
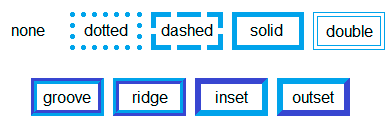
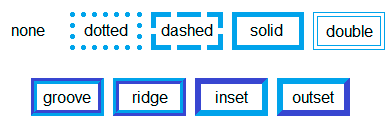
Для управления стилем рамки стандартом определено несколько ключевых слов (имён), которые могут быть использованы в качестве значения этого параметра:
none— рамка отсутствует;dotted— рамка в виде последовательности точек (см. рис. ниже);dashed— рамка в виде пунктирной линии;solid— рамка в виде сплошной линии;double— рамка в виде двойной линии;groove— рамка в виде вдавленной линии;ridge— рамка в виде выпуклой линии;inset— рамка в виде псевдотрёхмерной линии с уклоном внутрь блока. Блочный элемент при этом смотрится как вдавленный в страницу;outset— рамка в виде псевдотрёхмерной линии с уклоном на внешние стороны блока. Блочный элемент при этом смотрится как выпуклый.
Понятно, что для создания полноценных линий в стиле double, groove и ridge необходимо, чтобы толщина рамки была не менее трёх пикселей; для inset и outset — не менее двух. При меньшей толщине эти линии будут больше похожи на линию в стиле solid. Конкретная реализация стиля линии зависит от конкретного браузера.

Примеры записи свойства border:
border: 3px double red; border: 2px; border: 2px dotted; border: thin dashed green; border: 4mm ridge rgba(211, 220, 50, .6);
Примечание 1: В случае использования рамки в виде псевдотрёхмерных линий (стили groove, ridge, inset и outset) указанный в свойстве border цвет рамки будет применён к светлым («освещённым») граням этой рамки. Для граней же «затенённых» браузер автоматически подберёт более тёмный оттенок.
Примечание 2: На области блока, занятые линиями рамки, распространяется фоновый цвет и фоновый рисунок, установленный для элемента. Этот фоновый цвет или рисунок будет виден, в разрывах линий рамки, если они прерывистые (то есть если для рамки установлены стили dotted или dashed), а также между двойной линией рамки, если для рамки установлен стиль double.
Для установки (изменения) параметров рамки только с одной стороны блочного элемента используются подсвойства свойства border:
border-left— устанавливает параметры рамки с левой стороны блока;border-top— устанавливает параметры рамки сверху;border-right— устанавливает параметры рамки с правой стороны блока;border-bottom— устанавливает параметры рамки снизу.
Синтаксис данных подсвойств и используемые в них значения аналогичны синтаксису и используемым значениям универсального свойства border.
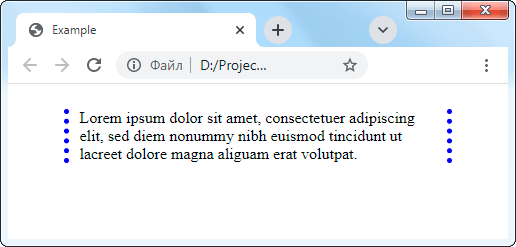
Пример использования свойств border-left и border-right:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 0 10px; /* Внутренние отступы */ border-left: 5px dotted blue; /* Линия рамки слева */ border-right: 5px dotted blue; /* Линия рамки справа */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Кроме свойств универсальных, устанавливающих все параметры рамки сразу, существует также несколько CSS-свойств для установки конкретных параметров.
Свойства для установки толщины рамки
Задать или изменить толщину рамки блока для всех четырёх сторон одновременно позволяет обобщённое свойство border-width, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает толщину линии рамки одновременно для всех сторон блока. Например:
border-width: 2px; - два значения — первое из них устанавливает толщину линий рамки сверху и снизу, второе — слева и справа. Например:
border-width: 1mm 3mm; - три значения — первое из них задаёт толщину верхней линии рамки, второе — одновременно левой и правой линий, а третье — толщину нижней линии рамки. Например:
border-width: thin thick thin; - четыре значения — первое из них задаёт толщину линии рамки cверху, второе — толщину линии справа, третье — толщину линии снизу, четвёртое — толщину линии слева. Например:
border-width: 1px 1px 2px 2px;.
