Если вы решили создать свой сайт на WordPress, но не имеете опыта и никогда не работали с данной системой управления контентом, не следует начинать реализацию своих планов с получения хостинга. Ведь даже на поверхностное освоение WordPress и выбор шаблона (темы) будущего сайта у вас может уйти довольно много времени, и если хостинг платный, вам придётся платить впустую. К тому же, экспериментируя с шаблонами (темами) и всевозможными плагинами, вы можете «сломать» свой сайт, и на его восстановление опять же потребуется какое-то время.
Поэтому начинать создавать свои первые записи, страницы и экспериментировать с шаблонами лучше всего на домашнем компьютере, установив на него WordPress.
Система управления контентом WordPress достаточно просто устанавливается на домашний компьютер при наличии предустановленного WAMP-сервера OpenServer. Подробно об установке данного сервера я рассказывал в предыдущей статье.
Где взять WordPress
Скачать дистрибутив WordPress можно с официального сайта проекта — ru.wordpress.org, — где для перехода на страницу загрузки необходимо щёлкнуть по кнопке «Получить WordPress».

Перейдя на страницу загрузки, необходимо найти кнопку «Скачать WordPress 5.8.1» (номер версии, возможно, будет уже другой) и щёлкнуть по ней.

Скачанный архив с дистрибутивом распакуйте в пустую папку. Эти файлы нам потребуются немного попозже.
Создание базы данных сайта
Особенность сайтов, созданных с помощью систем управления контентом, заключается в том, что всё содержимое страниц этих сайтов хранится в так называемых базах данных. В виде отдельных файлов хранится только вставляемый на страницы мультимедийный контент: картинки, фото, иконки, аудио- и видеозаписи.
Для создания базы данных будущего сайта необходимо запустить панель OpenServer и выполнить запуск сервера (подробнее об этом я рассказывал в предыдущей статье).

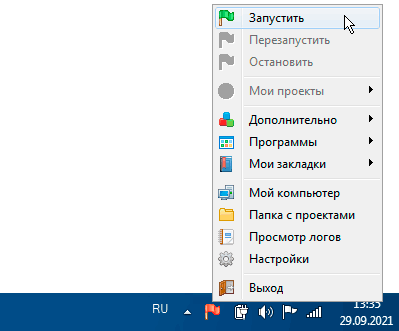
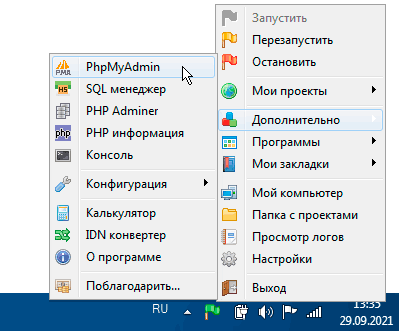
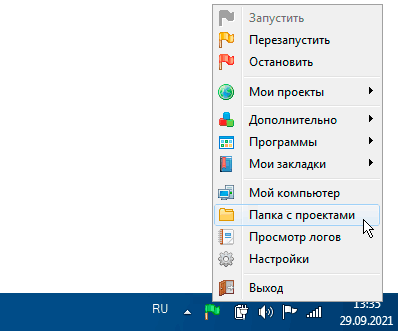
О том, что WAMP-сервер запустился, будет свидетельствовать зелёный цвет флажка на иконке в трее (см. рис. ниже). После этого в меню панели необходимо будет последовательно выбрать пункты «Дополнительно -> PhpMyAdmin».

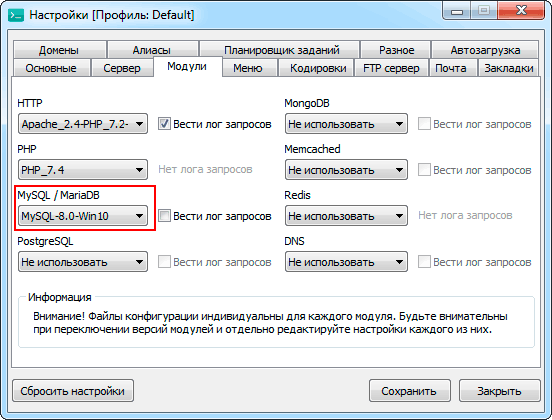
Примечание: Если пункт меню PhpMyAdmin не доступен (имеет бледно-серый цвет), значит вы забыли в настройках OpenServer подключить систему управления базами данных MySQL (см. рис. ниже). Проверьте также версию PHP — согласно последним требованиям, она должна быть как минимум 7.4. Подробнее об этом я рассказывал в предыдущей статье.

