Несколько слов о событийно-ориентированном программировании
В многих современных системах программирования при создании пользовательских интерфейсов используется событийно-ориентированное программирование (СОП). Это способ построения компьютерной программы, при котором её выполнение определяется событиями — действиями пользователя с клавиатурой или мышью, а также сообщениями других программ или событиями операционной системы. При таком способе построения программы она обычно состоит из основной процедуры, с помощью которой формируется главное окно и главное меню, и множества мелких процедур, являющихся обработчиками событий.
Каждому элементу окна программы, будь то кнопка, поле ввода, пункт меню или что-то другое, сопоставлен свой набор событий и соответствующих процедур. Каждая из этих процедур является обработчиком конкретного события. Так, например, после щелчка мышью по элементу (событие click) запускается одна процедура, а при двойном щелчке мышью по элементу (событие dblclick) запускается уже другая процедура.
Нечто подобное может быть реализовано и в HTML-документах с той лишь разницей, что для формирования элементов интерфейса пользователя здесь, как правило, используется язык разметки HTML и лишь обработка событий выполняется сценариями, написанными на языке JavaScript. А чтобы элемент начал «реагировать» на то или иное событие, необходимо указать в открывающем теге элемента соответствующий атрибут события.
Что такое атрибуты событий
Атрибуты событий являются глобальными атрибутами, то есть атрибутами, которые могут использоваться в тегах разных элементов. Имя событийного атрибута складывается из префикса «on» и имени соответствующего события. Таким образом событию click соответствует атрибут onclick, событию dblclick — атрибут ondblclick и т.д. Запись таких атрибутов всегда представляет собой выражение: имя_атрибута="текст_сценария", где текст_сценария — текст программы на языке JavaScript.
Пример записи атрибута события:
<button onclick="textMsg()">OK</button>
Текст сценария, как уже было сказано выше, представляет собой программный код на языке JavaScript. Если он небольшой и состоит, например, из двух-трёх команд, то записывается непосредственно в значении атрибута. Большие же сценарии обычно оформляют в виде функций и выносят в специальные элементы <script>, а в качестве значения атрибута используется вызов соответствующей функции, представляющий из себя имя функции с двумя скобками на конце (см. пример выше).
Примечание: Значения любых атрибутов, как известно, принято заключать в кавычки: одинарные или двойные. Если же значением атрибута является текст скрипта, содержащий кавычки внутри себя, то кавычки внутри скрипта и кавычки внешние должны отличаться. Например, если внутри скрипта используются двойные, то внешние должны быть одинарными, и наоборот:
<body onload="alert('Страница загружена')">
В стандарте HTML 4 (см. спецификацию) для элементов веб-страниц было определено 18 атрибутов событий. Это такие атрибуты, как onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onload, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onreset, onselect, onsubmit и onunload. Условно их можно подразделить на четыре группы:
- атрибуты, содержащие сценарии обработки событий мыши (
onclick,ondblclick,onmousedown,onmousemove,onmouseout,onmouseover,onmouseup); - атрибуты, содержащие сценарии обработки событий клавиатуры (
onkeydown,onkeypress,onkeyup); - атрибуты, содержащие сценарии обработки событий элементов форм (
onblur,onchange,onfocus,onreset,onselect,onsubmit); - атрибуты, содержащие сценарии обработки событий объектов и фреймов (
onload,onunload).
Рассмотрим каждый из вышеприведённых атрибутов подробнее.
Атрибут ONBLUR
Событие blur относится к группе событий элементов формы. Оно генерируется при потере элементом фокуса. Обычно это происходит, когда пользователь щёлкает мышью по какому-либо другому элементу текущего документа или нажимает клавишу Tab.
Событийный атрибут onblur, содержащий сценарии обработки события потери фокуса, чаще всего используется в элементах <body>, <button>, <input>, <label>, <select> и <textarea>, где позволяет реализовать, например, процесс проверки правильности заполнения полей формы.
Пример использования атрибута для проверки корректности заполнения поля «E-mail»:
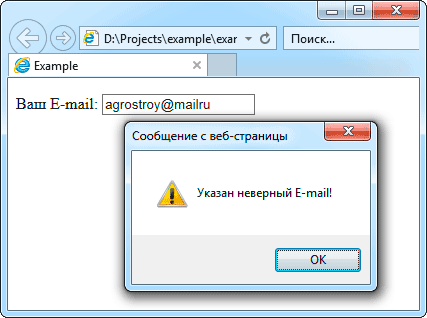
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function validEmail() { var str = document.getElementById("email").value; var re = /^[^\s()<>@,;:\/]+@\w[\w\.-]+\.[a-z]{2,}$/i; if (!re.test(str)) alert("Указан неверный E-mail!"); } </script> </head> <body> <form action=""> <p>E-mail: <input type="text" id="email" onblur="validEmail()"></p> </form> </body> </html>
Если при указании адреса электронной почты в поле «E-mail» будет допущена неточность (например, не будет указана точка перед именем домена «ru»), то в результате работы вышеприведённого кода в момент потери полем фокуса будет выведено сообщение об ошибке:

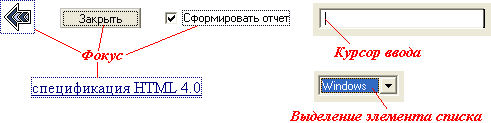
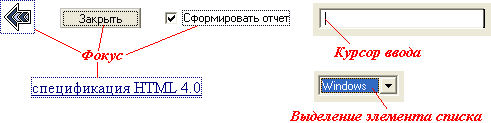
Примечание: О наличии фокуса на элементе, как правило, свидетельствует тонкая линия точек вокруг или внутри элемента (см. рис. ниже). О получении фокуса текстовым полем свидетельствует мигающий курсор ввода. Списки при получении фокуса подсвечиваются синим цветом.

Элемент получает фокус при щелчке по нему мышью, при переходе с помощью клавиш Tab (прямой переход) или Shift+Tab (обратный переход), а также при использовании «горячей клавиши». Фокус на элементе является признаком активности элемента. В текстовое поле при этом можно вводить текст, а из списка значений с помощью клавиш курсора («стрелка вверх» или «стрелка вниз») можно выбирать значения. Подсвеченную фокусом «галочку» (чекбокс) можно включить или выключить с помощью клавиши пробела.
Атрибут ONCHANGE
Событие change относится к группе событий элементов формы. Оно генерируется при изменении значения элемента (например, при вводе новых или удаление имеющихся символов в текстовом поле, при установке или снятии «галочки» в чекбоксе, при выборе значения из выпадающего списка и т.п.). Причем, если в чекбоксе и выпадающем списке событие происходит непосредственно в момент изменения значения, то в текстовом поле оно генерируется только в момент потери фокуса, так как только перемещение фокуса на другой элемент может служить подтверждением того, что редактирование текстового поля завершено.
Событийный атрибут onchange обычно используется в тегах элементов <input>, <keygen>, <select> и <textarea>, где позволяет отслеживать факт изменения значения элемента и реализовать запуск сценария, связанного с этим изменением.
Пример использования атрибута onchange для скрытия «ненужного» текстового поля:
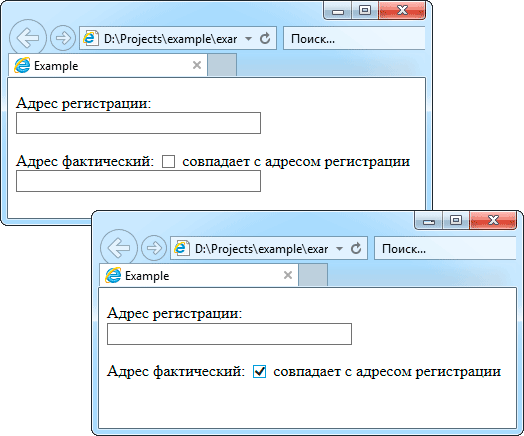
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function toggleHidden() { var chbox = document.getElementById('match'); var tfield = document.getElementById('fact'); if (chbox.checked) tfield.setAttribute("hidden", "hidden"); else tfield.removeAttribute("hidden"); } </script> </head> <body> <form action=""> <p>Адрес регистрации: <br><input type="text"></p> <p>Адрес фактический: <input type="checkbox" id="match" onchange="toggleHidden()"> совпадает с адресом регистрации <br><input type="text" id="fact"></p> </form> </body> </html>
Результат в браузере:

Атрибут ONCLICK
Событие click относится к группе событий мыши. Оно генерируется, когда пользователь «кликнул» по элементу левой или средней кнопкой мыши (то есть нажал кнопку до щелчка и отпустил). При этом происходит сразу несколько событий в следующем порядке: mousedown −> mouseup −> click. Для элемента, получившего фокус, событие click генерируется также при нажатии клавиши Enter на клавиатуре (но без сопутствующих mousedown и mouseup), с целью упростить работу со страницей для людей с ограниченными возможностями.
Примечание: Если вы нажали кнопку мыши над одним элементом, а потом передвинули мышь на другой элемент и отпустили кнопку, событие click случится у их родительского элемента.
Событийный атрибут onclick, содержащий сценарии обработки события щелчка мышью, может использоваться в открывающих тегах практически всех отображаемых элементов страницы.
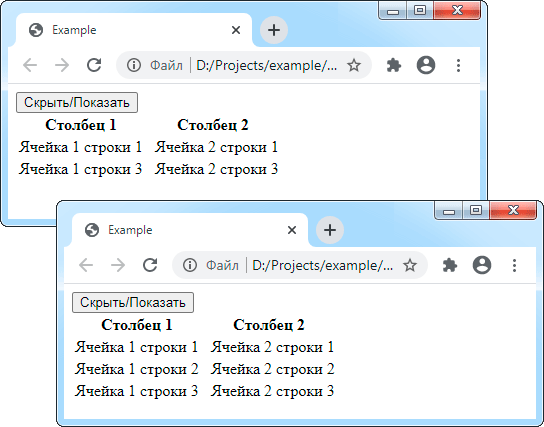
Пример использования атрибута onclick для скрытия определённых строк таблицы:
<!DOCTYPE html> <html> <head> <title>Example</title> <script> var toggleHidden = function () { var elem = document.getElementById("toggle"); if (elem.hasAttribute("hidden")) { elem.removeAttribute("hidden"); } else { elem.setAttribute("hidden", "hidden"); } } </script> </head> <body> <p><button onclick="toggleHidden()">Скрыть/Показать</button></p> <table> <tr> <th>Столбец 1</th> <th>Столбец 2</th> </tr> <tr> <td>Ячейка 1 строки 1</td> <td>Ячейка 2 строки 1</td> </tr> <tr id="toggle" hidden> <td>Ячейка 1 строки 2</td> <td>Ячейка 2 строки 2</td> </tr> <tr> <td>Ячейка 1 строки 3</td> <td>Ячейка 2 строки 3</td> </tr> </table> </body> </html>
Результат в браузере:

Атрибут ONDBLCLICK
Событие dblclick (сокр. от англ. double click — «двойной щелчок») относится к группе событий мыши. Оно генерируется, когда пользователь выполнил двойной клик левой кнопкой мыши на элементе. При этом происходит сразу несколько событий в следующем порядке: mousedown −> mouseup −> click −> mousedown −> mouseup −> click −> dblclick.
Событийный атрибут ondblclick, содержащий сценарии обработки события двойного щелчка мышью, так же, как и атрибут onclick, может использоваться в открывающих тегах практически всех отображаемых элементов страницы. Однако, надо заметить, что двойные клики мышью на обычных веб-страницах, как правило, не используются.
Атрибут ONFOCUS
Событие focus относится к группе событий элементов формы. Оно возникает при получении элементом фокуса. По своему действию это событие противоположно событию blur, описанному выше.
О наличии фокуса на элементе, как правило, свидетельствует тонкая линия точек вокруг или внутри элемента (см. рис. ниже). О получении фокуса текстовым полем свидетельствует мигающий курсор ввода. Списки при получении фокуса подсвечиваются синим цветом.