Толщину рамки можно указывать в пикселях или других единицах длины, принятых в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px;inherit— наследовать значение от родителя.
Пример использования свойства border-width:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 0 10px; /* Внутренние отступы */ border-color: green; /* Цвет рамки */ border-style: solid; /* Стиль линий рамки */ border-width: 1px 4px 4px 1px; /* Толщина линий рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Для установки толщины линии рамки только с одной стороны блочного элемента используются подсвойства свойства border-width:
border-left-width— устанавливает толщину линии рамки с левой стороны блока;border-top-width— устанавливает толщину линии рамки сверху;border-right-width— устанавливает толщину линии рамки с правой стороны блока;border-bottom-width— устанавливает толщину линии рамки снизу.
Значениями данных подсвойств могут быть пиксели или другие единицы длины, принятые в CSS. В качестве значения можно также использовать следующие ключевые слова:
thin— установить толщину линии в 2px;medium— установить толщину линии в 4px (значение по умолчанию);thick— установить толщину линии в 6px;inherit— наследовать значение от родителя.
Свойства для установки стиля рамки
Задать или изменить стиль рамки блока для всех четырёх сторон одновременно позволяет обобщённое свойство border-style, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает стиль линии рамки одновременно для всех сторон блока. Например:
border-style: double; - два значения — первое из них устанавливает стиль линий рамки сверху и снизу, второе — слева и справа. Например:
border-style: solid double; - три значения — первое из них задаёт стиль верхней линии рамки, второе — одновременно левой и правой линий, а третье — стиль нижней линии рамки. Например:
border-style: none double dashed; - четыре значения — первое из них задаёт стиль линии рамки cверху, второе — стиль линии справа, третье — стиль линии снизу, четвёртое — стиль линии слева. Например:
border-style: none solid dotted dashed;.
Для управления стилем рамки стандартом определено несколько ключевых слов (имён), которые могут быть использованы в качестве значений этого свойства:
none— рамка отсутствует;dotted— рамка в виде последовательности точек (см. рис. ниже);dashed— рамка в виде пунктирной линии;solid— рамка в виде сплошной линии;double— рамка в виде двойной линии;groove— рамка в виде вдавленной линии;ridge— рамка в виде выпуклой линии;inset— рамка в виде псевдотрёхмерной линии с уклоном внутрь блока. Блочный элемент при этом смотрится как вдавленный в страницу;outset— рамка в виде псевдотрёхмерной линии с уклоном на внешние стороны блока. Блочный элемент при этом смотрится как выпуклый;inherit— значение свойства наследуется от родителя.

Пример использования свойства border-style:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 10px; /* Внутренние отступы */ border-color: yellow; /* Цвет рамки */ border-style: outset; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Для установки стиля линии рамки только с одной стороны блочного элемента используются подсвойства свойства border-style:
border-left-style— устанавливает стиль линии рамки с левой стороны блока;border-top-style— устанавливает стиль линии рамки сверху;border-right-style— устанавливает стиль линии рамки с правой стороны блока;border-bottom-style— устанавливает стиль линии рамки снизу.
В качестве значений данных подсвойств используются те же ключевые слова, что и в обобщённом свойстве border-style (см. описание выше).
Свойства для установки цвета рамки
Задать или изменить цвет рамки блока для всех четырёх сторон одновременно позволяет обобщённое свойство border-color, которое может содержать одновременно одно, два, три или четыре значения, разделённых между собой пробелами:
- одно значение — устанавливает цвет линии рамки одновременно для всех сторон блока. Например:
border-color: green; - два значения — первое из них устанавливает цвет линий рамки сверху и снизу, второе — слева и справа. Например:
border-color: green #32a1ce; - три значения — первое из них задаёт цвет верхней линии рамки, второе — одновременно левой и правой линий, а третье — цвет нижней линии рамки. Например:
border-color: red rgba(170, 50, 220, .6) green; - четыре значения — первое из них задаёт цвет линии рамки cверху, второе — цвет линии справа, третье — цвет линии снизу, четвёртое — цвет линии слева. Например:
border-color: red yellow green hsla(60, 90%, 50%, .8);.
