Общие сведения о таблицах и их использовании
Таблица — это одно из средств представления данных на веб-странице. Она позволяет более наглядно представлять эти данные, группировать их и систематизировать. Вместе с графиками, чертежами и рисунками таблица дополняет текст веб-документа, облегчает его анализ и усвоение написанного.
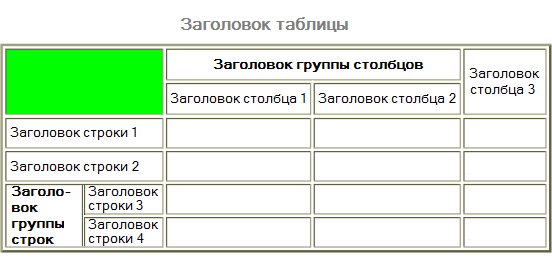
В общем случае любая таблица представляет собой прямоугольную область, разбитую на более мелкие прямоугольные участки, называемые ячейками. Ячейки, расположенные друг под другом, образуют столбцы, а расположенные друг рядом с другом — строки. Как те, так и другие могут объединяться в группы, образуя группы столбцов или группы строк (см. рис. ниже).
Таблица может иметь общий заголовок, раскрывающий суть её содержимого. У строк, столбцов, групп строк и групп столбцов также могут быть собственные заголовки, раскрывающие суть содержимого соответствующих элементов.

Элемент <table>
Создание таблицы начинается со вставки в HTML-код элемента <table>, который предупреждает браузер, что всё содержимое, заключённое между его открывающим и закрывающим тегами, относится к таблице. Закрывающий тег для элемента обязателен (см. спецификацию).
В открывающем теге могут присутствовать универсальные атрибуты и атрибуты событий.
Пример разметки таблицы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
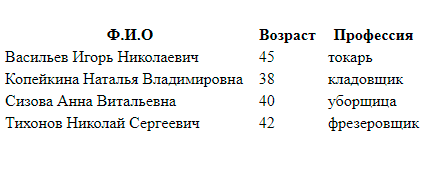
Результат работы кода в браузере:

По умолчанию браузеры формируют таблицу без привычных для нас рамок. В открывающем теге <table> до недавнего времени могли использоваться специальные атрибуты (border, bordercolor, frame, rules), управляющие выводом рамок в таблице. Однако современными стандартами данные атрибуты признаны устаревшими, а для управления выводом рамок рекомендовано использовать соответствующие средства CSS.
Например, задать вывод рамки для элемента <table> (то есть внешней рамки таблицы) позволяет следующее стилевое правило:
table { /* Устанавливаем толщину, стиль и цвет рамки */ border: 1px solid #808080; }
Данное правило предписывает создание для элемента тонкой сплошной рамки (стиль solid) серого цвета (шестнадцатеричный код цвета #808080) толщиной в 1 пиксел.
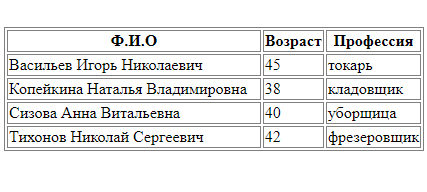
Пример разметки таблицы с использованием вышеприведённого правила:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { /* Устанавливаем толщину, стиль и цвет рамки */ border: 1px solid #808080; } </style> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
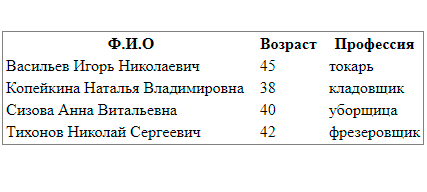
Результат работы данного кода в браузере:

Ещё один устаревший атрибут, который использовался в открывающем теге элемента <table> и о котором стоит упомянуть — это атрибут align. Данный атрибут определял выравнивание таблицы на странице по горизонтали. Например, значение атрибута center позволяло задать для таблицы выравнивание по центру страницы (по умолчанию они прижимаются к левому краю). В настоящее время для установки таблицы по центру страницы используют стилевое свойство margin.
Вообще-то предназначением данного стилевого свойства является установка внешних отступов (полей) для различных элементов. В свойстве может одновременно указываться от одного до четырёх значений, разделённых между собой пробелом:
- одно значение — определяет отступы для всех четырёх сторон элемента сразу, например:
margin: 10px; - два значения — определяют вертикальные (сверху и снизу) и горизонтальные (справа и слева) отступы, например:
margin: 5px 10px; - три значения — первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны, например:
margin: 5px 10px 10px; - четыре значения — определяют внешние отступы для каждой стороны отдельно: сверху, справа, снизу и слева, например:
margin: 5px 10px 5px 10px;
Величина отступов может задаваться в пикселях, процентах или других допустимых для CSS единицах. В качестве значения может также использоваться ключевое слово auto, сообщающее браузеру, что отступы должны быть установлены автоматически.
Чтобы установить таблицу по центру страницы, можно указать, например, следующее правило:
table { margin: 0 auto; }
Заголовок таблицы
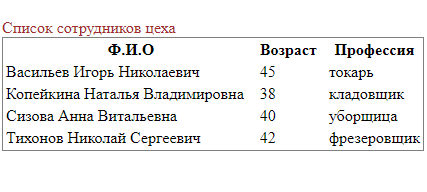
Как я уже сказал ранее, любая таблица может иметь общий заголовок (англ. caption), раскрывающий суть её содержимого. Для этого используется необязательный элемент <caption>, который в исходном HTML-коде должен следовать непосредственно за открывающим тегом <table>, например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border: 1px solid #808080; } </style> </head> <body> <table> <caption>Список сотрудников цеха</caption> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
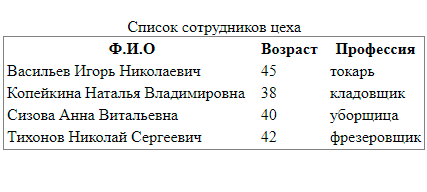
Результат в браузере:

Примечание: Хотя в исходном HTML-коде элемент <caption> располагается внутри элемента <table>, заголовок таблицы всегда выводится за его внешней рамкой: либо сверху, либо снизу.
В открывающем теге <caption> могут присутствовать универсальные атрибуты и атрибуты событий. Все собственные атрибуты элемента, использовавшиеся до недавнего времени, согласно современным стандартам, признаны устаревшими. Для управления же выводом заголовка рекомендовано использовать соответствующие средства CSS (см. спецификацию).
Так, например, горизонтальное выравнивание заголовка устанавливается стилевым свойством text-align, которое может принимать следующие значения:
left— выравнивание по левому краю таблицы;center— выравнивание по центру таблицы (значение по умолчанию);right— выравнивание по правому краю таблицы.
Место же вывода заголовка можно установить с помощью стилевого свойства caption-side, которое может принимать одно из следующих значений:
top— выводить над верхней границей (как надпись к таблице);bottom— выводить под нижней границей (как подпись к таблице).
Пример стилизации заголовка:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border: 1px solid #808080; } caption { /* Устанавливаем цвет заголовка */ color: #a52a2a; /* Выравниваем заголовок по левому краю */ text-align: left; } </style> </head> <body> <table> <caption>Список сотрудников цеха</caption> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
Результат работы вышеприведённого кода в браузере:

Примечание: Закрывающий тег элемента <caption> не является обязательным и может быть опущен, если за элементом заголовка сразу не следует пробел ASCII или комментарий.
Если родительским элементом <table> является элемент <figure>, то рекомендуется использовать заголовок последнего, то есть элемент <figcaption>. А от использования элемента <caption> лучше отказаться.
Строки таблицы
Строки в таблице создаются с помощью элементов <tr> (сокр. от англ. table row — «табличная строка»). В открывающем теге элемента могут присутствовать универсальные атрибуты и атрибуты событий. Закрывающий тег необязателен и может отсутствовать, если за элементом сразу следует другой элемент <tr> или если строка является последней в группе строк, родительским элементом которой является <thead>, <tbody> или <tfoot> (см. спецификацию).
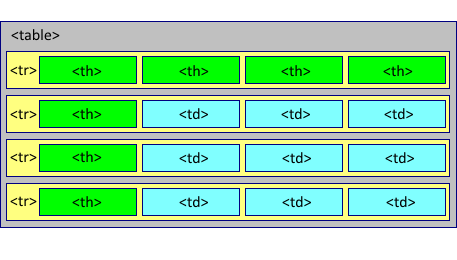
Чтобы понять роль элемента <tr> в структуре таблицы следует взглянуть на следующий рисунок:

Как видно из рисунка, заголовочные ячейки таблицы (элементы <th>) и ячейки данных (элементы <td>) объединены в строки с помощью элементов <tr>. То есть строки являются контейнерами и родительскими элементами для ячеек. Как следствие, ячейки наследуют свойства строк, если для ячеек с помощью стилей не указать иные свойства.
Главным контейнером и родительским элементом для всех компонентов таблицы является, конечно же, элемент <table>, который и определяет свойства всех строк и ячеек, если для последних с помощью стилевых свойств не заданы иные свойства.
Стилевое оформление строк таблицы
Все собственные атрибуты элемента <tr>, использовавшиеся до недавнего времени, согласно современным стандартам, признаны устаревшими. Для установки же свойств ячеек строки рекомендовано использовать соответствующие средства CSS.
Так, например, вместо использовавшегося ранее атрибута align, устанавливающего способ горизонтального выравнивания содержимого в ячейках строки, рекомендуется использовать стилевое свойство text-align, которое может принимать следующие значения:
left— выравнивание по левому краю ячейки;center— выравнивание по центру ячейки;right— выравнивание по правому краю ячейки;justify— выравнивание по обоим краям ячейки. Текст в этом случае заполняет всю ширину ячейки за счёт увеличения размера пробелов.
Вместо использовавшегося ранее атрибута valign, устанавливающего способ вертикального выравнивания содержимого в ячейках строки, рекомендуется использовать стилевое свойство vertical-align, которое может принимать следующие значения:
bottom— выравнивание содержимого по нижнему краю;middle— выравнивание содержимого по середине ячейки (значение по умолчанию);top— выравнивание содержимого по верхнему краю;baseline— выравнивание содержимого по базовой линии.
Однако чаще всего на практике для строк в целом используются такие стилевые свойства, как color и background-color, которые позволяют изменить цвет текстового содержимого и фоновый цвет строк (ранее для установки цвета фона использовался атрибут bgcolor).
Так, например, чтобы установить различный цвет фона для чётных и нечётных строк таблицы можно задать следующее стилевой правило:
/* Фон для чётных строк */ tr:nth-child(even) { background-color: #f0f0f0; } /* Фон для нечётных строк кроме первой */ tr:nth-child(odd) td:not(tr:first-child) { background-color: #d0d0d0; }
Примечание: При записи правила, приведённого выше, использованы псевдоклассы :nth-child(), :not() и :first-child. Более подробно я уже рассказывал об использовании псевдоклассов в одной из моих ранних статей.
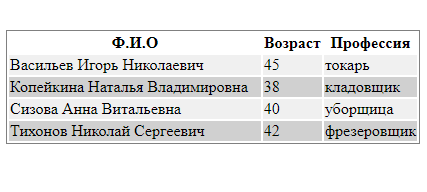
Пример разметки таблицы с использованием вышеприведённого правила:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border: 1px solid #808080; } /* Фон для чётных строк */ tr:nth-child(even) { background-color: #f0f0f0; } /* Фон для нечётных строк кроме первой */ tr:nth-child(odd) td:not(tr:first-child) { background-color: #d0d0d0; } </style> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
Результат работы вышеприведённого кода в браузере:

Заголовочные ячейки
Для создания заголовочных ячеек таблицы, как уже было сказано ранее, используется элемент <th> (сокр. от англ. table header — «заголовок таблицы»). В открывающем теге могут присутствовать универсальные атрибуты, атрибуты событий, а также собственные атрибуты abbr, colspan, headers, rowspan и scope. Закрывающий тег является необязательным и может быть опущен, если за ним непосредственно следует другой элемент <th> или <td> или если в его родительском элементе больше нет данных (см. спецификацию).
Для наглядности содержимое заголовочных ячеек браузеры по умолчанию выравнивают по центру и выводят полужирным шрифтом (см. рис. выше).
Собственные атрибуты тега <th>
Из всех использовавшихся ранее собственных атрибутов тега <th> в современный стандарт вошли только пять.
Указать альтернативное описание содержимого ячейки позволяет необязательный атрибут abbr. Значением атрибута может быть любая текстовая строка.
Создать заголовок группы столбцов позволяет необязательный атрибут colspan (сокр. от англ. columns span — «объединение столбцов»). Значением атрибута может быть неотрицательное целое число от 1 до 1000, указывающее для какого количества столбцов создаётся заголовок.
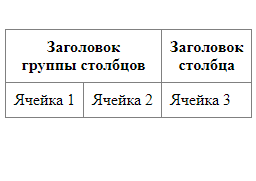
Пример:
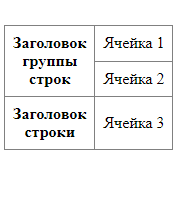
<table> <tr> <th colspan="2">Заголовок группы столбцов</th> <th>Заголовок столбца</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> </table>
Результат использования атрибута colspan:

В результате работы атрибута colspan ячейка вытягивается вправо так, что её ширина становится равной ширине указанного количества ячеек, не имеющих данного атрибута и находящихся выше или ниже растягиваемой ячейки. То есть атрибут имеет смысл только для таблиц, состоящих из нескольких строк.
Увязать ячейки таблицы с заголовками на случай воспроизведения данных таблицы через речевой браузер позволяет необязательный атрибут headers. Визуальными браузерами атрибут не используется. Значением атрибута может быть один или несколько идентификаторов, записанных через пробел.
Посредством идентификатора, указанного в атрибуте headers, ячейка увязывается с другой заголовочной ячейкой, для которой данный идентификатор присвоен с помощью атрибута id, например:
<table> <tr> <th colspan="2" id="anketa">Анкетные данные</th> </tr> <tr> <th headers="anketa">Ф.И.О</th> <th headers="anketa">Год рождения</th> </tr> . . . </table>
Создать заголовок группы строк позволяет необязательный атрибут rowspan (сокр. от англ. rows span — «объединение строк»). Значением атрибута может быть неотрицательное целое число от 1 до 65534, указывающее для какого количества строк создаётся заголовок.
Пример:
<table> <tr> <th rowspan="2">Заголовок группы строк</th> <td>Ячейка 1</th> </tr> <tr> <td>Ячейка 2</td> </tr> <tr> <th>Заголовок строки</th> <td>Ячейка 3</th> </tr> </table>
Результат использования атрибута rowspan:

В результате работы атрибута rowspan ячейка вытягивается вниз так, что её высота становится равной высоте указанного количества строк (элементов <tr>). То есть атрибут имеет смысл только для многострочных таблиц.
Указать предназначение заголовков на случай воспроизведения данных таблицы через речевой браузер позволяет необязательный атрибут scope. Действие, оказываемое им, по сути, аналогично действию атрибута headers. Визуальными браузерами атрибут не используется. Возможные значения атрибута:
col— ячейка является заголовком колонки;colgroup— ячейка является заголовком группы колонок (в теге используется атрибутcolspan);row— ячейка является заголовком строки;rowgroup— ячейка является заголовком группы строк (в теге используется атрибутrowspan).
Стилевое оформление заголовков
Установить способ горизонтального выравнивания содержимого в заголовочных ячейках позволяет стилевое свойство text-align (ранее для этой цели использовался собственный атрибут align). Свойство может принимать следующие значения:
left— выравнивание по левому краю ячейки;center— выравнивание по центру ячейки (значение по умолчанию);right— выравнивание по правому краю ячейки;justify— выравнивание по обоим краям ячейки. Текст в этом случае заполняет всю ширину ячейки за счёт увеличения размера пробелов.
Установить способ вертикального выравнивания содержимого в заголовочных ячейках позволяет стилевое свойство vertical-align (ранее для этой цели использовался собственный атрибут valign). Свойство может принимать следующие значения:
bottom— выравнивание содержимого по нижнему краю;middle— выравнивание содержимого по середине ячейки (значение по умолчанию);top— выравнивание содержимого по верхнему краю;baseline— выравнивание содержимого по базовой линии.
Отменить полужирное начертание шрифта заголовков (а точнее сказать, изменить насыщенность шрифта) позволяет стилевое свойство font-weight, значениями которого, согласно современным стандартам, могут быть числа 100, 200, 300, 400, 500, 600, 700, 800 и 900, характеризующие насыщенность шрифта. В качестве значений также могут использоваться следующие ключевые слова:
bold— использовать полужирное начертание (то же, что и 700);bolder— использовать сверхжирное начертание;normal— использовать нормальное начертание (то же, что и 400);lighter— использовать светлое начертание.
Однако, надо заметить, что большинство используемых ныне шрифтов могут иметь только начертания bold (полужирное) и normal (нормальное).
Установить цвет текстового содержимого и фоновый цвет заголовочных ячеек позволяют стилевые свойства color и background-color (ранее для установки цвета фона ячеек в открывающем теге <th> использовался собственный атрибут bgcolor). Например:
/* Цвета для заголовочных ячеек */ th { color: #4b0082; background-color: #deb887; }
Пример разметки таблицы с использованием вышеприведённого правила:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border: 1px solid #808080; } /* Фон для чётных строк */ tr:nth-child(even) { background-color: #f0f0f0; } /* Фон для нечётных строк кроме первой */ tr:nth-child(odd) td:not(tr:first-child) { background-color: #d0d0d0; } /* Цвета для заголовочных ячеек */ th { color: #4b0082; background-color: #deb887; } </style> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
Результат в браузере:

Примечание: Если приглядеться к таблице, изображённой на рисунке выше, то можно увидеть рамки белого цвета, обрамляющие ячейки таблицы. Однако на самом деле это не рамки, а отступы. Дело в том, что по умолчанию браузеры выводят отдельные элементы таблицы с отступами между границами этих элементов.
Отменить вывод отступов позволяет стилевое свойство border-collapse элемента <table>. Свойство может принимать следующие значения:
collapse— выводить без отступов;separate— выводить с отступами (значение по умолчанию);inherit— использовать значение, установленное для родителя (для таблиц, вложенных друг в друга).
Например, если в стилевое правило из вышеприведённого примера для элемента <table> добавить свойство border-collapse со значением collapse:
table { border: 1px solid #808080; /* Отменяем вывод отступов */ border-collapse: collapse; }
то результат в браузере будет следующим:

Если вывод отступа между элементами не отменён явно в таблице стилей или же, наоборот, он принудительно установлен с помощью свойства border-collapse со значением separate, изменить размер этого отступа между ячейками позволяет стилевое свойство border-spacing элемента <table>.
Размер отступа в свойстве border-collapse обычно указывается в пикселах. Причём свойство может содержать как одно, так и два значения, записанных через пробел. Если указано только одно значение, то свойство устанавливает размер одновременно вертикальных и горизонтальных отступов. Если значений два, то первое определяет отступ по горизонтали, а второе — по вертикали.
Например, если в стилевое правило из вышеприведённого примера для элемента <table> добавить свойство border-spacing со значением 3px 8px:
table { border: 1px solid #808080; /* Устанавливаем размер отступов */ border-spacing: 3px 8px; }
то результат в браузере будет следующим:

Рамки для ячеек
Вывод привычных рамок для ячеек таблицы, также как и для самого элемента <table>, можно установить с помощью универсального стилевого свойства border. Например, чтобы установить вывод тонкой сплошной рамки серого цвета для группы элементов (то есть сразу для <table>, <th> и <td>), можно записать следующее правило:
/* Устанавливаем параметры рамок таблицы */ table, th, td { border: 1px solid #808080; }
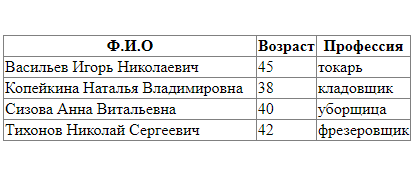
Пример разметки таблицы с использованием вышеприведённого правила:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> /* Устанавливаем параметры рамок таблицы */ table, tr, th { border: 1px solid #808080; } </style> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
Результат в браузере:

Поскольку браузеры по умолчанию выводят отдельные элементы таблицы с отступами между границами этих элементов, рамки ячеек в результате работы вышеприведённого примера получились двойными (см. рис. выше). Отменить вывод отступов, как я уже говорил ранее, позволяет стилевое свойство border-collapse со значением collapse:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> /* Устанавливаем параметры рамок таблицы */ table, tr, th { border: 1px solid #808080; } /* Отменяем вывод отступов */ table { border-collapse: collapse; } </style> </head> <body> <table> <tr> <th>Ф.И.О</th> <th>Возраст</th> <th>Профессия</th> </tr> <tr> <td>Васильев Игорь Николаевич</td> <td>45</td> <td>токарь</td> </tr> <tr> <td>Копейкина Наталья Владимировна</td> <td>38</td> <td>кладовщик</td> </tr> <tr> <td>Сизова Анна Витальевна</td> <td>40</td> <td>уборщица</td> </tr> <tr> <td>Тихонов Николай Сергеевич</td> <td>42</td> <td>фрезеровщик</td> </tr> </table> </body> </html>
Результат в браузере:

Ячейки данных
Для создания ячеек данных таблицы, как уже было сказано ранее, используется элемент <td> (сокр. от англ. table data — «данные таблицы»). В открывающем теге могут присутствовать универсальные атрибуты, атрибуты событий, а также собственные атрибуты colspan, headers и rowspan. Закрывающий тег является необязательным и может быть опущен, если за ним непосредственно следует другой элемент <td> или <th> или если в его родительском элементе больше нет данных (см. спецификацию).
Элемент <td> во многом аналогичен элементу <th>, а потому всё, что было сказано о ранее стилевом оформлении элементов <th>, можно отнести и к элементам <td>. По умолчанию же браузеры выводят текстовое содержимое ячеек данных обычным шрифтом и прижимают его к левой стороне ячейки.
Стилевое оформление столбцов
Элемент <colgroup>
В некоторых случаях упростить стилевое оформление отдельных столбцов таблицы или их групп позволяют необязательные элементы <colgroup> (сокр. от англ. columns group — «группа столбцов»). Таких элементов в контейнере <table> может несколько, но размещаться они должны либо непосредственно за элементом <caption>, если таковой используется, либо сразу за открывающим тегом <table>, если элемент <caption> отсутствует (см. спецификацию).
Пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table, tr, th { border: 1px solid #808080; } table { border-collapse: collapse; } /* Выделяем в графике выходные дни */ .holiday { background-color: #ff69b4; border: 2px solid #ff0000; } </style> </head> <body> <table> <caption>Январь</caption> <colgroup span="5"></colgroup> <colgroup span="2" class="holiday"></colgroup> <tr> <th>Пн</th> <th>Вт</th> <th>Ср</th> <th>Чт</th> <th>Пт</th> <th>Сб</th> <th>Вс</th> </tr> <tr> <td></td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> <tr> <td>14</td> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> </tr> <tr> <td>28</td> <td>29</td> <td>30</td> <td>31</td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
Результат в браузере:

В вышеприведённом примере с помощью элементов <colgroup> объявляются две группы столбцов. Причём в первую группу входят 5 столбцов, стиль оформления которых менять не требуется, а во вторую — 2 столбца, требующие особого стиля оформления. С помощью универсального атрибута class последняя группа причисляется к классу holiday, для которого в таблице стилей создано отдельное правило, изменяющее цвет фона в ячейках и вид внешней рамки группы (см. рис. выше).
Примечание: Структура таблиц, если её рассматривать с точки зрения CSS, ориентирована в основном на работу со строками или ячейками. Изменение же стилевого оформления через столбцы сильно ограничено. Поэтому посредством элемента <colgroup> можно только задать ширину ячеек (свойство width), цвет фона и фоновую картинку (свойства background-color, background-image и обобщённое свойство background), вид рамки (свойства border, border-left, border-top и им подобные), а также скрыть ячейки столбца или группы столбцов с помощью стилевого свойства visibility со значением collapse.
Элемент <col>
Внутри элемента <colgroup> дополнительно могут использоваться необязательные элементы <col> (сокр. от англ. column — «столбец»), представляющие собой одиночные теги. В единственном теге элемента <col> могут присутствовать универсальные атрибуты, атрибуты событий, а также собственный атрибут span, позволяющий указать количество столбцов, входящих в группу (см. спецификацию).
Примечание: Элементы <col> могут присутствовать внутри элемента <colgroup> только при условии, что в открывающем теге <colgroup> отсутствует атрибут span.
Использование элементов <col> позволяет в некоторых случаях немного уменьшить объём исходного HTML-кода. Особенно это будет заметно при большом количестве отдельных столбцов или групп столбцов. Для сравнения приведу два равноценных варианта записи элемента <colgroup>:
<-- Вариант 1 --> <table> <colgroup class="gray"></colgroup> <colgroup></colgroup> <colgroup class="gray"></colgroup> <colgroup></colgroup> <colgroup class="gray"></colgroup> <colgroup></colgroup> <colgroup class="gray"></colgroup> <tr> <th> . . .
<-- Вариант 2 --> <table> <colgroup> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> </colgroup> <tr> <th> . . .
Если учесть, что открывающий и закрывающий теги элемента <colgroup> являются необязательными (см. примечание ниже), и конкретно в данном случае они могут быть опущены, то допустимым будет и третий вариант записи:
<-- Вариант 3 --> <table> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> <tr> <th> . . .
Примечание: Открывающий тег элемента <colgroup> является необязательным и может быть опущен, если первым дочерним элементом является элемент <col>, и если элементу <colgroup> непосредственно не предшествует другой элемент <colgroup>, закрывающий тег которого опущен. (Его нельзя опустить, если элемент пуст.)
Закрывающий тег элемента <colgroup> также не является обязательным и может быть опущен, если за элементом <colgroup> сразу не следует пробел ASCII или комментарий.
Пример разметки таблицы с использованием элементов <col>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table, tr, th { border: 1px solid #808080; } table { border-collapse: collapse; } /* Выделяем столбцы таблицы */ .gray { background-color: #a9a9a9; } </style> </head> <body> <table> <caption>Январь</caption> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> <col> <col class="gray"> <tr> <th>Пн</th> <th>Вт</th> <th>Ср</th> <th>Чт</th> <th>Пт</th> <th>Сб</th> <th>Вс</th> </tr> <tr> <td></td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> <tr> <td>14</td> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> </tr> <tr> <td>28</td> <td>29</td> <td>30</td> <td>31</td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
Результат в браузере:

Стилизация столбцов с использованием псевдоклассов
Задать стиль ячейкам выбранных столбцов позволяют также стилевые правила с селекторами псевдоклассов. Так, например, создать правило для первого столбца таблицы позволяет псевдокласс :first-child (см. пример ниже), а для последнего — :last-child.
/* Цвета фона первого столбца */ td:first-child { background-color: #fff0f5; }
Создать стилевое правило для любого столбца позволяет псевдокласс :nth-child(). Например, приведённый выше html-код разметки таблицы, но уже без использования элементов <colgroup> и <col> будет выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table, tr, th { border: 1px solid #808080; } table { border-collapse: collapse; } /* Выделяем нечётные столбцы таблицы */ td:nth-child(odd), th:nth-child(odd) { background-color: #a9a9a9; } </style> </head> <body> <table> <caption>Январь</caption> <tr> <th>Пн</th> <th>Вт</th> <th>Ср</th> <th>Чт</th> <th>Пт</th> <th>Сб</th> <th>Вс</th> </tr> <tr> <td></td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> <tr> <td>14</td> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> </tr> <tr> <td>28</td> <td>29</td> <td>30</td> <td>31</td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
Результат в браузере:

Выделение логических разделов таблицы
В любой таблице можно выделить, как минимум, два логических раздела: раздел заголовков и раздел тела таблицы. Иногда в таблице может присутствовать также раздел сносок, представляющий собой одну или несколько результирующих или итоговых строк. Для группировки строк этих разделов и придания им определённых стилевых характеристик можно использовать соответствующие элементы <thead>, <tbody> и <tfoot>.
Элемент <thead>
Сгруппировать заголовочные строки (то есть выделить так называемую «шапку» таблицы) позволяет необязательный элемент <thead> (сокр. от англ. table headers — «заголовки таблицы»).
Открывающий тег элемента является обязательным. В нём могут присутствовать универсальные атрибуты и атрибуты событий. А вот закрывающий тег </thead> не обязателен и может быть опущен, если за элементом <thead> сразу следует элемент <tbody> или <tfoot> (см. спецификацию).
Элемент <thead> в контейнере <table> может быть только один. Размещаться он должен либо непосредственно за элементами <caption> и <colgroup>, если таковые присутствуют, либо сразу за открывающим тегом <table>, если ни <caption>, ни <colgroup> не используются.
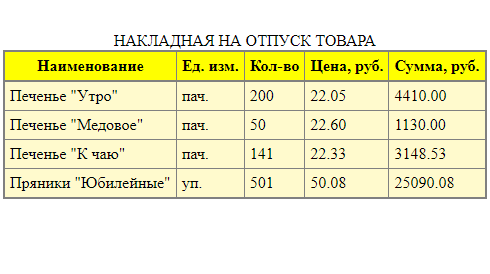
Пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border-collapse: collapse; } th, td { border: 1px solid #808080; /* Увеличиваем внутренний отступ в ячейках */ padding: 5px; } /* Определяем стиль для "шапки" таблицы */ thead { border: 2px solid #808080; background-color: #ffff00; } </style> </head> <body> <table> <caption>НАКЛАДНАЯ НА ОТПУСК ТОВАРА</caption> <thead> <tr> <th>Наименование</th> <th>Ед. изм.</th> <th>Кол-во</th> <th>Цена, руб.</th> <th>Сумма, руб.</th> </tr> </thead> <tbody> <tr> <td>Печенье "Утро"</td> <td>пач.</td> <td>200</td> <td>22.05</td> <td>4410.00</td> </tr> <tr> <td>Печенье "Медовое"</td> <td>пач.</td> <td>50</td> <td>22.60</td> <td>1130.00</td> </tr> <tr> <td>Печенье "К чаю"</td> <td>пач.</td> <td>141</td> <td>22.33</td> <td>3148.53</td> </tr> <tr> <td>Пряники "Юбилейные"</td> <td>пач.</td> <td>501</td> <td>50.08</td> <td>25090.08</td> </tr> <tbody> </table> </body> </html>
Результат в браузере:

Элемент <tbody>
Сгруппировать строки данных позволяет элемент <tbody> (сокр. от англ. table body — «тело таблицы»). Элемент является необязательным, но, если в контейнере <table> присутствуют элементы <thead> или <tfoot>, присутствие элемента <tbody> становится обязательным (см. спецификацию).
Использование в контейнере <table> элемента <tbody> делает невозможным присутствие в таблице несгруппированных строк, то есть элементов <tr>, являющихся прямыми дочерними элементами <table>. Для строк, не сгруппированных явно, браузером будет неявно создан ещё один контейнер (или контейнеры) <tbody>.
Стандартом HTML допускается присутствие в таблице нескольких элементов <tbody>. Это позволяет создать несколько блоков данных, к которым можно применять различное оформление через стили, а также управлять их видом и доступностью через скрипты.
В исходном HTML-коде элемент <tbody> может следовать за элементами <thead> или <tfoot>. В случае же отсутствия раздела заголовков он может также размещаться непосредственно за элементами <caption> и <colgroup>, либо сразу за открывающим тегом <table>, если ни <caption>, ни <colgroup> не используются.
Открывающий тег <tbody> не является обязательным и его можно опустить, если первым элементом внутри элемента <tbody> является элемент <tr>, и если элементу непосредственно не предшествует элемент <thead>, <tbody> или <tfoot>, закрывающий тег которого был опущен. (Его нельзя опустить, если элемент пуст.) В открывающем теге могут присутствовать универсальные атрибуты и атрибуты событий.
Закрывающий тег элемента <tbody> также не является обязательным и может быть опущен, если за элементом <tbody> сразу следует другой элемент <tbody> или <tfoot>, или если в контейнере <table> больше нет содержимого.
Примечание: Как уже было сказано ранее, элемент <thead> в таблице может быть только один. Если же в каждом блоке данных (то есть в каждом элементе <tbody>) необходим свой заголовок, для его создания необходимо использовать строку с элементами <th>, причём размещаться эта строка должна внутри контейнера <tbody>.
Пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border-collapse: collapse; } th, td { border: 1px solid #808080; /* Увеличиваем внутренний отступ в ячейках */ padding: 5px; } /* Выделяем внешние рамки разделов */ thead, tbody { border: 2px solid #808080; } /* Задаём фон "шапке" таблицы */ thead { background-color: #ffff00; } /* Задаём фон "телу" таблицы */ tbody { background-color: #fffacd; } </style> </head> <body> <table> <caption>НАКЛАДНАЯ НА ОТПУСК ТОВАРА</caption> <thead> <tr> <th>Наименование</th> <th>Ед. изм.</th> <th>Кол-во</th> <th>Цена, руб.</th> <th>Сумма, руб.</th> </tr> </thead> <tbody> <tr> <td>Печенье "Утро"</td> <td>пач.</td> <td>200</td> <td>22.05</td> <td>4410.00</td> </tr> <tr> <td>Печенье "Медовое"</td> <td>пач.</td> <td>50</td> <td>22.60</td> <td>1130.00</td> </tr> <tr> <td>Печенье "К чаю"</td> <td>пач.</td> <td>141</td> <td>22.33</td> <td>3148.53</td> </tr> <tr> <td>Пряники "Юбилейные"</td> <td>пач.</td> <td>501</td> <td>50.08</td> <td>25090.08</td> </tr> <tbody> </table> </body> </html>
Результат в браузере:

Элемент <tfoot>
Сгруппировать результирующие или итоговые строки (то есть выделить так называемый «подвал» таблицы) позволяет необязательный элемент <tfoot> (сокр. от англ. table footers — «подножье таблицы»).
Открывающий тег элемента является обязательным. В теге могут присутствовать универсальные атрибуты и атрибуты событий. Конечный тег не обязателен и может быть опущен, если в родительском элементе <table> больше нет содержимого.
Элемент <tfoot> в контейнере <table> может быть только один. Традиционно его размещают после последнего (или единственного) элемента <tbody>, однако спецификация HTML 5 допускает его размещение и до, и между элементами <tbody>. Независимо от положения элемента в HTML-коде, на экране итоговые строки таблицы всё равно будут отображаться в конце.
Пример:
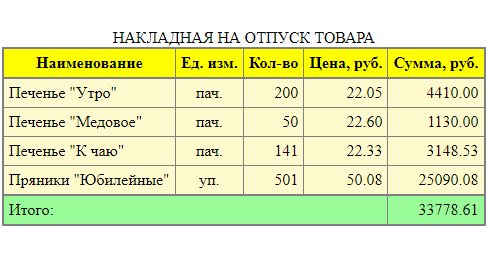
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> table { border-collapse: collapse; } th, td { border: 1px solid #808080; /* Увеличиваем внутренний отступ в ячейках */ padding: 5px; } /* Выделяем внешние рамки разделов */ thead, tbody, tfoot { border: 2px solid #808080; } /* Задаём фон "шапке" таблицы */ thead { background-color: #ffff00; } /* Задаём фон "телу" таблицы */ tbody { background-color: #fffacd; } /* Задаём фон "футеру" */ tfoot { background-color: #98fb98; } /* Выравниваем по центру содержимое столбца "Ед. изм." */ tbody td:nth-child(2) { text-align: center; } /* Прижимаем вправо содержимое ячеек с данными числового типа */ tbody td:nth-child(1n+3), tfoot td:nth-child(2) { text-align: right; } </style> </head> <body> <table> <caption>НАКЛАДНАЯ НА ОТПУСК ТОВАРА</caption> <thead> <tr> <th>Наименование</th> <th>Ед. изм.</th> <th>Кол-во</th> <th>Цена, руб.</th> <th>Сумма, руб.</th> </tr> </thead> <tbody> <tr> <td>Печенье "Утро"</td> <td>пач.</td> <td>200</td> <td>22.05</td> <td>4410.00</td> </tr> <tr> <td>Печенье "Медовое"</td> <td>пач.</td> <td>50</td> <td>22.60</td> <td>1130.00</td> </tr> <tr> <td>Печенье "К чаю"</td> <td>пач.</td> <td>141</td> <td>22.33</td> <td>3148.53</td> </tr> <tr> <td>Пряники "Юбилейные"</td> <td>пач.</td> <td>501</td> <td>50.08</td> <td>25090.08</td> </tr> <tbody> <tfoot> <tr> <td colspan="4">Итого:</td> <td>33778.61</td> </tr> </tfoot> </table> </body> </html>
Результат в браузере:

Другие статьи по схожей тематике