Элемент получает фокус при щелчке по нему мышью, при переходе с помощью клавиш Tab (прямой переход) или Shift+Tab (обратный переход), а также при использовании «горячей клавиши». Фокус на элементе является признаком активности элемента. В текстовое поле при этом можно вводить текст, а из списка значений с помощью клавиш курсора («стрелка вверх» или «стрелка вниз») можно выбирать значения. Подсвеченную фокусом «галочку» (выключатель) можно включить или выключить с помощью клавиши пробела.
Событийный атрибут onfocus обычно используется в тегах элементов <body>, <button>, <input>, <label>, <select> и <textarea>, где позволяет отслеживать факт получения элементом фокуса и реализовать запуск сценария, связанного с этим событием.
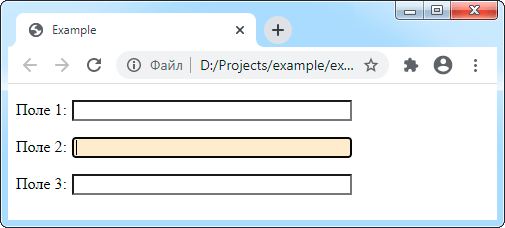
Пример использования атрибута onfocus для изменения цвета фона в активном текстовом поле:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> input { background: #fff; width: 60%; } </style> </head> <body> <form action=""> <p>Поле 1: <input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p> <p>Поле 2: <input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p> <p>Поле 3: <input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p> </form> </body> </html>
Результат в браузере:

Атрибут ONKEYDOWN
Событие keydown относится к группе событий клавиатуры. Оно генерируется в момент нажатия клавиши на клавиатуре (когда клавиша нажата и ещё не отпущена) для элемента, на котором в это время находится фокус. Если элементов, содержащих фокус, на странице нет, событие генерируется для элемента <body>.
Примечание: Последовательность событий клавиатуры следующая: keydown −> keypress −> keyup. Причём события keydown и keypress предшествуют изменению содержимого текстового поля, а событие keyup возникает после изменения. Если пользователь удерживает символьную клавишу нажатой, события keydown и keypress генерируются многократно (это так называемый key repeat), пока клавиша не будет отпущена.
Для несимвольных клавиш событие keypress не генерируется. Причём, если нажать и удерживать несимвольную клавишу, событие keydown для этой клавиши также будет генерироваться многократно.
Событийный атрибут onkeydown, содержащий сценарии обработки события нажатия клавиши, обычно используется в тегах элементов <body>, <button>, <input>, <label>, <select> и <textarea>, где позволяет отслеживать факт нажатия клавиши.
Атрибут ONKEYPRESS
Событие keypress относится к группе событий клавиатуры. Оно генерируется, когда клавиша на клавиатуре нажата и отпущена, для элемента, на котором в это время находится фокус. Если элементов, содержащих фокус, на странице нет, событие генерируется для элемента <body>.
Примечание: Последовательность событий клавиатуры следующая: keydown −> keypress −> keyup. Причём события keydown и keypress предшествуют изменению содержимого текстового поля, а событие keyup возникает после изменения. Если пользователь удерживает символьную клавишу нажатой, события keydown и keypress генерируются многократно (это так называемый key repeat), пока клавиша не будет отпущена.
Для несимвольных клавиш событие keypress не генерируется. Причём, если нажать и удерживать несимвольную клавишу, событие keydown для этой клавиши также будет генерироваться многократно.
Событийный атрибут onkeypress обычно используется в тегах элементов <body>, <button>, <input>, <label>, <select> и <textarea>, где позволяет отслеживать факт состоявшегося нажатия клавиши, т.е. нажатия и последующего отпускания.
Атрибут ONKEYUP
Событие keyup относится к группе событий клавиатуры. Оно генерируется при отпускании нажатой клавиши для элемента, на котором в это время находится фокус. Если элементов, содержащих фокус, на странице нет, событие генерируется для элемента <body>.
Примечание: Последовательность событий клавиатуры следующая: keydown −> keypress −> keyup. Причём события keydown и keypress предшествуют изменению содержимого текстового поля, а событие keyup возникает после изменения. Если пользователь удерживает символьную клавишу нажатой, события keydown и keypress генерируются многократно (это так называемый key repeat), пока клавиша не будет отпущена.
Для несимвольных клавиш событие keypress не генерируется. Причём, если нажать и удерживать несимвольную клавишу, событие keydown для этой клавиши также будет генерироваться многократно.
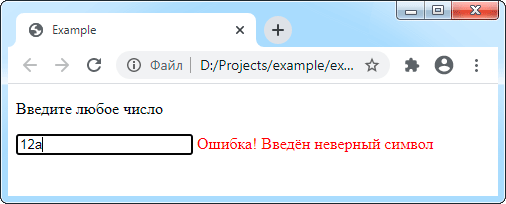
Событийный атрибут onkeyup обычно используется в тегах элементов <body>, <button>, <input>, <label>, <select> и <textarea>, где позволяет отслеживать факт отпускания клавиши. В данном атрибуте можно, например, разместить сценарий проверки заполнения полей формы:
<!DOCTYPE html> <html> <head> <title>Example</title> <style> #msg { color: red; /* Цвет текста сообщения */ display: none; /* Скрываем сообщение */ } </style> <script> function validField(f) { // Если введено число, то скрываем предупреждение if (isDigit(f.value)) document.getElementById("msg").style.display = "none"; // В противном случае отображаем предупреждение else document.getElementById("msg").style.display = "inline"; } // Функция по проверке, число введено или нет function isDigit(data) { var numStr="0123456789"; var k = 0; for (i=0;i<data.length;i++) { thisChar = data.substring(i, i+1); if (numStr.indexOf(thisChar) != -1) k++; } if (k == data.length) return 1; else return 0; } </script> </head> <body> <form action=""> <p>Введите любое число</p> <p><input type="text" name="num" onkeyup="validField(this)"> <span id="msg">Ошибка! Введён неверный символ</span></p> </form> </body> </html>
В вышеприведённом примере по мере набора символов в текстовом поле происходит проверка на ввод цифр. Если введена буква, пробел или другой символ отличный от цифры, то показывается предупреждение об ошибке.