В качестве значений свойства можно использовать стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значений могут использоваться ключевого слова:
transparent— установить прозрачный цвет;currentcolor— использовать цвет, указанный для элемента в свойствеcolor(цвет текста). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияcurrentcolorбольшинство браузеров используют оттенки серого;inherit— наследовать значение свойства от родителя.
Пример использования свойства border-color:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { margin: 20px 10%; /* Внешние отступы */ padding: 10px; /* Внутренние отступы */ border-style: dotted; /* Стиль линий рамки */ border-width: 6px; /* Толщина линий рамки */ border-color: #ff7f50 #5f9ea0 #5f9ea0 #ff7f50; /* Цвет рамки */ } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат в браузере:

Примечание 1: В случае использования рамки в виде псевдотрёхмерных линий (стили groove, ridge, inset и outset) указанный в свойстве border цвет рамки будет применён к светлым («освещённым») граням этой рамки. Для граней же «затенённых» браузер автоматически подберёт более тёмный оттенок.
Примечание 2: На области блока, занятые линиями рамки, распространяется фоновый цвет и фоновый рисунок, установленный для элемента. Этот фоновый цвет или рисунок будет виден, в разрывах линий рамки, если они прерывистые (то есть если для рамки установлены стили dotted или dashed), а также между двойной линией рамки, если для рамки установлен стиль double.
Для установки цвета линии рамки только с одной стороны блочного элемента используются подсвойства свойства border-color:
border-left-color— устанавливает цвет линии рамки с левой стороны блока;border-top-color— устанавливает цвет линии рамки сверху;border-right-color— устанавливает цвет линии рамки с правой стороны блока;border-bottom-color— устанавливает цвет линии рамки снизу.
В качестве значений данных подсвойств используются стандартизированные имена цветов (такие как red, blue, white и т.п.), их шестнадцатеричные коды, а также числовые или процентные значения составляющих в формате RGB, RGBA, HSL или HSLA. Кроме того, в качестве значений могут использоваться ключевого слова:
transparent— установить прозрачный цвет;currentcolor— использовать цвет, указанный для элемента в свойствеcolor(цвет текста). Надо заметить, в большинстве браузеров данное значение полностью поддерживается только в случае использования рамок в стилеsolid,dotted,dashedилиdouble. Для построения же псевдотрёхмерных линий в случае указания значенияcurrentcolorбольшинство браузеров используют оттенки серого;inherit— наследовать значение свойства от родителя.
Внутренние отступы блока
Содержимое блочного элемента (текст, рисунки и другой контент) со всех сторон может быть окружено так называемыми внутренними отступами, создающими пустое пространство от содержимого до внутреннего края рамки блока. Для регулировки размеров внутренних отступов ещё в стандарте CSS1 было введено обобщённое свойство padding, которое позволяет установить размер отступа для каждой стороны блока.
В свойстве разрешается одновременно использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений:
- одно значение — устанавливает размер отступов одновременно от каждого края содержимого. Например:
padding: 1em; - два значения — первое из них устанавливает отступы от верхнего и нижнего края, второе — от левого и правого. Например:
padding: 5% 10%; - три значения — первое из них задаёт отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. Например:
padding: 1em 2em 2em; - четыре значения — первое из них задаёт отступ от верхнего края, второе — от правого, третье — от нижнего, четвёртое — от левого края. Например:
padding: 2px 1em 0 1em;.
Величину отступов можно указывать в пикселях, процентах и других допустимых в CSS единицах. Отрицательные значения не допускаются. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов).
Главной отличительной чертой внутренних отступов от отступов внешних является то, что установленный для элемента фоновый цвет и рисунок применяется и к внутренним отступам.