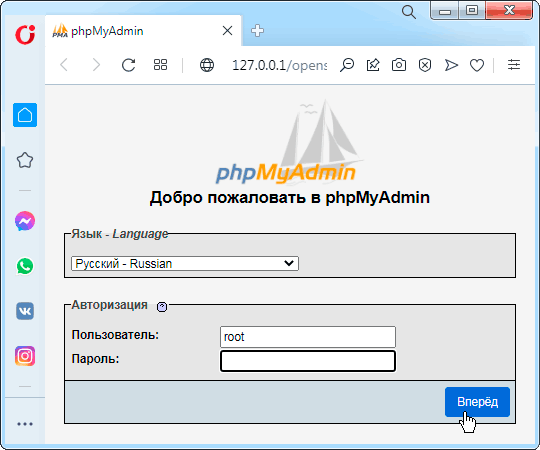
Окно входа в веб-приложение phpMyAdmin откроется в новой вкладке браузера. Здесь в поле «Пользователь» вводим имя root (это логин суперадминистратора), а поле «Пароль» оставляем пустым (в некоторых конфигурациях OpenServer в качестве пароля также используется слово root). Для входа в приложение щёлкаем по кнопке «Вперёд».

Примечание: Если внешний вид окна приложения phpMyAdmin отличается от показанного на рисунке выше и имеет иной цвет, значит у вас по умолчанию установлена иная тема оформления. Если вас это смущает, вы можете изменить оформление на первой странице приложения (см. рис. ниже). Здесь в поле «Тема» для изменения темы на классическую необходимо выбрать значение «Original».
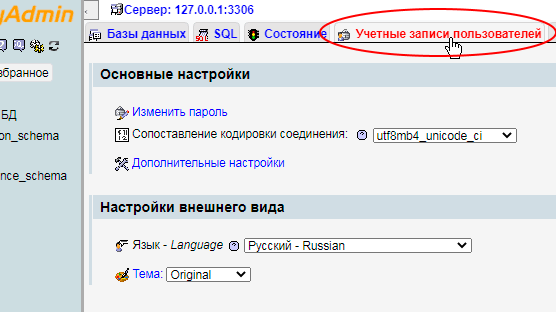
Для создания нового пользователя и новой базы данных переходим на вкладку «Учётные записи пользователей».

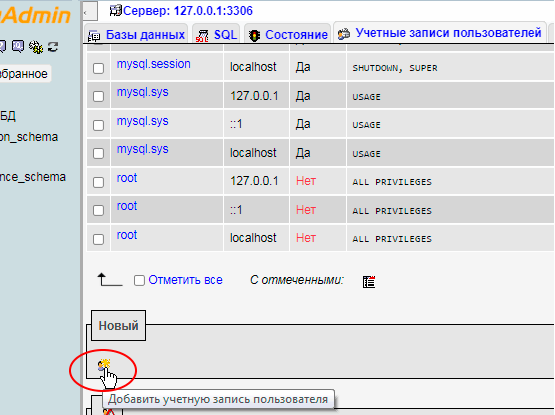
На вкладке «Учётные записи пользователей» в поле «Новый» (см. рис. ниже) щёлкаем по кнопке «Добавить учётную запись пользователя».

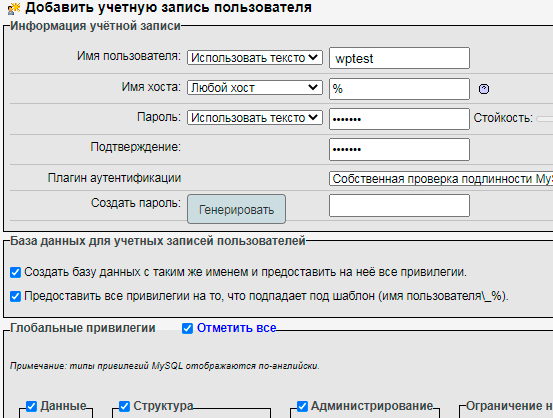
В открывшейся форме необходимо указать имя нового пользователя (например, wptest) и задать пароль для данной учётной записи. Поскольку база пробная и к тому же локальная, я не думаю, что следует особо ухищряться с паролем. Пусть он будет тоже wptest. Для подтверждения пароля его необходимо также ввести в поле «Подтверждение» (см. рис. ниже).
В секциях «База данных для учетных записей пользователей» и «Глобальные привилегии» необходимо отметить галочками абсолютно все присутствующие пункты. В последней секции это можно сделать с помощью галочки «Отметить все». После заполнения данной формы щёлкаем по кнопке «Вперёд», которая находится в нижней части окна.

