Тег <img>
Для вставки изображений на веб-страницу используется одиночный тег <img> (сокр. от англ. image — «образ», «изображение»). Закрывающий тег у данного элемента отсутствует.
Пример использования тега:
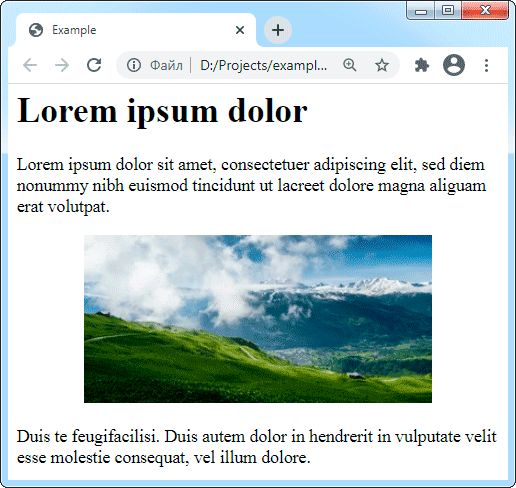
<!DOCTYPE html> <html> <head> <title>Example</title> <style> .aligncenter {text-align: center;} </style> </head> <body> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p class="aligncenter"> <img src="images/figure_1.gif" alt="Горный пейзаж"> </p> <p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore.</p> </body> </html>
Результат в браузере:

Элемент <img> относится к элементам строчным или, как сейчас их называют, элементам фразового контента, а потому размещаться он должен внутри блочного элемента (см. пример выше), например, абзаца или элемента <div>, посредством которого осуществляется выравнивание изображения и его позиционирование.
Как элемент фразового контента, тег <img> может размещаться и непосредственно в текстовой строке, например:
<p>Начало строки <img src="images/smiley.gif" alt="Смайлик"> продолжение строки.</p>
Результат в браузере:

Кстати, в случае размещения тега <img> в текстовой строке необходимо помнить, что изображение при этом будет не только занимать какое-то пространство по горизонтали, но и определять высоту текстовой строки (см. рис. ниже). И поскольку браузеры по умолчанию выравниваю нижний край рисунка по базовой линии текста, строка с рисунком будет сдвинута вниз.

Изменить способ вертикального выравнивания рисунка в строке позволяет стилевое свойство vertical-align. Например, это можно сделать так:
<img src="images/smiley.gif" alt="" style="vertical-align: middle; margin: 0">
Результат будет следующим:

Атрибуты тега <img>
Обязательным для тега <img> является атрибут src (сокр. от англ. source — «источник»), в котором содержится имя файла с изображением и путь к нему. Путь к файлу может быть как абсолютным (полным), так и относительным. Значения по умолчанию у атрибута нет.
Внимание! При указании имени файла и каталогов следует соблюдать регистр символов. В большинстве случаев в качестве операционных систем веб-серверов выступают Unix-подобные системы, которые различают регистр символов имени файла. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. А чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Установить альтернативное текстовое содержимое для вставляемого элемента позволяет атрибут alt (сокр. от англ. alternative). Такое содержимое позволяет пользователю получить информацию о рисунке при отключенной в браузере загрузке изображений. Значением атрибута может быть любая подходящая текстовая строка, которую обязательно надо брать в двойные или одинарные кавычки. Значения по умолчанию у атрибута нет.
Пример записи атрибута:
<div class="logo"> <img src="images/logo.gif" alt="Логотип"> </div>
Результат в браузерах при отключенной загрузке изображения:

Текст, содержащийся в атрибуте alt, важен и для неграфических браузеров, включая те, которые используются людьми с нарушениями зрения. Такие браузеры считывают и доносят до пользователя информацию о картинке, взятую из атрибута, в виде звука. Поэтому альтернативный текст следует писать только для значащих изображений (фотографии к тексту, схемы, графики и т.п.). Для изображений, являющихся элементами оформления страницы, в качестве значения атрибута alt рекомендуется указывать пустую строку (""), например:
<div class="aligncenter"> <img src="images/line.gif" alt="" width="100%" height="3"> </div>
Задать размеры изображения на веб-странице позволяют необязательные атрибуты width (задаёт ширину картинки) и height (задаёт её высоту). Размеры могут быть указаны как в пикселах, так и в процентах. В качестве значений могут использоваться любые целые положительные числа. При указании размера в пикселах единица измерения не указывается. При процентной записи сразу после числа указывается символ «%».
Размеры, установленные этими атрибутами, могут отличаться от реального размера изображения, содержащегося в файле. Если, например, для изображения, реальный размер которого 2000×1000px, указать width="200" и height="100", то на экран картинка будет выведена в масштабе 1:10.
При использовании процентной записи размеры картинки будут вычисляться браузером относительно размеров блочного (родительского) элемента, в котором находится тег <img>, а в случае отсутствия такого блочного элемента — относительно окна браузера (элемента <body>). Таким образом, запись width="100%" означает, что рисунок будет растянут на всю ширину родительского элемента. Например, создав в графическом редакторе Paint такой вот простенький рисунок (реальный размер — 120×120px):