Пример:
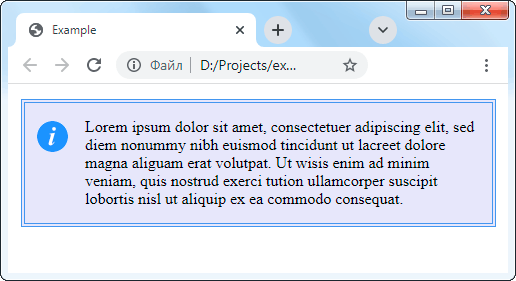
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { /* Задаем размер внешнего отступа */ margin: 10px; /* Задаем параметры рамки */ border: 4px double #6495ed; /* Задаем размер внутренних отступов */ padding: 15px 10px 15px 60px; /* Задаем цвет фона для элемента */ background-color: #e6e6fa; /* Задаем фоновый рисунок */ background-image: url('images/info.png'); /* Отменяем повторение рисунка */ background-repeat: no-repeat; /* Задаем позицию вывода рисунка */ background-position: 10px 16px; } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат в браузере:

Для установки внутреннего отступа только с одной стороны блочного элемента используются подсвойства свойства padding:
padding-left— устанавливает внутренний отступ с левой стороны блока;padding-top— устанавливает внутренний отступ сверху;padding-right— устанавливает внутренний отступ с правой стороны блока;padding-bottom— устанавливает внутренний отступ снизу.
Для указания размера в подсвойствах свойства padding также используются пиксели, проценты и другие, допустимые в CSS единицы длины. Отрицательные значения не допускаются. Значения в процентах вычисляются от ширины родительского блока (это касается как вертикальных, так и горизонтальных отступов).
Область содержимого блока
По умолчанию размеры области содержимого рассчитываются и устанавливаются браузером автоматически, исходя из типа и размеров контента блока, размеров родительского элемента, установленных отступов и толщины линий рамки. Однако при необходимости разработчик может задать для области какие-то свои конкретные размеры.
Указать ширину области содержимого позволяет свойство width. Для установки высоты области служит свойство height.
Размеры можно указать в пикселях, процентах, дюймах и любых других единицах длины, принятых в CSS. Отрицательные значения в данных свойствах не допускаются. При использовании процентной записи размеры области вычисляются от соответствующих размеров родительского элемента. В качестве значений свойств можно также использовать следующие ключевые слова:
auto— позволить браузеру вычислять размер автоматически (значение по умолчанию);inherit— наследовать значение от родительского элемента.
Устанавливать фиксированные размеры для области содержимого следует с осторожностью, проверяя в браузере получившийся результат при различных размерах окна. Особенно это касается свойства height.
Пример:
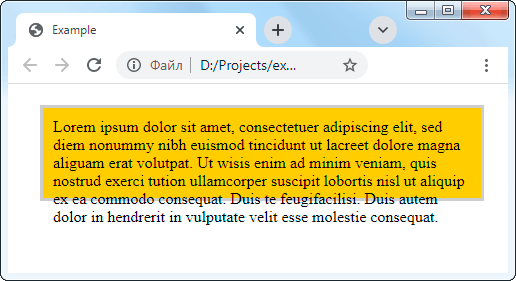
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { /* Задаем размер внешнего отступа */ margin: 20px; /* Задаем размер внутреннего отступа */ padding: 10px; /* Задаем параметры рамки */ border: 3px solid #ccc; /* Задаем высоту области содержимого */ height: 70px; /* Задаем цвет фона для элемента */ background-color: #fc0; } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</p> </body> </html>
Текст ограниченного по высоте параграфа из вышеприведённого примера будет нормально отображаться в браузере, пока окно браузера открыто на полный экран. Однако при уменьшении ширины окна содержимое параграфа начнёт «выползать» за пределы установленной области и будет отображаться поверх других областей элемента (см. рис. ниже) и даже поверх содержимого соседних блоков, идущих следом.

Поэтому на практике, когда существует необходимость сделать высоту элемента фиксированной (а такие случаи нередки), в стили элемента рекомендуется добавлять свойство overflow, позволяющее предотвратить «выползание» содержимого за границы области. Подробнее об этом свойстве мы поговорим чуть позже.