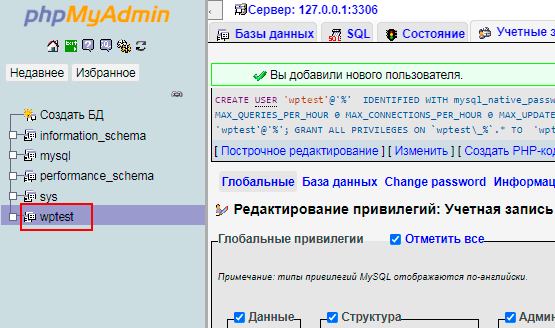
Обратите внимание, что после сохранения новой учётной записи пользователя новая база данных с аналогичным пользователю именем появится в меню слева.

На этом процесс создания новой базы данных заканчивается. Для выхода из приложения щёлкаем по зелёной кнопке с надписью «Exit» (она находится в левой верхней части окна между кнопкой с изображением домика и кнопкой со знаком вопроса).
Установка и настройка WordPress
Для установки WordPress открываем папку с проектами (это папка \domains в корневом каталоге программного комплекса Open Server Panel). Открыть её можно выбрав в меню панели OpenServer пункт «Папка с проектами».

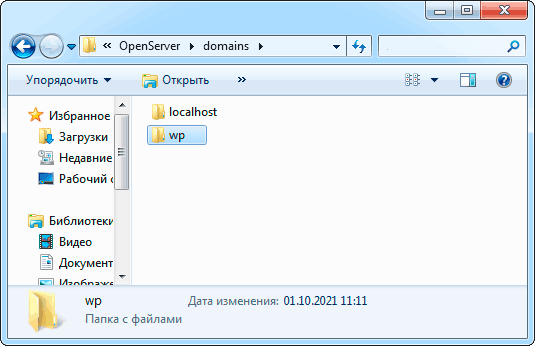
В папке \domains создаём подкаталог с произвольным названием, например, wp (см. рис. ниже).

Примечание: Имя подкаталога проекта ассоциируется в WAMP-сервере с именем домена, а в именах доменов и поддоменов нельзя использовать символ подчёркивания. Поэтому, создавая подкаталоги проектов, не давайте им имена типа wp_blog. Правильными будут имена: wpblog, wp-blog, blog.wp и им подобные.
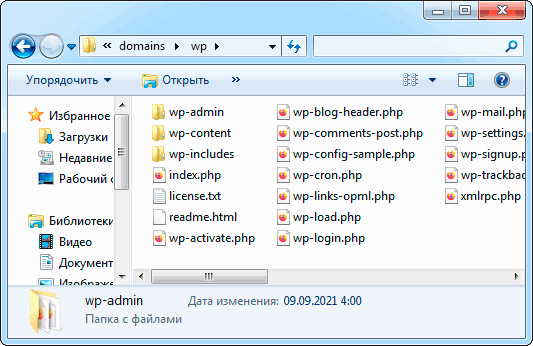
В созданный подкаталог необходимо скопировать файлы распакованного ранее дистрибутива WordPress (см. рис. ниже). Сам скачанный дистрибутив лучше сохранить на будущее (на случай, например, если ваш первый сайт почему-либо «сломается»).

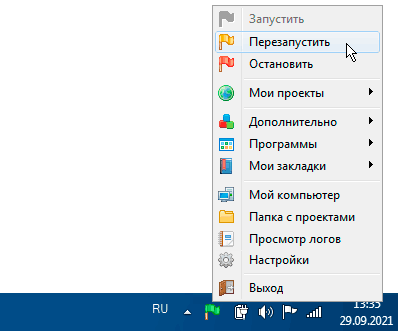
После того, как файлы будут скопированы, перезапускаем OpenServer командой «Перезапустить» или запускаем командой «Запустить», если он не был запущен.