Атрибут ONLOAD
Событие load относится к группе событий объектов и фреймов. Оно генерируется, когда загрузка объекта (страницы, набора фреймов или изображения) полностью завершена.
Событийный атрибут onload может использоваться в тегах таких элементов, как <frame>, <frameset>, <iframe>, <img>, <input type="image">, <link>, <script> и <style>, но чаще всего его используют в теге <body> для выполнения сценария после того, как веб-страница полностью загрузила все содержимое (включая изображения, файлы скриптов, файлы CSS и т.д.). Это может быть сценарий, проверяющий, например, тип браузера пользователя, или сценарий для работы с файлами cookie.
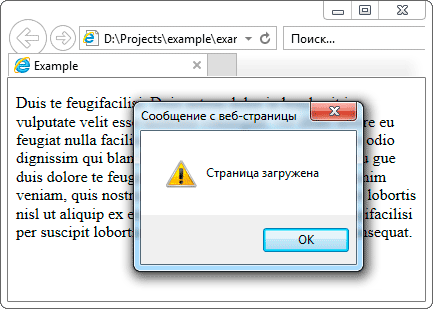
Простейший пример использования атрибута:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body onload="alert('Страница загружена')"> <p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</p> </body> </html>
Результат в браузере:

Атрибут ONMOUSEDOWN
Событие mousedown относится к группе событий мыши. Оно генерируется при нажатии на левую кнопку мыши над элементом, а точнее — в момент замыкания контактов (когда мы слышим щелчок) в микровыключателе, установленном под кнопкой мыши. Данное событие предшествует последующим событиям mouseup и click.
Событийный атрибут onmousedown, содержащий сценарии обработки события нажатия клавиши мыши, может использоваться в открывающих тегах практически всех отображаемых элементов страницы.
Атрибут ONMOUSEMOVE
Событие mousemove относится к группе событий мыши. Оно генерируется, когда курсор мыши перемещается внутри области, принадлежащей элементу. Причём это событие возникает повторно через каждый пиксель пройденного пути.
Событийный атрибут onmousemove, содержащий сценарии обработки события перемещения мыши, может использоваться в открывающих тегах практически всех отображаемых элементов страницы. На практике данный атрибут можно использовать для создания различных визуальных эффектов, нестандартных всплывающих подсказок и т.п.
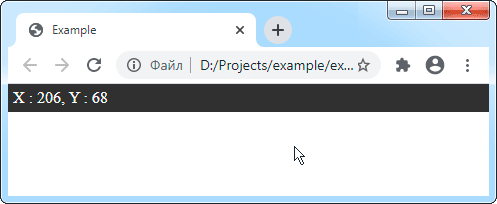
Простейший пример использования атрибута для получения координат курсора:
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function mouseCoords(e) { // Для браузера Internet Explorer if (document.all) { x = event.x + document.body.scrollLeft; y = event.y + document.body.scrollTop; // Для остальных браузеров } else { x = e.pageX; // Координата X курсора y = e.pageY; // Координата Y курсора } document.getElementById("coords").innerHTML = "X : " + x + ", Y : " + y; } </script> <style> html, body { height: 100%; /* Высота документа */ margin: 0; /* Убираем оступы на странице */ } #coords { background: #333; /* Цвет фона */ color: #fff; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body onmousemove="mouseCoords(event)"> <div id="coords"> </div> </body> </html>
Результат в браузере:

Атрибут ONMOUSEOUT
Событие mouseout относится к группе событий мыши. Оно генерируется, когда курсор мыши выходит из области, принадлежащей элементу или одному из его дочерних элементов.
Событийный атрибут onmouseout, содержащий сценарии обработки события выхода курсора мыши за пределы элемента, может использоваться в открывающих тегах практически всех отображаемых элементов страницы. Как правило, на практике данный атрибут используется в связке с атрибутом onmouseover.
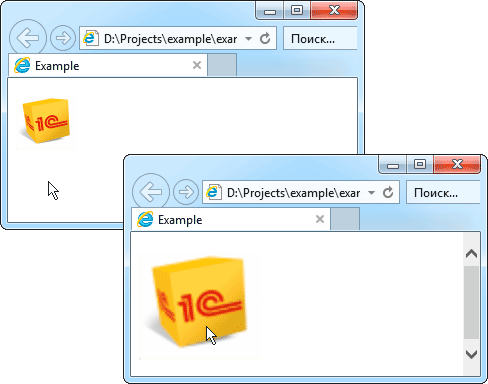
Пример использования атрибута onmouseout для увеличения размеров изображения:
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function resize(img, x, y) { img.width = x; img.height = y; } </script> </head> <body> <p><img src="images/1s_box.png" alt="" onmouseout="resize(this, 61, 56)" onmouseover="resize(this, 122, 112)"></p> </body> </html>
Результат в браузере:

Атрибут ONMOUSEOVER
Событие mouseover относится к группе событий мыши. Оно генерируется, когда курсор мыши входит в область, принадлежащей элементу или одному из его дочерних элементов.
Событийный атрибут onmouseover, содержащий сценарии обработки события входа курсора мыши в область элемента, может использоваться в открывающих тегах практически всех отображаемых элементов страницы. Как правило, на практике данный атрибут используется в связке с атрибутом onmouseout (см. выше).
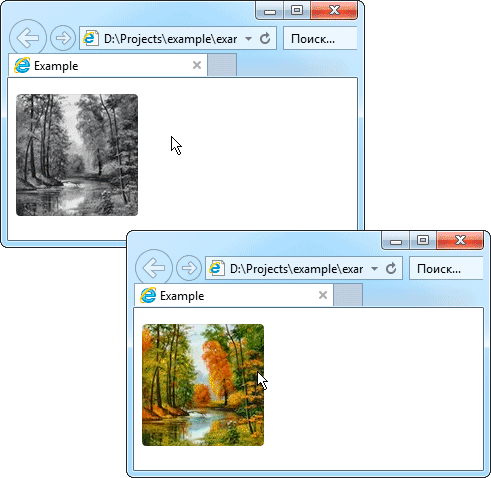
Пример использования атрибута onmouseover для подмены картинок на странице:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p><img src="images/photo2.png" alt="" onmouseout="this.src='images/photo2.png'" onmouseover="this.src='images/photo1.png'"></p> </body> </html>
В данном примере при наведении курсора чёрно-белая картинка заменяется цветной, а при отведении — снова чёрно-белой.