Два алгоритма расчёта размеров элемента
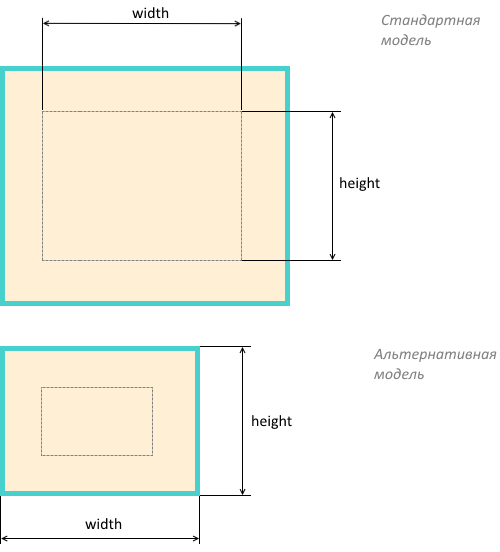
В стандартной блочной модели, изначально используемой в большинстве браузеров, свойства width и height определяют только размеры области содержимого. Однако в браузерах Internet Explorer использовалась ещё одна — альтернативная — блочная модель, в которой свойства width и height определяли размеры всей видимой части элемента, то есть той части элемента, на которую распространяется цвет фона и фоновый рисунок, установленный для элемента (см. рис. ниже). В эту видимую часть элемента, как уже говорилось ранее, входит и область содержимого, и область внутреннего отступа, и область рамки. Переход от стандартной модели к альтернативной в Internet Explorer происходил автоматически в режиме несовместимости.

Поскольку такая альтернативная модель в некоторых случаях сильно упрощает работу с размерами элементов и устраняет ряд подводных камней, на которые может наткнуться веб-разработчик, размещая контент, в стандарт CSS3 было введено новое свойство box-sizing, позволяющее веб-разработчику при необходимости переключаться на альтернативный алгоритм расчёта размеров элемента.
Свойство box-sizing может принимать следующие значения:
content-box— алгоритм расчёта основывается на стандартах CSS, при этом свойстваwidthиheightзадают ширину и высоту контента и не включают в себя значения внутренних отступов и ширину рамок. Значение используется для блочных элементов по умолчанию;border-box— свойстваwidthиheightвключают в себя значения внутренних отступов и ширину рамок;inherit— наследовать значение родителя.
Пример использования свойства:
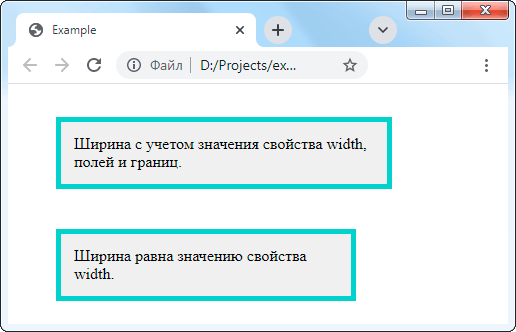
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .block { /* Задаем размер внешнего отступа */ margin: 40px; /* Задаем размер внутреннего отступа */ padding: 13px; /* Задаем параметры рамки */ border: 5px solid #48d1cc; /* Задаем ширину области содержимого */ width: 300px; /* Задаем цвет фона для элемента */ background-color: #f0f0f0; } .alternate { /* переключаемся на альтернативную модель */ box-sizing: border-box; } </style> </head> <body> <p class="block">Ширина с учетом значения свойства width, полей и границ.</p> <p class="block alternate">Ширина равна значению свойства width.</p> </body> </html>
Результат в браузере:

Установка предельных размеров элемента
Ограничение элемента по высоте
Если на веб-странице имеется блок, в котором объём содержимого может динамически изменяться, и требуется, чтобы высота блока при этом изменялась только в определённых пределах, можно воспользоваться стилевыми свойствами min-height и max-height. Первое из них устанавливает минимальную высоту элемента, второе — максимальную.
Точнее говоря, в зависимости от используемой блочной модели, данные свойства устанавливают минимальную и максимальную высоту для области содержимого или области, включающей в себя область содержимого, внутренний отступ и рамку.