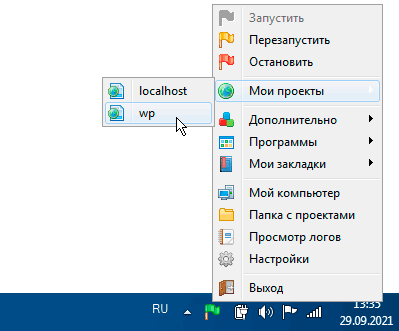
После перезапуска сервера, в группе «Мои проекты» должно появиться имя проекта, совпадающее с именем созданного нами ранее подкаталога (см. рис. ниже). Щёлкаем по этой строке. (При необходимости проект можно также запустить, набрав в адресной строке браузера имя подкаталога — wp.)

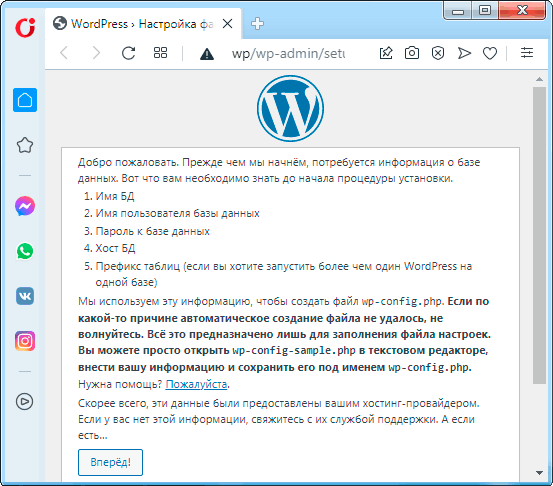
При этом в браузере должно отобразиться окно так называемой пятиминутной установки WordPress (см. рис. ниже). Ознакомившись с информацией, щёлкаем по кнопке «Вперёд».

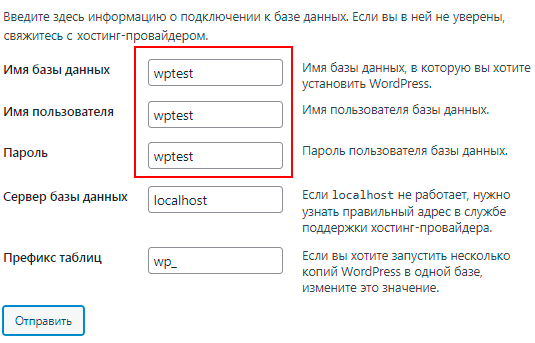
В появившейся форме в полях «Имя базы данных», «Имя пользователя» и «Пароль» указываем соответствующие параметры, созданной нами ранее базы данных. Для продолжения нажимаем кнопку «Отправить».

После чего увидим сообщение, что всё в порядке и можно продолжать установку.

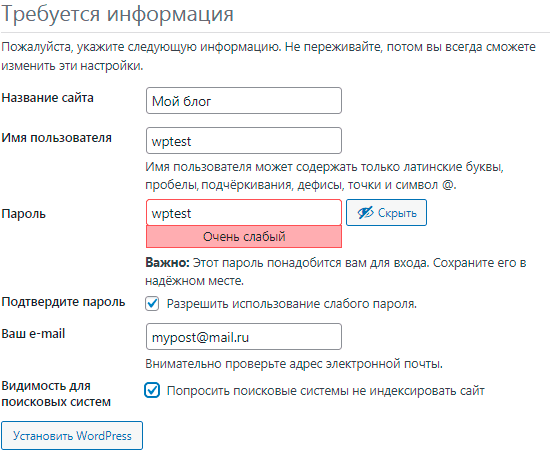
Далее на экран будет выведена форма, где необходимо указать первоначальные данные для вновь создаваемого сайта (см. рис. ниже). Эти данные не являются окончательными и при необходимости их потом можно будет не один раз изменить, а потому особо не заморачивайтесь.
Например, в поле «Название сайта» следует указать название, которое будет выводиться в шапке сайта и в заголовке браузера. Однако определиться с окончательным названием вы сможете только после выбора конкретного шаблона (темы) сайта и более глубокого изучения теории SEO.

