Вложенные элементы и элементы-контейнеры
Как я уже говорил ранее, все элементы веб-документа, созданные с помощью пары тегов — открывающего и закрывающего — могут выполнять роль контейнеров, содержимым которых может быть не только текст, но и другие — вложенные — элементы.
Язык HTML предоставляет много вариантов вложения элементов, например, можно вложить один элемент в другой, а затем эту комбинацию вложить в еще один элемент и т.д. до бесконечности. Однако надо заметить, что вкладывать одни элементы в другие можно не как взбредёт в голову, а только в соответствии с определёнными правилами, о которых речь пойдёт ниже.
Блочные и строчные элементы
Ещё в первой версии стандарта HTML были введены понятия блочных (block structuring elements) и строчных (phrase elements) элементов.
К блочным относятся элементы, которые всегда представляют собой прямоугольную область и, будучи вложенными в другой элемент, по умолчанию занимают всю ширину элемента-контейнера. Браузеры обычно отображают блочные элементы с переводом строки до и после элемента (то есть каждый блочный элемент отображается с новой строки, как и любой другой элемент, следующий за ним). Высота области блочного элемента определяется объёмом его содержимого.
Основным предназначением блочных элементов является формирование структуры документа, выделение в нём крупных блоков — статей, заголовков, абзацев, таблиц и т.п.
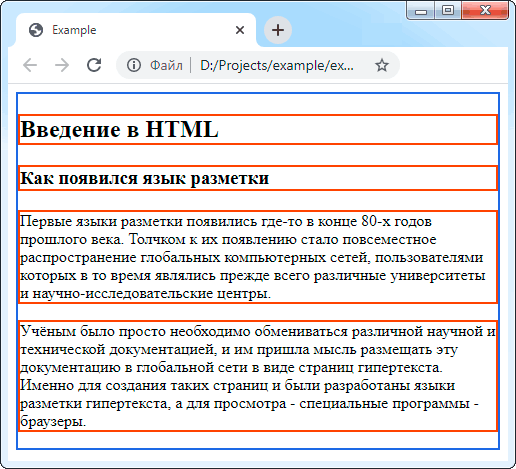
Чтобы увидеть, как всё это выглядит на деле, наберём небольшой фрагмент HTML-кода и с помощью средств CSS установим для основных структурных элементов документа границы: синего цвета — для элемента-контейнера <body>, красного цвета — для заголовков и абзацев:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> body {border: 2px solid #4169E1} h2, h3, p {border: 2px solid #FF4500} </style> </head> <body> <h2>Введение в HTML</h2> <h3>Как появился язык разметки</h3> <p>Первые языки разметки появились где-то в конце 80-х годов прошлого века. Толчком к их появлению стало повсеместное распространение глобальных компьютерных сетей, пользователями которых в то время являлись прежде всего различные университеты и научно-исследовательские центры.</p> <p>Учёным было просто необходимо обмениваться различной научной и технической документацией, и им пришла мысль размещать эту документацию в глобальной сети в виде страниц гипертекста. Именно для создания таких страниц и были разработаны языки разметки гипертекста, а для просмотра - специальные программы - браузеры.</p> </body> <html>
При открытии в браузере это будет выглядеть следующим образом:

Согласно спецификации HTML 4, к блочным элементам относятся такие элементы, как <address>, <blockquote>, <dd>, <div>, <dl>, <dt>, <fieldset>, <form>, <h1>…<h6>, <hr>, <li>, <ol>, <p>, <pre>, <table> и <ul>. Из спецификации HTML 5 в этот список вошли элементы <article>, <aside>, <details>, <dialog>, <figcaption>, <figure>, <footer>, <header>, <hgroup>, <main>, <nav> и <section>.
Строчными же принято называть элементы, которые могут быть только частью других элементов. Обычно они являются частью какой-либо текстовой строки и занимают только то пространство, которое необходимое для отображения их содержимого.
Основным предназначением строчных элементов является выделение отдельных частей текстового содержимого, например, формул, примеров кода и т.п., а также вставка в это содержимое ссылок, рисунков и других объектов.
Согласно спецификации HTML, к строчным относятся такие элементы, как <a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <mark>, <object>, <q>, <samp>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <textarea>, <time>, <tt> и <var>.
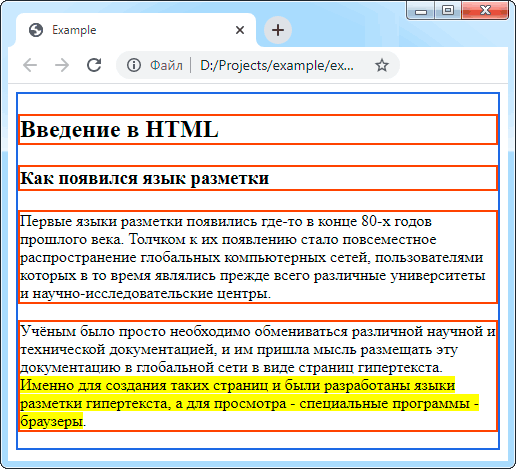
Чтобы увидеть, как выглядят строчные элементы на экране, воспользуемся уже имеющимся фрагментом HTML-кода, но добавим в него строчный элемент <mark> (данный элемент имитирует выделение текста с помощью маркера):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <style> body {border: 2px solid #4169E1} h2, h3, p {border: 2px solid #FF4500} </style> </head> <body> <h2>Введение в HTML</h2> <h3>Как появился язык разметки</h3> <p>Первые языки разметки появились где-то в конце 80-х годов прошлого века. Толчком к их появлению стало повсеместное распространение глобальных компьютерных сетей, пользователями которых в то время являлись прежде всего различные университеты и научно-исследовательские центры.</p> <p>Учёным было просто необходимо обмениваться различной научной и технической документацией, и им пришла мысль размещать эту документацию в глобальной сети в виде страниц гипертекста. <mark>Именно для создания таких страниц и были разработаны языки разметки гипертекста, а для просмотра - специальные программы - браузеры</mark>.</p> </body> <html>
Результат в браузере:

Уже из определений блочных и строчных элементов становится понятен основной принцип, по которому одни элементы могут вкладываться в другие. Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них строчные элементы. Внутри строчного же элемента может находиться только текстовое содержимое и другие строчные элементы.
Добавлять внутрь строчных элементов блочные категорически запрещено, но, тем не менее, в спецификации HTML 5 было сделано исключение для элемента <a> (см. спецификацию). Например, для создания блоков-ссылок разрешается заключать между тегами <a> и </a> абзацы, списки, таблицы и даже целые разделы, но при условии, что внутри последних нет интерактивного содержимого — кнопок или других ссылок.
Примечание: Надо заметить, с выходом спецификации HTML 5 понятия блочных и строчных элементов исчезли из языка разметки и перекочевали в язык стилей. Теперь блочными принято называть элементы, у которых CSS-свойство display имеет значение block, а строчными — элементы, у которых свойство display имеет значение inline. Для элементов, которые согласно спецификациям HTML ранее были отнесены к блочным или строчным, данные значения свойства display применяются по умолчанию.
Порядок чередования тегов вложенных элементов
При создании многоуровневых конструкций, когда одни элементы вкладываются в другие, следует особенно внимательно относиться к порядку чередования тегов вложенных элементов и тегов элементов-контейнеров. Вложенный элемент полностью, включая его открывающий и его закрывающий теги, должен находиться внутри элемента-контейнера. Никаких пересечений границ элементов быть не должно.
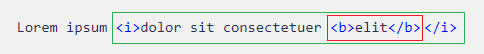
Пример правильного вложения элементов:

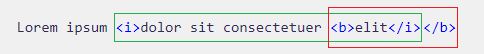
Пример неправильного вложения элементов

Согласно существующим стандартам, закрывающие теги некоторых блочных элементов (например, абзацев, элементов списка и некоторых других) являются необязательными, то есть их можно опускать. Это оговаривается в спецификации языка HTML при описании соответствующих тегов. Браузер в таких случаях будет расценивать начальный тег следующего блочного элемента как конец предыдущего блока. Однако если элемент представляет собой контейнер для других (вложенных) элементов, присутствие закрывающего тега становится желательным, так как будет способствовать лучшей читаемости исходного кода, сделает его более наглядным и позволит избежать многочисленных ошибок.
Другие статьи по схожей тематике