Предельные значения высоты можно указывать в пикселях, процентах и других единицах длины, принятых в CSS. Отрицательные значения не допустимы. Процентные значения рассчитываются по отношению к высоте содержащего (родительского) блока. Если высота родительского блока не задана явно (то есть зависит от высоты содержимого), и этот элемент позиционирован не абсолютно, процентное значение интерпретируется для min-height как 0, для max-height как none (ограничение по высоте отключено).
Значением по умолчанию для свойства min-height является auto (браузер автоматически устанавливает минимальную высоту элемента). Значением по умолчанию для свойства max-height является none (ограничение по высоте отключено).
Пример использования свойства min-height:
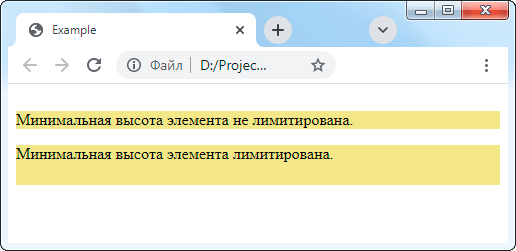
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { background-color: #f0e68c; /* "подсвечиваем" фон */ } .limited { min-height: 50px; /* ограничиваем минимальную высоту */ } </style> </head> <body> <p>Минимальная высота элемента не лимитирована.</p> <p class="limited">Минимальная высота элемента лимитирована.</p> </body> </html>
Результат в браузере:

Пример использования свойства max-height:
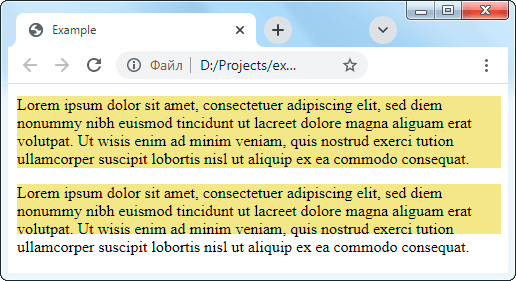
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { background-color: #f0e68c; /* "подсвечиваем" фон */ } .limited { max-height: 50px; /* ограничиваем минимальную высоту */ } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> <p class="limited">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат в браузере:

Как видно из вышеприведённого рисунка, высота второго абзаца ограничена по высоте, о чём свидетельствует установленный для него фоновый цвет. Однако, как я уже говорил ранее, содержимое элемента, если оно перестаёт убираться в установленных границах области содержимого, начинает «выползать» за их пределы и будет отображаться поверх других областей элемента и даже поверх содержимого соседних блоков, идущих следом. Предотвратить «выползание» содержимого за границы области позволяет свойство overflow, подробнее о котором мы поговорим чуть позже.
При совместном использовании в стилевом правиле свойств height, min-height и max-height браузер руководствуется следующими правилами:
- если значение свойства
max-heightменьше значения свойстваheight, то свойствоheightигнорируется; - если значение
min-heightбольше значения свойстваheight, то свойствоheightигнорируется; - если значение
min-heightбольше значения свойстваmax-height, то свойствоmax-heightигнорируется.
Таким образом, из этих трёх свойств наибольший приоритетом пользуется свойство min-height, а наименьшим — height.
Ограничение элемента по ширине
Ограничить изменение ширины элемента при изменении размеров окна браузера позволяют стилевые свойства min-width и max-width. Первое из них устанавливает минимальную ширину элемента, второе — максимальную.
Точнее говоря, в зависимости от используемой блочной модели, данные свойства устанавливают минимальную и максимальную ширину для области содержимого или области, включающей в себя область содержимого, внутренний отступ и рамку.
Предельные значения ширины можно указывать в пикселях, процентах и других единицах длины, принятых в CSS. Отрицательные значения не допустимы. Процентные значения рассчитываются по отношению к ширине содержащего (родительского) блока.
Значением по умолчанию для свойства min-width является auto (браузер автоматически устанавливает минимальную ширину элемента). Значением по умолчанию для свойства max-width является none (ограничение по ширине отключено).