Имя пользователя и пароль администратора сайта конечно же не должны совпадать с именем пользователя и паролем в базе данных, но для локальной версии можно сделать исключение. В случае указания простого пароля потребуется также поставить галочку «Разрешить использование слабого пароля».
В поле «Ваш e-mail» следует указать адрес вашей электронной почты. Если такового у вас нет, можно указать что угодно, похожее на адрес, например, mypost@mail.ru. Для реального сайта данный адрес необходим на случай восстановления утерянного пароля.
Галочка «Попросить поисковые системы не индексировать сайт» нужна только реальному сайту и только на время его создания, чтобы сайт не могли обнаружить интернет-пользователи до того, как он будет готов для всеобщего просмотра.
После заполнения всех полей формы жмём на кнопку «Установить WordPress».
Подтверждением завершения настройки WordPress будет окно с надписью «Поздравляем!» (см. рис. ниже), где необходимо щёлкнуть по кнопке «Войти».

После этого на экран будет выведено стандартное окно входа в консоль (в панель администрирования) WordPress.

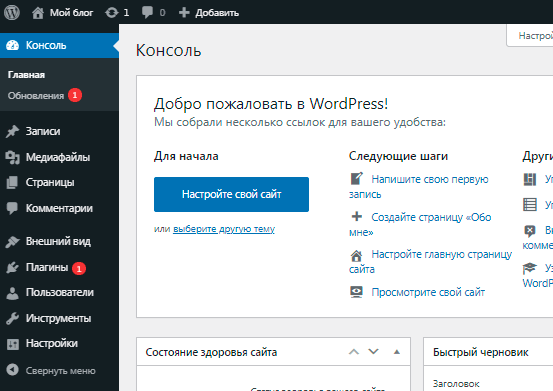
Щёлкнув по кнопке «Войти», мы попадём в админку нашего будущего сайта и можем сразу же приступить к его редактированию.

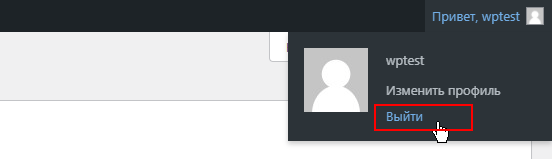
Для выхода из админки необходимо навести указатель мыши на надпись «Привет, wptest» в верхнем правом углу окна. В появившемся при этом меню следует щёлкнуть пункт «Выйти».

Как входить в панель администрирования WordPress в последующем
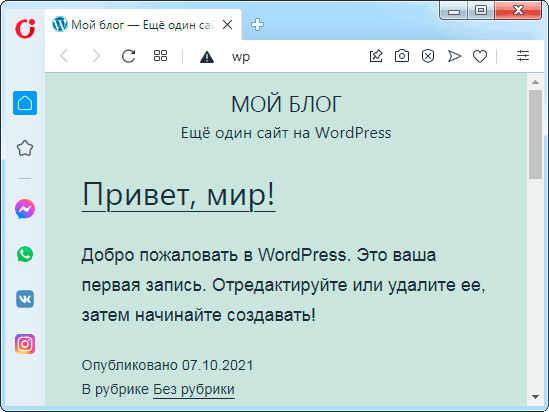
В следующий раз, если вы выберите в меню панели OpenServer пункт «Мои проекты -> wp» (или наберёте в адресной строке браузера имя подкаталога — wp), у вас в браузере отобразиться первая страница вашего сайта.

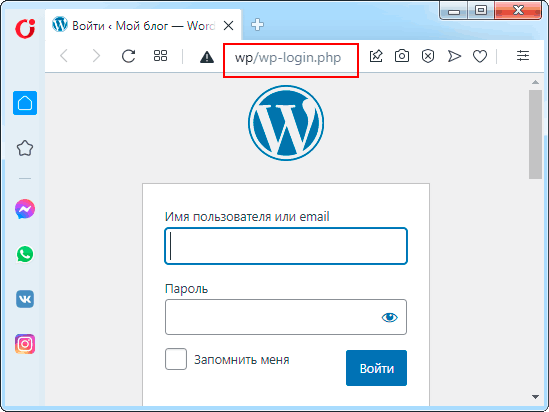
Для входа же в админку WordPress в адресной строке браузера необходимо набрать адрес: wp/wp-login.php (см. рис. ниже). А чтобы не набирать этот адрес каждый раз вручную, данную страницу необходимо добавить в закладки (в избранное) в самом браузере.

Другие статьи по схожей тематике