и растянув его на всю ширину абзаца:
<div><img src="square.png" alt="" width="100%" height="3"></div>
мы получим такую вот разделительную линию:
![]()
Примечание: Атрибуты width и height, как уже было сказано ранее, являются необязательными, и их, в общем-то, можно не указывать. По умолчанию (то есть при отсутствии атрибутов) браузер получает значения ширины и высоты картинки из файла, содержащего картинку. Однако есть одно «но». Чтобы получить эти значения, браузер должен сначала загрузить этот файл, а его загрузка происходит позднее, когда макет веб-страницы уже сформирован и выведен на экран, причём без учёта реальных размеров вставляемых рисунков. Поэтому после загрузки каждого файла с изображением браузеру приходится пересчитывать размеры отдельных элементов веб-страницы. И пока браузер не загрузит все рисунки до последнего, страница на экране будет «дёргаться» и «расползаться». Особенно это заметно в тех случаях, когда скорость Интернета низкая. Отсюда вывод: не следует «экономить» на атрибутах width и height!
Необязательные атрибуты srcset и sizes появились в спецификации HTML сравнительно недавно и предназначены для реализации так называемого адаптивного дизайна. Их появление было продиктовано ростом популярности различных мобильных устройств с характеристиками экранов, сильно отличающимися от характеристик экранов настольных ПК.
Атрибут srcset позволяет указать браузеру альтернативные источники (файлы) изображения для использования на различных экранах. Так в нижеприведённом примере с помощью данного атрибута указана ссылка на рисунок логотипа в высоком разрешении, который будет загружен на устройствах с высоким разрешением вместо изображения, указанного в атрибуте src.
<div class="logo"> <img src="images/logo.png" alt="Логотип" srcset="images/logo-hd.png 2x"> </div>
Значением атрибута srcset может быть список из одной или нескольких строк, разделённых запятыми. Каждая строка содержит URL альтернативного источника изображения и соответствующий дескриптор, характеризующий данное изображение. В качестве дескрипторов могут использоваться:
- положительное число с плавающей точкой, заканчивающееся символом «x» (см. пример. выше). Это дескриптор плотности пикселей экрана, для которой рекомендуется использовать данное изображение. Если для какого-то источника изображения, присутствующего в списке, дескриптор не указан, то по умолчанию подразумевается значение «1x». Если в списке источников отсутствует строка с отсутствующим дескриптором или с явно указанным дескриптором «1x», то браузер будет использовать в качестве такового источника файл, путь к которому указан в атрибуте
src(как в примере выше). Если в списке источников присутствует строка, соответствующая дескриптору «1x», то атрибутsrcбраузером игнорируется; - положительное целое число, заканчивающееся символом «w». Это дескриптор ширины изображения (например, если в указанном файле содержится изображение шириной 400px, то ей соответствует дескриптор
400w). Для расчета эффективной плотности пикселей браузер делит указанный дескриптор ширины на предпочтительную ширину изображения, полученную из атрибутаsizes.
Внимание! Нельзя использовать в одном атрибуте srcset одновременно x- и w-дескрипторы. Недопустимым является также использование двух и более строк с одинаковыми дескрипторами.
Пример использования w-дескрипторов в атрибуте srcset:
<div class="author"> <img srcset="images/photo-author-320.jpg 320w, images/photo-author-480.jpg 480w, images/photo-author-800.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="images/photo-author-800.jpg" alt="Фото автора"> </div>
Атрибут sizes позволяет указать предпочтительную ширину изображения, соответствующую определённому media-условию. Значением атрибута может быть список из одной или нескольких строк, разделённых запятыми. Каждая строка, за исключением последней, содержит условие media-запроса, описывающего возможное состояние экрана, и предпочтительную ширину изображения (ширину слота, занимаемую изображением), когда media-условие истинно. Для указания ширины изображения можно использовать такие единицы, как px, em или vw. Браузеры используют предпочтительный размер источника, чтобы выбрать один из источников изображения, указанный в атрибуте srcset.
Примечание: Если атрибут srcset отсутствует или не содержит w-дескрипторов, то присутствие атрибута sizes не будет иметь никакого эффекта. При использовании w-дескрипторов и атрибута sizes, атрибут src браузером игнорируется.
Чтобы загрузка многочисленных изображений не замедляла загрузку и работу самой страницы, в теге <img> может использоваться необязательный атрибут loading, рекомендованный спецификацией HTML 5 (см. спецификацию). Данный атрибут позволяет установить для отдельных изображений режим так называемой «ленивой загрузки». В первую очередь это касается изображений, которые находятся далеко за видимой областью экрана, до которых пользователь сможет добраться только после того, как выполнит скроллинг страницы с помощью полос прокрутки. Наличие в тегах атрибута loading даёт возможность отложить загрузку таких рисунков до момента, когда пользователь, просматривая страницу, приблизится к тому месту, где должен находиться этот рисунок.
Значениями атрибута loading могут быть ключевые слова:
deager— загрузить рисунок немедленно;lazy— использовать «ленивую загрузку».
Пример записи атрибута:
<p><img src="images/figure_1.png" loading="lazy" alt="..."></p>
При использовании рисунков в качестве карт-ссылок (карт-изображений) в соответствующих тегах <img> используются необязательные атрибуты ismap и usemap (либо первый, либо второй).
Присутствие в теге <img> булева атрибута ismap указывает на то, что данное изображение является частью серверной карты ссылок. После клика по такому изображению точные координаты клика будут отправлены на сервер.
Пример использования атрибута ismap:
<!DOCTYPE html> <html> <head> <title>Учебник HTML</title> </head> <body> <p><a href="map.php"> <img src="images/map.gif" alt="Разделы" width="150" height="150" ismap> </a></p> . . . </body> </html>
Присутствие в теге <img> атрибута usemap указывает на то, что данное изображение является клиентской картой ссылок. Значением данного атрибута является имя карты, связанной с этим изображением, записанное после символа «#».
Пример использования атрибута usemap:
<!DOCTYPE html> <html> <head> <title>Магазин строительных материалов</title> </head> <body> <h1>Категории товаров</h1> <div class="map aligncenter"> <img src="goods.gif" width="380" height="160" usemap="#goods"> <map name="goods"> <!-- описание областей карты --> ... </map> </div> ... </body> </html>
До недавнего времени в теге <img> можно было встретить также атрибуты align, border, hspace, lowsrc и vspace, которые в настоящее время использовать не рекомендуется, так как их поддержка производителями браузеров либо уже прекращена, либо может быть прекращена в любой момент.
Кроме собственных атрибутов, в <img> могут использоваться универсальные атрибуты и атрибуты событий. Так, например, для создания всплывающей подсказки к изображению часто используется универсальный атрибут title.
Пример использования атрибута title:
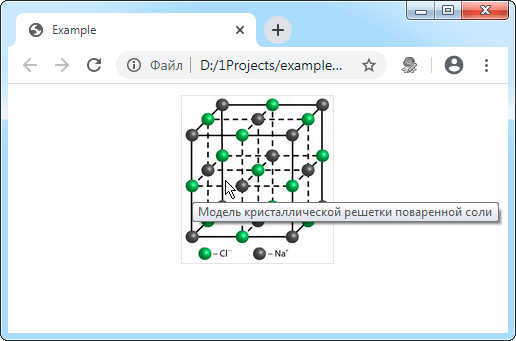
<p class="aligncenter"> <img src="images/pic_1.png" title="Модель кристаллической решетки поваренной соли" alt="Кристаллическая решетка NaCl" width="163" height="170"> </p>
Результат выполнения вышеприведённого кода в браузере:

Примечание: Универсальный атрибут title не является альтернативой атрибуту alt. Кроме того, рекомендуется избегать повторного использования значения атрибута alt в атрибуте title того же тега <img>.
Более детальную информацию о теге <img> и его атрибутах можно найти в спецификациях:
- Спецификация HTML 4.01, раздел 13.2 «Including an image: the IMG element»
- Спецификация HTML Living Standard, раздел 4.8.4. «Images»
Создание подписей к рисункам
Если рисунки в документе необходимо снабдить надписями или подписями, следует воспользоваться элементами <figure> и <figcaption>.
Первый из них — элемент <figure> — это элемент семантической разметки документа. Его главное предназначение — облегчить обработку и анализ содержимого документа поисковыми машинами. Найдя такой элемент в коде веб-документа, поисковик будет знать, что всё, что находится внутри этого элемента, представляет собой единое целое (например, рисунок и подпись к нему).
Для создания самой подписи/надписи используется элемент <figcaption>, который следует размещать либо сразу после открывающего тега <figure> (если создаётся надпись), либо непосредственно перед закрывающим тегом </figure> (если создаётся подпись).
Пример создания подписи к рисунку:
<div class="block-image"> <figure class="aligncenter"> <img src="images/figure_3.gif" alt="Рисунок 3"> <figcaption>Рис. 3. График процесса</figcaption> </figure> <div>
Оба элемента — <figure> и <figcaption> — создаются с помощью парных тегов (закрывающие теги обязательны). Собственных атрибутов элементы не имеют, но в них могут использоваться универсальные атрибуты и атрибуты событий.
Примечание: Элементы <figure> и <figcaption> используются для создания надписей и подписей не только для рисунков, но и для всевозможных диаграмм, таблиц, цитат, примеров исходного кода и т.д. Более подробную информацию о правилах использования данных элементов можно найти в спецификации.
Другие статьи по схожей тематике