Пример:
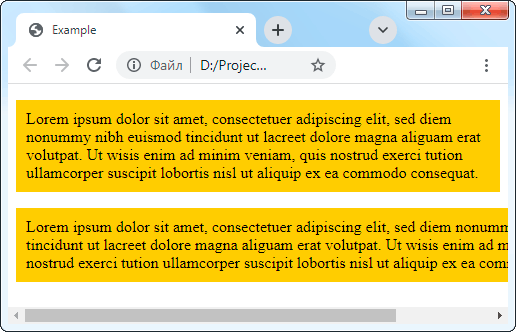
<!DOCTYPE html> <html> <head> <title>Example</title> <style> p { background-color: #fc0; /* "подсвечиваем" фон */ padding: 13px; /* задаем внутренний отступ */ } .limited { min-width: 600px; /* ограничиваем минимальную ширину */ } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> <p class="limited">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
В данном примере имеется два абзаца, которые будут выглядеть совершенно одинаково, пока окно браузера открыто на полный экран. Однако при уменьшении ширины окна первый абзац будет сжиматься по ширине вместе с окном, а вот второй будет сжат только до определённого значения, установленного свойством min-width. При этом в нижней части окна браузера появится полоса прокрутки (см. рис. ниже).

При совместном использовании в стилевом правиле свойств width, min-width и max-width браузер руководствуется следующими правилами:
- если значение свойства
max-widthменьше значения свойстваwidth, то свойствоwidthигнорируется; - если значение свойства
min-widthбольше значения свойстваwidth, то свойствоwidthигнорируется. - если значение свойства
min-widthбольше значения свойстваmax-width, то свойствоmax-widthигнорируется.
Таким образом, из этих трёх свойств наибольший приоритетом пользуется свойство min-width, а наименьшим — width.
Управление отображением содержимого
Для управления отображением содержимого элемента в случае, когда содержимое целиком не помещается и выходит за границы области заданных размеров, служит свойство overflow, впервые появившееся в стандарте CSS2. Оно может применяться к блочным элементам и не наследуется потомками.
Свойство overflow может принимать следующие значения:
visible— отображать всё содержание элемента, даже за пределами установленной высоты и ширины. Данное значение используется для блочных элементов по умолчанию;hidden— отображать только то, что вошло в область содержимого, остальное скрывать;auto— выводить полосы прокрутки для области содержимого, если содержимое превышает размеры этой области;scroll— постоянно отображать полосы прокрутки для области содержимого, даже если это содержимое не превышает размеров области;inherit— наследовать значение родителя.
В дополнение к свойству overflow в CSS3 были добавлены два подсвойства: overflow-x и overflow-y. Первое из них управляет отображением содержимого только по горизонтали, второе — только по вертикали. В качестве значений в этих подсвойствах используются те же ключевые слова.
Чтобы увидеть, как работают данные свойства, возьмём исходный код с ограниченным по высоте параграфом, который уже приводился выше, и добавим в него свойство overflow со значением auto:
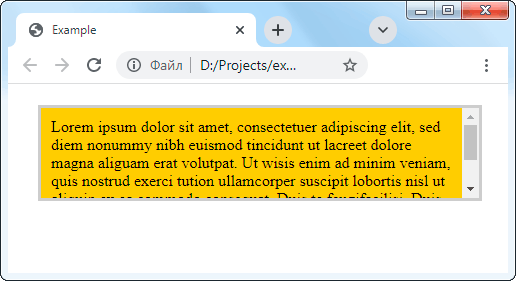
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .note { /* Задаем размер внешнего отступа */ margin: 20px; /* Задаем размер внутреннего отступа */ padding: 10px; /* Задаем параметры рамки */ border: 3px solid #ccc; /* Задаем высоту области содержимого */ height: 70px; /* Задаем режим отображения содержимого */ overflow: auto; /* Задаем цвет фона для элемента */ background-color: #fc0; } </style> </head> <body> <p class="note">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</p> </body> </html>
Текст данного параграфа будет нормально отображаться в браузере, пока окно браузера открыто на полный экран. Однако при уменьшении ширины окна браузера, когда содержимому параграфа «станет тесно» в пределах установленной области, неубирающийся текст будет обрезан. При этом с правой стороны области появится вертикальная полоса прокрутки (см. рис. ниже), позволяющая просматривать то, что не убралось в установленные размеры.

Другие статьи по схожей тематике