Атрибут ONMOUSEUP
Событие mouseup относится к группе событий мыши. Оно генерируется при отпускании левой кнопки мыши (после того, как она была нажата до щелчка) над элементом, а точнее — в момент размыкания контактов в микровыключателе, установленном под кнопкой мыши. В череде событий оно событие следует за событием mousedown и предшествует последующему событию click.
Событийный атрибут onmouseup, содержащий сценарии обработки события отпускания клавиши мыши, может использоваться в открывающих тегах практически всех отображаемых элементов страницы.
Атрибут ONRESET
Событие reset относится к группе событий элементов формы. Оно возникает при нажатии пользователем на кнопку «Reset» («Очистить») в форме. Действие по умолчанию, которое выполняет браузер при возникновении этого события — восстановление значений по умолчанию в полях формы.
Событийный атрибут onreset, содержащий сценарии обработки события очистки формы, может использоваться только в открывающем теге <form>, например:
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function myFunction() { . . . } </script> </head> <body> <form action="" onreset="myFunction()"> . . . <input type="reset" value="Очистить"></p> . . . </form> </body> </html>
Атрибут ONSELECT
Событие select относится к группе событий элементов формы. Оно генерируется после того, как пользователь выделил какой-либо текст в поле ввода. Поэтому событийный атрибут onselect, содержащий сценарии обработки события выделения текста, как правило, используется в тегах <textarea> и <input type="text">.
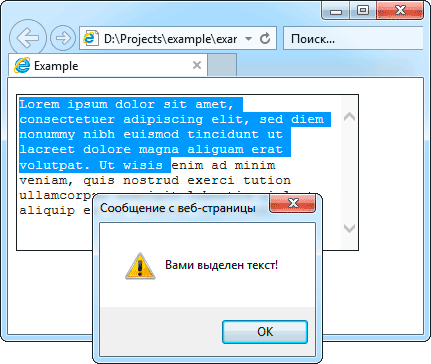
Простейший пример:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <form action=""> <p><textarea cols="40" rows="10" onselect="alert('Вами выделен текст!')"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</textarea></p> </form> </body> </html>
Результат в браузере:

Атрибут ONSUBMIT
Событие submit относится к группе событий элементов формы. Оно возникает перед отправкой формы на сервер, то есть при нажатии пользователем на кнопку «Submit» («Отправить»). Поэтому событийный атрибут onsubmit, содержащий сценарии обработки события отправки формы, может использоваться только в открывающем теге <form>, например:
<!DOCTYPE html> <html> <head> <title>Example</title> <script> function myFunction() { . . . } </script> </head> <body> <form action="" onsubmit="myFunction()"> . . . <input type="submit" value="Отправить"></p> </form> </body> </html>
Атрибут ONUNLOAD
Событие unload относится к группе событий объектов и фреймов. Оно генерируется при закрытии и обновлении страницы, при переходе по ссылке (когда новая страница открывается в той же вкладке) и в других подобных случаях.
Событийный атрибут onunload может использоваться в теге <body> для выполнения сценария после того, как веб-страница полностью выгрузилась, например:
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body onunload="alert('Уже уходишь?')"> <p><a href="example1.htm">Ссылка</a></p> </body> </html>
Результат в браузере после клика по ссылке:

Примечание: Все вышеперечисленные события, как я уже сказал, были специфицированы в HTML 4. Стандартом же HTML 5 была добавлена ещё одна дополнительная группа событий, предназначенных не для какого-то конкретного элемента документа, а для браузера в целом. Сюда относятся такие события как afterprint, beforeprint, beforeunload, error, hashchange, message, offline, online, pagehide, pageshow, popstate, redo, resize, storage и undo. В HTML-разметке соответствующие им событийные атрибуты размещаются в открывающем теге <body>. Подробнее об этих атрибутах мы поговорим немного попозже.
Другие статьи по схожей тематике