Что такое градиент
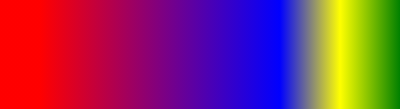
Визуально градиент представляет собой заполнение выделенной области последовательностью цветовых оттенков с плавными переходами между ними (см. рис. ниже). С помощью градиентов создаются самые разнообразные эффекты веб-дизайна, такие как псевдотрёхмерность, блики, фон и другое.

До недавнего времени для получения эффекта градиента использовались различные фоновые изображения, предварительно созданные в графических редакторах. Сейчас же для создания градиентного фона можно использовать специальные функции, появившиеся в стандарте CSS3. Причём элементы с установленными с помощью CSS градиентами выглядят гораздо лучше при увеличении, чем их аналоги — подключаемые фоновые изображения, так как градиент генерируется браузером непосредственно под указанную область.
Важно! CSS-градиент является не фоновым цветом, а фоновым изображением создаваемым браузером, поэтому он определяется как значение свойства background-image или обобщённого свойства background. Более того, градиент можно указывать не только в качестве значения свойства background-image, но и везде, где можно вставлять изображение.
Стандарт CSS3 определяет два типа градиентов:
- Линейный градиент (Linear Gradient) — плавный переход от цвета к цвету по прямой линии.
- Радиальный градиент (Radial Gradient) — плавный переход от цвета к цвету из одной точки во всех направлениях.
Функция линейного градиента
Для создания изображения, которое представляет собой линейный градиент, используется функции linear-gradient() (см. спецификацию). Размер градиента, создаваемый с помощью данной функции, соответствует размеру элемента, к которому он применён.
В качестве первого аргумента, являющегося необязательным, в функции может быть указан градус угла или ключевое слово, определяющие угол направления линии градиента. Далее следует список цветов, используемых в градиенте. Для указания значений цветов можно использовать их имена, а также синтаксис RGB (RGBA) или HSL (HSLA). Для каждого из этих цветов может быть указана стоп-позиция.
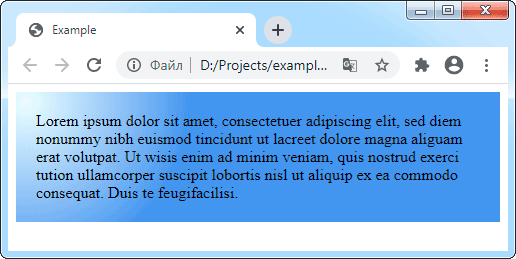
В простейшем случае для создания линейного градиента указываются только два аргумента — начальный и конечный цвет (см. пример ниже). Направлением линии градиента по умолчанию является направление сверху вниз.
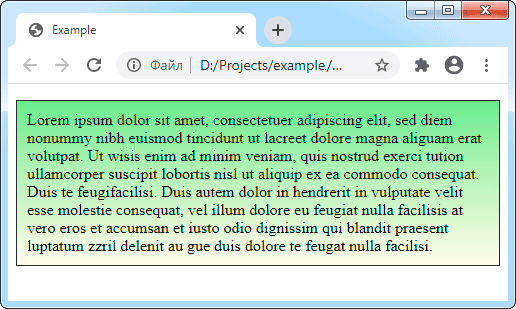
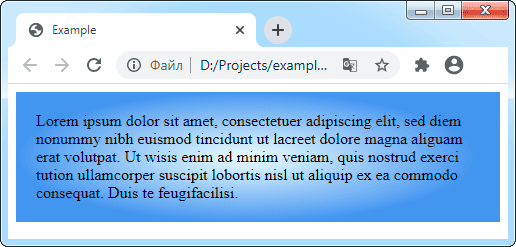
Пример создания линейного градиента:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
.note {
background: #9cee90; /* Для старых браузеров */
background: linear-gradient(#9cee90, #fefcea);
padding: 10px;
border: 1px solid #333;
}
</style>
</head>
<body>
<p class="note">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue
duis dolore te feugat nulla facilisi.</p>
</body>
</html>
Результат в браузере:

Направление линии градиента
Направление линии градиента может быть определено двумя способами: либо с использованием угловых величин, либо с использованием специальных ключевых слов.
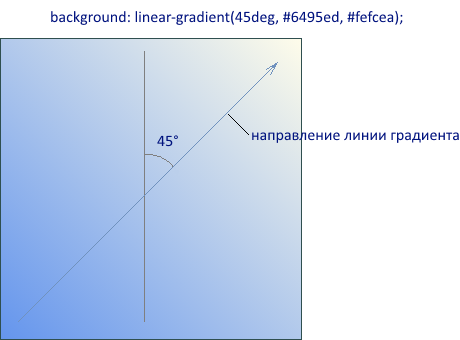
В первом случае в качестве первого аргумента функции передаётся градус угла линии градиента, образуемый с вертикальной осью. Так, например, угол 0deg или 360deg определяет линию градиента от нижней границы элемента к верхней, угол 90deg определяет линию градиента слева на право и т.д. Положительные углы подразумевают вращение по часовой стрелке, отрицательные — против часовой стрелки.

Во втором случае для определения направление градиента используются ключевые слова to top (соответствует углам 0° или 360°), to right (соответствует углу 90°), to bottom (соответствует углу 180°) или to left (соответствует углу 270°).
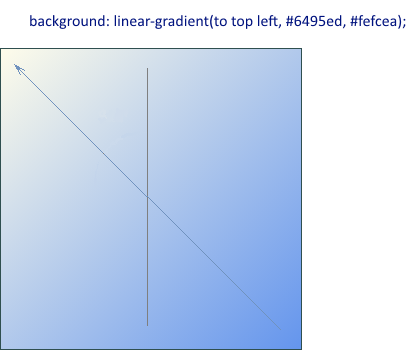
Угол можно также задать с помощью двух ключевых слов. Например, ключевые слова to top right задают линию градиента, направленную в верхний правый угол, а to top left — в верхний левый угол. Порядок слов при этом не важен, можно написать to left top, а можно и to top left. Реальное значение угла наклона градиентной линии при использовании пары ключевых слов вычисляется браузером, исходя из размеров элемента так, чтобы соединять две диагонально противоположные угловые точки.

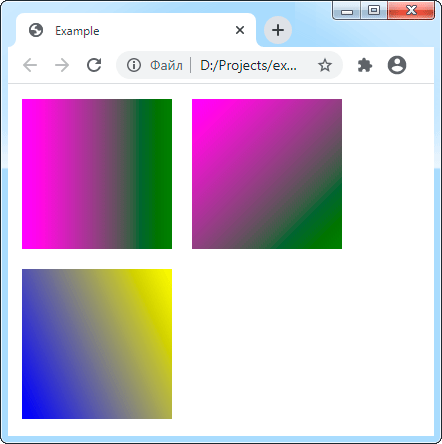
Примеры градиентов, заданных в разных направлениях:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
div {
margin: 10px;
width: 150px;
height: 150px;
float: left;
}
#fig1 {
background-image: linear-gradient(to left, green, fuchsia);
}
#fig2 {
background-image: linear-gradient(to top left, green, fuchsia);
}
#fig3 {
background-image: linear-gradient(65deg, blue, yellow);
}
</style>
</head>
<body>
<div id="fig1"></div>
<div id="fig2"></div>
<div id="fig3"></div>
</body>
</html>
Вид в браузере:

Цвета градиента и их стоп-позиции
Как уже было сказано ранее, линейный градиент может включать список более чем из двух цветов, разделяемых запятыми. При этом браузер будет их равномерно распределять по всей доступной области. Например:
#fig1 { background-image: linear-gradient(to right, red, blue, yellow, green); }
Результат:

После цвета допускается указывать стоп-позицию для него, которая определяет конкретное место расположения цвета (точнее, точку начала перехода одного цвета в другой) относительно начальной и конечной точки градиента.
Стоп-позиция указывается с помощью любых единиц измерения, поддерживаемых в CSS, или с помощью процентов. При использовании процентов, расположение стоп-позиции вычисляется в зависимости от длины линии градиента. Значение 0% является начальной точкой градиента, 100% — конечной. Для простоты крайние единицы вроде 0% и 100% можно не писать, они подразумеваются по умолчанию.
Пример указания стоп-позиций:
#fig1 { background-image: linear-gradient(to right, red 10%, blue 70%, yellow, green); }
Результат:

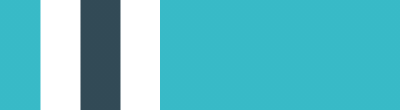
За счёт задания положения цвета можно получить резкие переходы между цветами, что в итоге даёт набор однотонных полосок. Для примера рассмотрим следующую конструкцию:
#fig1 { background-image: linear-gradient(to right, #38bac7 40px, #ffffff 41px, #ffffff 80px, #324a56 81px, #324a56 120px,#ffffff 121px, #ffffff 160px, #38bac7 160px); }
Результат:

Функция радиального градиента
Для создания изображения, которое представляет собой радиальный градиент, используется функции radial-gradient() (см. спецификацию).
В качестве первого аргумента, являющегося необязательным, в функции могут быть указаны ключевые слова и/или единицы измерения CSS, определяющие конечную форму, размер и начальное расположение центра градиента. Далее следует список цветов, используемых в градиенте. Для указания значений цветов можно использовать их имена, а также синтаксис RGB (RGBA) или HSL (HSLA). Для каждого из этих цветов может быть указана стоп-позиция.
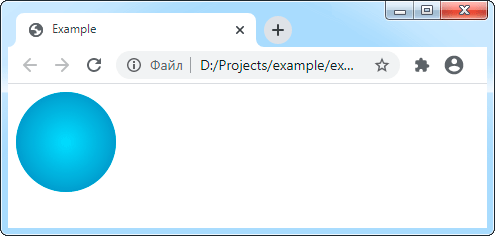
В простейшем случае для задания радиального градиента понадобится всего два параметра: начальный и конечный цвет. По умолчанию, начальная точка (центр) градиента располагается в центре элемента, для которого создаётся это фоновое изображение, например:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
height: 100px;
width: 100px;
border-radius: 50px;
background: #55ddff; /* Для старых браузеров */
background: radial-gradient(#55ddff, #0081b5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Результат в браузере:

Начальное положение, форма и размер градиента
Начальную точку (центр) градиента можно задавать в любом месте элемента. Позиция точки пишется аналогично значениям свойства background-position с помощью ключевых слов или доступных единиц измерения вроде пикселов или процентов. Возможные сочетания:
at top leftилиat left topилиat 0% 0%— в левом верхнем углу;at topилиat top centerилиat center topилиat 50% 0%— по центру вверху;at right topилиat top rightилиat 100% 0%— в правом верхнем углу;at leftилиat left centerилиat center leftилиat 0% 50%— по левому краю и по центру;at centerилиat center centerилиat 50% 50%— по центру (значение по умолчанию);at rightилиat right centerилиat center rightилиat 100% 50%— по правому краю и по центру;at bottom leftилиat left bottomилиat 0% 100%— в левом нижнем углу;at bottomилиat bottom centerилиat center bottomилиat 50% 100%— по центру внизу;at bottom rightилиat right bottomилиat 100% 100%— в правом нижнем углу.
Если значения задаются в процентах или пикселах, то первое значение — это горизонтальная позиция, второе значение — вертикальная. Верхнему левому углу соответствует позиция 0% 0% (в пикселах — 0px 0px). Правому нижнему углу соответствует позиция 100% 100%. Если Вы указываете только одно значение, то вторым значением по умолчанию будет считаться 50%. Если вы указываете только одно ключевое слово, вторым ключевым словом по умолчанию будет считаться center.
Положение начальной точки градиента указывается до значений цветовых оттенков, но после ключевого слова, определяющего форму градиента (если оно конечно указано). Форму радиального градиента можно определить с помощью ключевых слов circle (круг) и ellipse (эллипс), указав одно из них в качестве первого аргумента. Значением по умолчанию является circle.
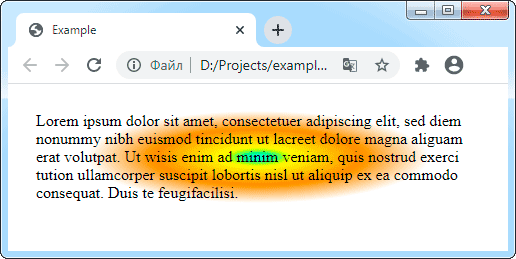
В примере ниже показано создание кругового градиента с заданной начальной точкой. Для усиления контрастности между цветами используется четыре значения цвета, а не два.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
background: #6495ed;
background: radial-gradient(circle at 10px 10px, #f0ffff, #6495ed, #6495ed, #6495ed);
padding: 20px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi.</div>
</body>
</html>
Результат в браузере:

Наряду с формой градиента можно задавать и его размер. Размер градиента можно определить с помощью одного из четырёх ключевых словосочетаний или указания радиуса (для эллипса — двух радиусов) с помощью любых единиц измерения CSS, кроме процентов. Записываются они до или после ключевого слова, определяющего форму, и обязательно до значений, определяющих позицию.
Ключевые словосочетания для указания возможных значений размера:
closest-side— конечный размер градиента зависит от расстояния между центром градиента и ближайшей к нему стороной элемента (для кргуа) или от расстояния между центром и двумя ближайшими к нему сторонами элемента (для эллипса);closest-corner— конечный размер градиента зависит от расстояния между центром градиента и ближайшим к нему углом элемента;farthest-side— конечный размер градиента зависит от расстояния между центром градиента и самой дальней от него стороны элемента (для круга) или от расстояния между центром градиента и двумя самыми дальними от него сторонами (для эллипса);farthest-corner— конечный размер градиента зависит от расстояния между центром градиента и самым дальним от него углом элемента. Значение используется по умолчанию для формы круга или эллипса.
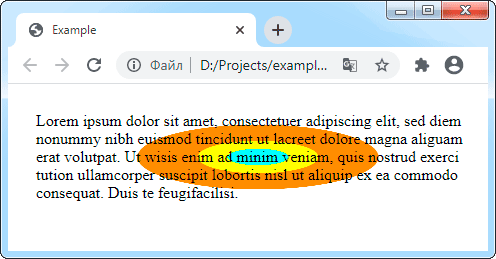
Пример использования ключевых слов для указания размера градиента:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
background: #6495ed;
background: radial-gradient(ellipse closest-side at 230px 65px, #f0ffff, #6495ed);
padding: 20px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi.</div>
</body>
</html>
Результат в браузере:

Цвета градиента и их стоп-позиции
Как и в случае с линейным градиентом, функция радиального градиента может также включать список более чем из двух цветов, разделяемых запятыми. После каждого значения цвета может быть указана его стоп-позиция, например:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
background: white;
background: radial-gradient(cyan, yellow 10%, #ff8c00 30%, white 50%);
padding: 20px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi.</div>
</body>
</html>
Результат в браузере:

За счёт задания одинаковых позиций для разных цветов можно получить резкие переходы между цветами (для сглаживания перехода делается разница лишь в один пиксел), что в итоге даёт набор однотонных окружностей или эллипсов. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
background: white;
background: radial-gradient(cyan 30px, yellow 31px, yellow 60px, #ff8c00 61px, #ff8c00 120px, white 121px);
padding: 20px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi.</div>
</body>
</html>
Результат в браузере:

Примечание: Для начинающего верстальщика бывает трудно с первого раза написать подходящий CSS-код для получения того или иного градиента. В этом случае можно воспользоваться специальными онлайн-сервисами создания градиентов. Вот некоторые из них:
Повтор градиента
Для бесконечного повтора рисунка градиента в CSS3 были предусмотрены функции repeating-linear-gradient() и repeating-radial-gradient(), синтаксис которых схож синтаксисом функций linear-gradient() и radial-gradient() (см. спецификацию).
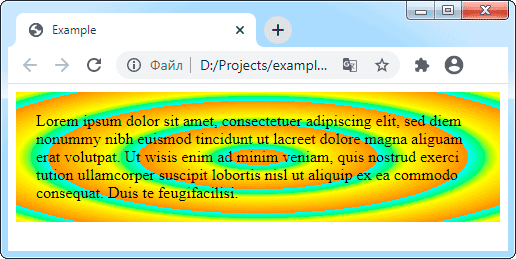
Пример использования функции repeating-radial-gradient():
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Example</title>
<style>
div {
background: white;
background: repeating-radial-gradient(cyan 30px, yellow 60px, #ff8c00 120px);
padding: 20px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te
feugifacilisi.</div>
</body>
</html>
Результат в браузере:

Другие статьи по схожей тематике